概述
项目前期没有相关规范,引入了不少问题,随着IDE生态的强大,项目工程化的思维逐渐觉醒,很多之前遗留的一些问题也可以迎刃而解。
项目中的拼写问题主要涉及变量命名、方法名、样式名等字符串的规范,通过规范能在很大程度上减少由于输入或记错导致的错误单词的出现,也能让命名更规范更易于理解。下面是在我们已有工程的实践。
整合
添加cspell依赖
pnpm add cspell -D也可以在全局安装
cspell,然后命令行直接使用cspell命令对当前工程进行拼写检测
添加启动命令
在工程的 package.json 的 scripts 中添加如下内容:
"spell-check": "cspell src/**/*.{vue,js} -e src/assets/font/**",简要说明:以上命令检测src 目录下所有以 .vue 和 .js 结尾的文件。并排除src/assets/font/目录下的所有文件。详细用法可使用 cspell lint -h 了解用法,以下是这个命令的一些帮助信息:
> cspell lint -h
Usage: cspell lint [options] [globs...] [file://<path> ...] [stdin[://<path>]]
Patterns:
- [globs...] Glob Patterns
- [stdin] Read from "stdin" assume text file.
- [stdin://<path>] Read from "stdin", use <path> for file type and config.
- [file://<path>] Check the file at <path>
Examples:
cspell . Recursively check all files.
cspell lint . The same as "cspell ."
cspell "*.js" Check all .js files in the current directory
cspell "**/*.js" Check all .js files recursively
cspell "src/**/*.js" Only check .js under src
cspell "**/*.txt" "**/*.js" Check both .js and .txt files.
cspell "**/*.{txt,js,md}" Check .txt, .js, and .md files.
cat LICENSE | cspell stdin Check stdin
cspell stdin://docs/doc.md Check stdin as if it was "./docs/doc.md"
Check spelling
Options:
-c, --config <cspell.json> Configuration file to use. By default cspell looks for cspell.json in the current directory.
-v, --verbose Display more information about the files being checked and the configuration.
--locale <locale> Set language locales. i.e. "en,fr" for English and French, or "en-GB" for British English.
--language-id <language> Force programming language for unknown extensions. i.e. "php" or "scala"
--words-only Only output the words not found in the dictionaries.
-u, --unique Only output the first instance of a word not found in the dictionaries.
-e, --exclude <glob> Exclude files matching the glob pattern. This option can be used multiple times to add multiple globs.
--file-list <path or stdin> Specify a list of files to be spell checked. The list is filtered against the glob file patterns. Note: the format
is 1 file path per line.
--no-issues Do not show the spelling errors.
--no-progress Turn off progress messages
--no-summary Turn off summary message in console.
-s, --silent Silent mode, suppress error messages.
--fail-fast Exit after first file with an issue or error.
-r, --root <root folder> Root directory, defaults to current directory.
--relative Issues are displayed relative to root.
--show-context Show the surrounding text around an issue.
--show-suggestions Show spelling suggestions.
--no-show-suggestions Do not show spelling suggestions or fixes.
--no-must-find-files Do not error if no files are found.
--cache Use cache to only check changed files.
--no-cache Do not use cache.
--cache-reset Reset the cache file.
--cache-strategy <strategy> Strategy to use for detecting changed files. (choices: "metadata", "content")
--cache-location <path> Path to the cache file or directory. (default: ".cspellcache")
--dot Include files and directories starting with `.` (period) when matching globs.
--gitignore Ignore files matching glob patterns found in .gitignore files.
--no-gitignore Do NOT use .gitignore files.
--gitignore-root <path> Prevent searching for .gitignore files past root.
--validate-directives Validate in-document CSpell directives.
--no-validate-directives Do not validate in-document CSpell directives.
--no-color Turn off color.
--color Force color.
--no-default-configuration Do not load the default configuration and dictionaries.
--debug Output information useful for debugging cspell.json files.
