说明
考虑到网络问题、数据隐私和安全性,很多人都无法放心将所有笔记保存在 Notion、Wolai 这类纯在线服务上,一旦服务变卦 (比如收费、倒闭等) 都会很被动。所以,如果有一款既拥有各种先进特性,还能自建服务器的开源笔记软件,那就非常完美了!而它就是思源笔记
以下是思源笔记官网的介绍,着实让人心动:
部署
官网提供 Docker 方式,让私有化部署便捷了不少。只需要两条命令即可:
# 拉取镜像
docker pull b3log/siyuan
# docker 运行
docker run --name siyuan -it -d --restart=always -v /data/siyuan/workspace:/siyuan/workspace -p 6806:6806 -u $(id -u):$(id -g) b3log/siyuan --workspace=/siyuan/workspace或使用 docker-compose 方式部署:
services:
siyuannote:
image: b3log/siyuan
container_name: siyuannote
privileged: true
restart: always
# 可修改下方的xxxxxx为自己的访问授权码
command: ['--workspace=/siyuan/workspace/', '--accessAuthCode=xxxxxx']
user: '1000:1000'
ports:
- 6806:6806
volumes:
- ./data:/siyuan/workspace
environment:
# A list of time zone identifiers can be found at https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
- TZ=Asia/Shanghai注意: 镜像中是使用默认创建的普通用户 siyuan(uid 1000/gid 1000)来启动内核进程的,所以在宿主机创建工作空间文件夹时请注意设置该文件夹所属用户组:chown -R 1000:1000 ./data,命令行启动容器时需要带参数 -u 1000:1000。
配置 nginx 对外提供服务
我使用的腾讯云的服务器,将思源笔记使用docker 运行后,通常使用 nginx 代理对外提供应用服务。nginx 代理配置信息如下
server
{
listen 80;
server_name siyuannote.work.zhuzhilong.com;