--reporter <module|path> Specify one or more reporters to use.
-h, --help display help for command
More Examples:
cspell "**/*.js" --reporter @cspell/cspell-json-reporter
This will spell check all ".js" files recursively and use
"@cspell/cspell-json-reporter".
cspell . --reporter default
This will force the default reporter to be used overriding
any reporters defined in the configuration.
cspell . --reporter ./<path>/reporter.cjs
Use a custom reporter. See API for details.
References:
https://cspell.org
https://github.com/streetsidesoftware/cspellCode Spell Checker 插件
可在 VSCode 扩展中 安装名为 Code Spell Checker 插件,安装后会实时检测拼写问题
配置文件
可在工程根目录添加名为 cspell.json 或 .cspell.json 或 spell.config.js 的文件,该文件常用的配置信息如下:
- version: 配置文件的版本号,当前只有 0.2 这个值。
- language: 指定在选择通用词典时要使用的语言区域设置. 例如:“language”:“en-GB”告诉cspell使用英国英语而不是美国英语。
- words: 被认为是正确的单词列表,添加到该列表的单词将忽略拼写错误检测。
- flagWords: 总是被认为是不正确单词的列表
- ignoreWords: 要忽略的单词列表(即使它们在flagWords中)
- ignorePaths: 用于指定要忽略的文件的glob列表。
以下是我们工程用到的 cspell.json 文件示例:
// cSpell Settings, for VSCode Plugin: Code Spell Checker
{
// Version of the setting file. Always 0.2
"version": "0.2",
// language - current active spelling language
"language": "en",
// 被认为是正确的单词列表
"words": [
"axios",
"paratera",
"blsc",
"bscc",
"iconfont",
"pinia",
"wechat",
"nprogress",
"istio",
"pkce",
"echarts",
"weixin",
"vite",
"cros",
"jsencrypt",
"dompurify",
"mockjs",
"remixicon",
"vuex",
"exceljs",
"matomo",
"Piwik",
"brotli",
"npmmirror",
"monoplasty",
"rushstack",
"argb",
"cascader",
"backtop",
"popconfirm",
"msgbox"
],
// 要忽略检测的单词列表
"ignoreWords": [
"WXAPI",
"userinfo",
"userid",
"readed",
"qrlogin",
"escience",
"cstcloud",
"unplugin",
"mcode",
"persistedstate",
"selfservice",
"informationsharing",
"accountapply",
"sess",
"mgmt",
"Vali",
"billingng",
"billingNGURL",
"BLSCPARA",
"BLSCSCC",
"Topo",
"scjob",
"nnodes",
"cputime",
"gputime",
"jobname",
"jobid",
"preinstall",
"cusers",
"ZHINI",
"CARSI",
"pcas",
"Extenal",
"invoicable",
"supercomputing",
"cmscp",
"headerbtn",
"qrcode-mpdefault",
"JOBLIMIT",
"unhover",
"realname",
"positon",
"resultv2",
"VVIP",
"nistp",
"AMOUNTQUOTALIMIT",
"ARREARSLIMIT",
"ACTIVELIMIT",
"btns",
"accu",
"incom",
"mvenv",
"diskpost"
],
// 总是被认为是不正确单词的列表
"flagWords": [
],
// 忽略iconfont 相关目录的拼写检测
"ignorePaths": ["src/assets/font/**"]
}
文件中忽略
可以将拼写检查设置到源代码中,这样可以帮助解决可能不适用于整个项目的文件特定问题。
Disable Checking
/* cSpell:disable */
/* spell-checker: disable */
/* spellchecker: disable */
/* cspell: disable-line */
/* cspell: disable-next-line */Enable Checking
/* cSpell:enable */
/* spell-checker: enable */
/* spellchecker: enable */成效:
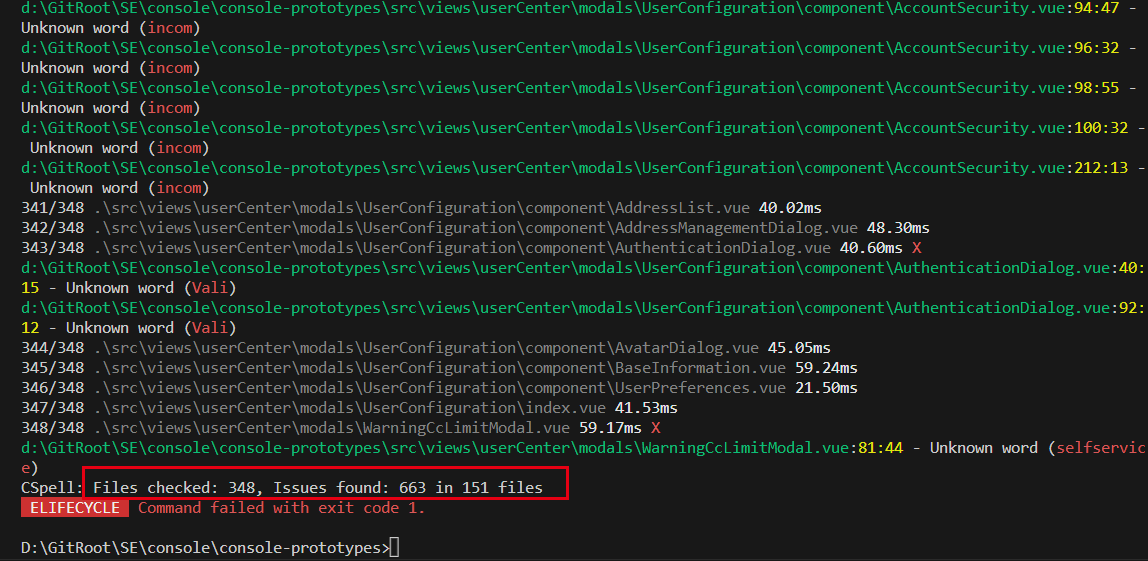
拼写规范前检测,共检测以 .vue 和 .js 结尾的文件 348 个,其中 151 个文件中发现了 663 处拼写规范相关问题:
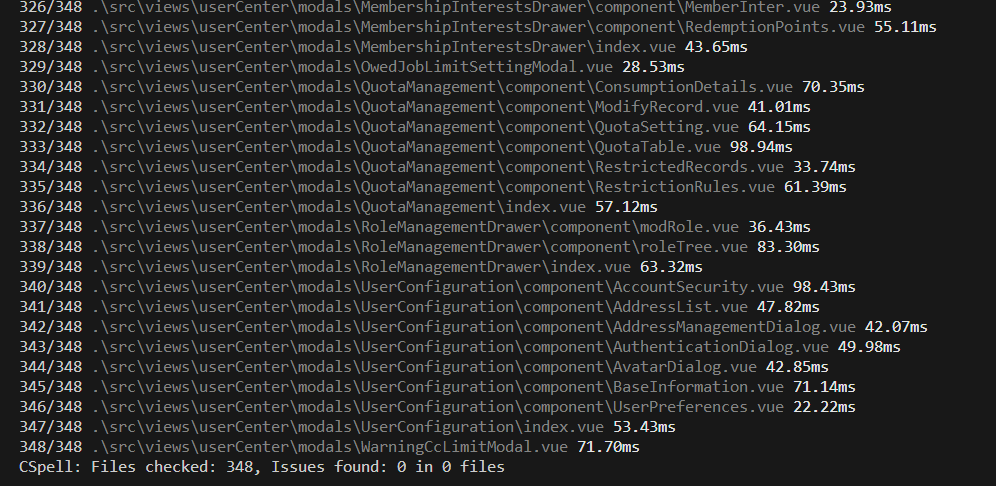
经过逐个排查后全部修正:


评论 (0)