index index.html index.htm default.htm default.html;
root /www/wwwroot/siyuannote.work.zhuzhilong.com;
location /
{
proxy_pass http://10.0.12.15:6806;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
}
access_log /www/wwwlogs/siyuannote.work.zhuzhilong.com.log;
error_log /www/wwwlogs/siyuannote.work.zhuzhilong.com.error.log;
}配制好后,重启 nginx 服务即可使用我们nginx配置的域名(siyuannote.work.zhuzhilong.com)访问了。
初体验
国际化
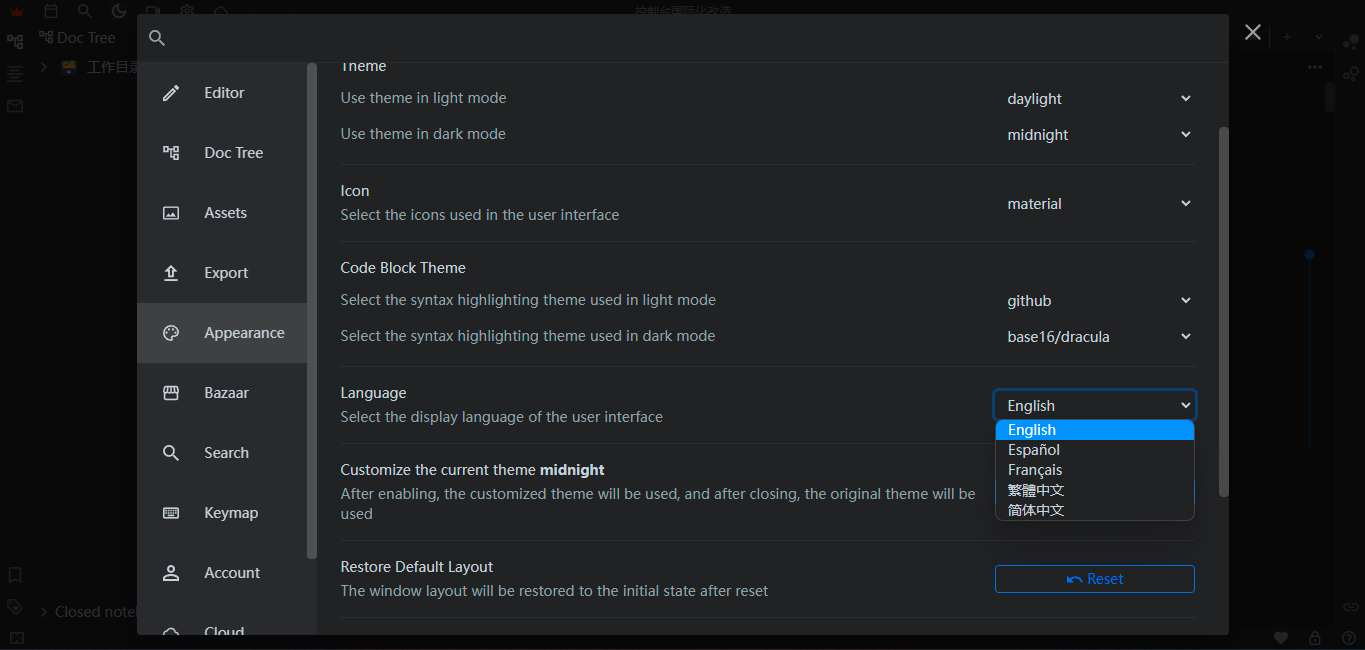
初次访问的时候,默认是英文版的,可以按Alt + P,在打开的对话框中,选择 Appearance -> Language 中选择 简体中文:
使用体验
Block编辑
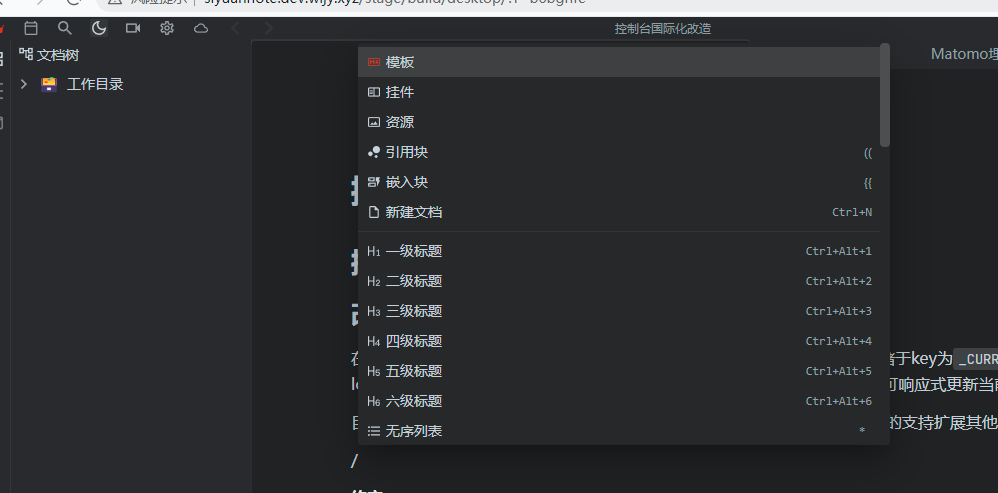
思源笔记在使用体验上,较常规markdown编辑器,一大特色就是Block编辑模式,按下 /后可快速使用内置 20+ 种类型的块元素和 10+ 种行级元素。
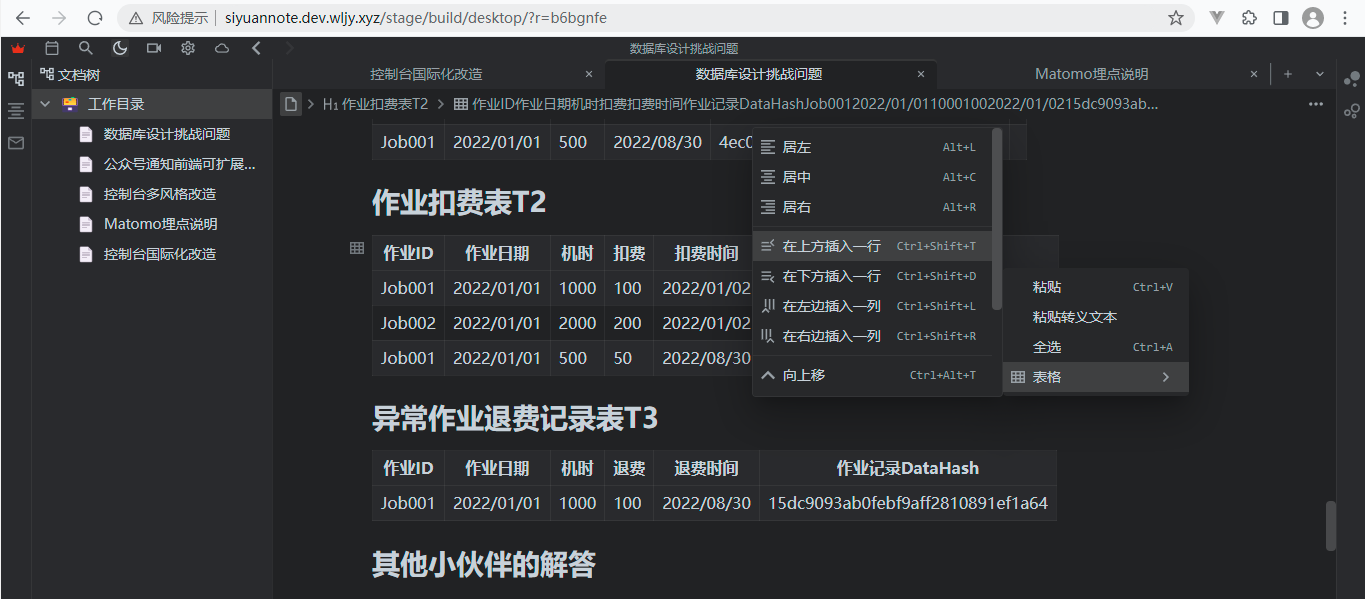
表格排版
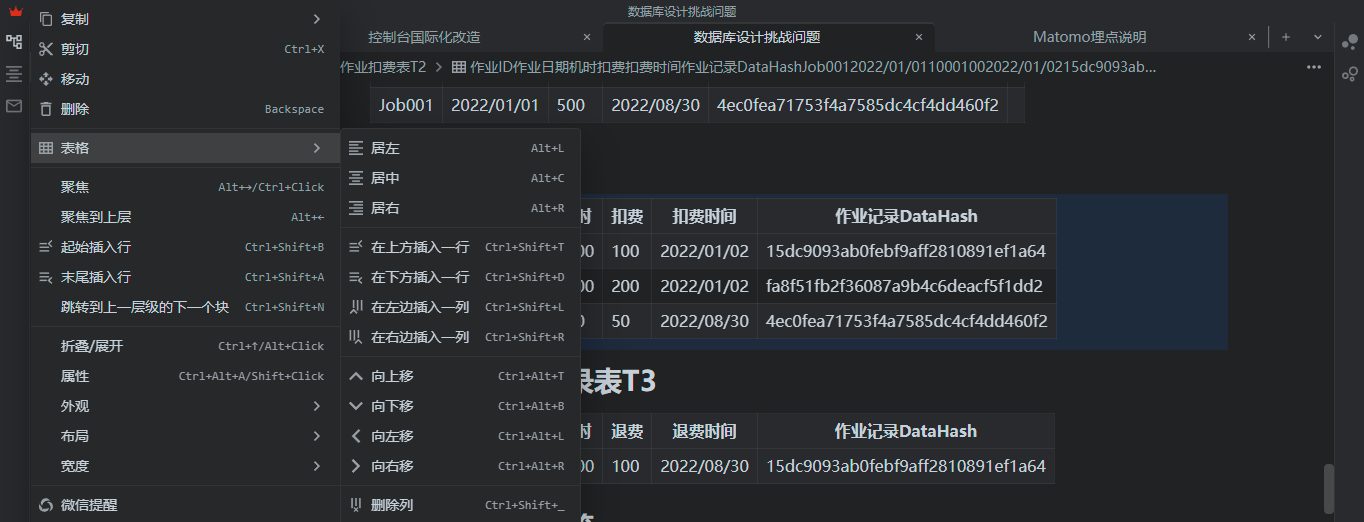
对于一些结构化的数据,难免会使用表格进行布局,而常规的markdown 在使用表格时异常难使用,思源笔记提供右键方式操作表格,也还算灵活:

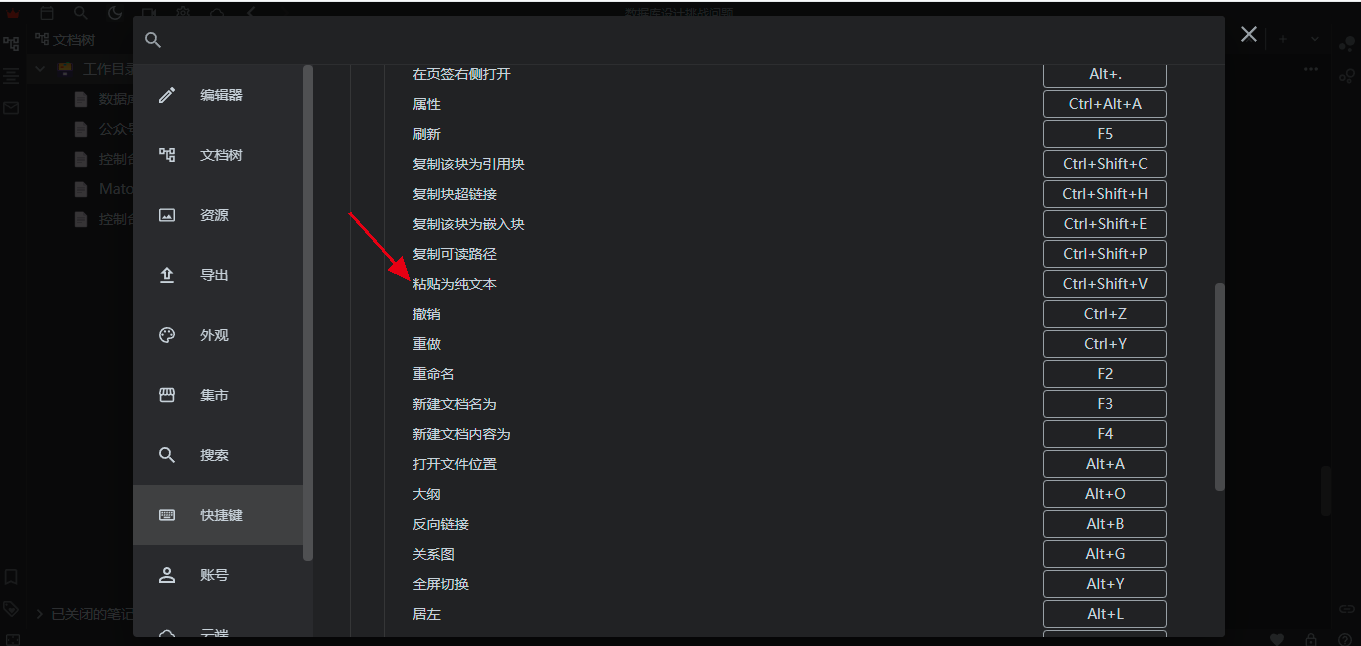
粘贴 Markdown
初次使用的时候,直接把 markdown 内容在编辑器中Ctrl + V 粘贴,发现直接变成代码块了(2024-06-28更新:该问题已在试用的最新版本(版本号: v3.0.17)修复)。感觉有些不习惯,这一点语雀做得最好。在快捷键中查看了下 粘贴为纯文本方式 ,可以使用 Ctrl + Shift + V。
从快捷键配置界面可以看出思源笔记的快捷键还是很丰富的,而且可以自定义。
粘贴剪贴板中的图片
经验证可直接粘贴剪贴板中的截图图片上传到服务器中,图片上传后持久化存储在服务器思源笔记工作目录的assets目录中。没有看到可以配置图床的地方。
安全配置
思源笔记部署后默认是不需要密码即可访问的,我们私有化部署更多的是要控制只有我们自己能访问。可在配置界面的 关于 -> 访问授权码 中 设置授权码 (2024-06-28更新:在试用的最新版本(版本号: v3.0.17)已改为在部署时指定访问授权码,界面中不再提供配置入口):
配置后将只能输入授权码解锁后才可访问:
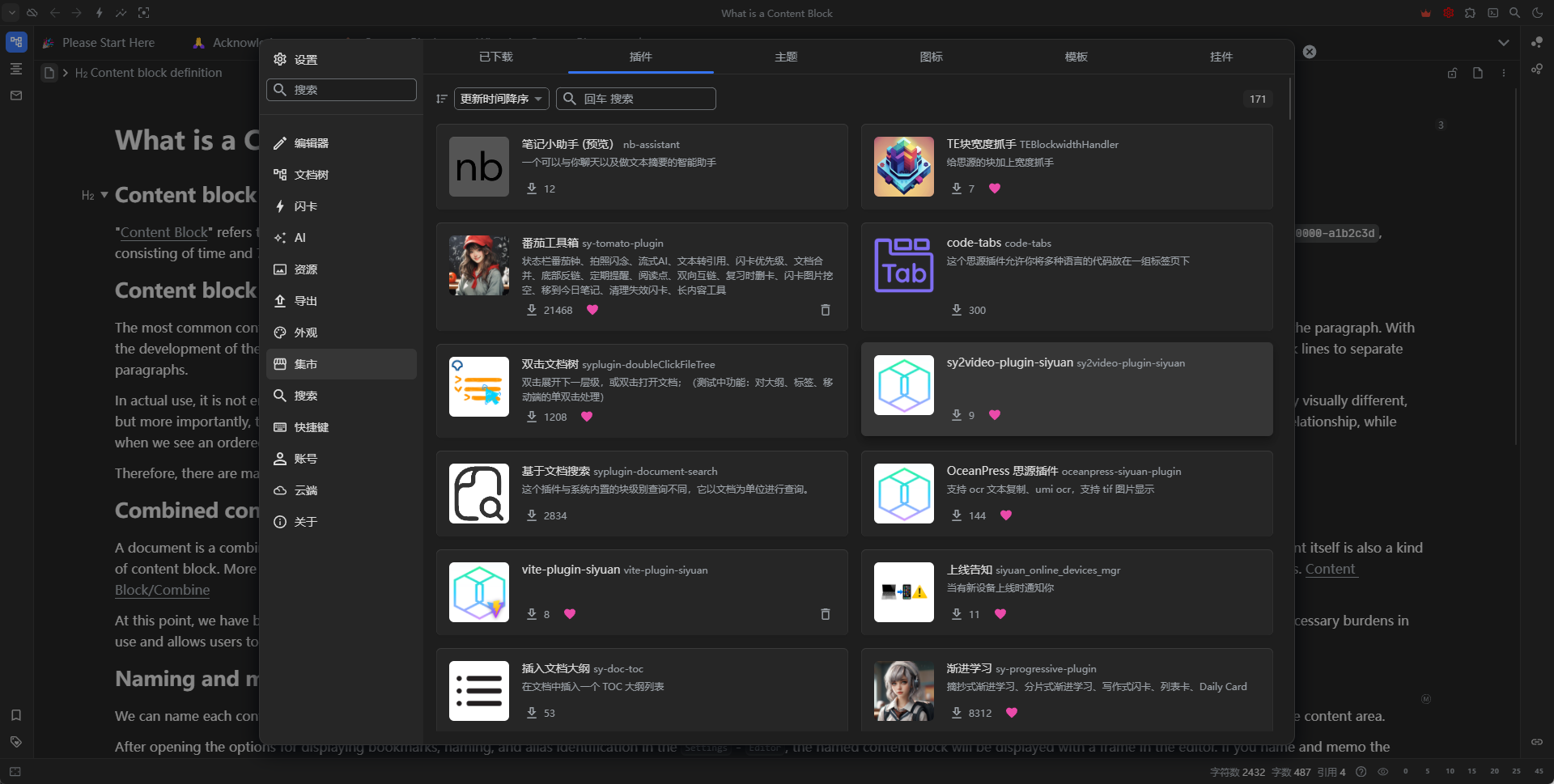
功能扩展
思源笔记提供「集市」模块,可在线下载主题、模板、图标、模板、挂件,初步使用感觉还是蛮方便的。
插件机制给思源笔记扩展了无限可能,还有很多功能可以在后续的使用中逐步体验。
尾声
Typora 开启强制收费模式后,有短暂的使用过 Mark Text,但是发现 Mark Text 在打开较大 Markdown 文件时比较卡顿。偶然在公众号中看到推荐的思源笔记,通过官网了解后,便有了试用的冲动。使用下来,感觉可以作为后续的主力 Markdown 编辑器使用。
Links
- 官网:https://b3log.org/siyuan/
- 思源笔记Docker镜像:https://hub.docker.com/r/b3log/siyuan


评论 (0)