搜索到
5
篇与
职场
的结果
-
 写在入职并行3周年之际 一早收到公司人力系统自动推送的入职 3 周年提醒,让人不禁感叹时光飞逝。不知不觉中,我在并行已经度过了三年的时光。回顾这三年的工作历程,每一步都充满了挑战与成长。在这个具有纪念意义的时刻,我对自己在公司期间参与的主要工作做个回顾。前端规范的拟订在我刚加入公司之初,团队正处于组建初期阶段,我们面临的主要挑战之一是如何确保代码的统一性和可维护性。为此,我积极参与了公司前端开发规范的制定工作。我们对代码格式、命名规则以及组件的开发和使用规范等每一个细节都进行了深入的讨论和细致的推敲。这一规范制定过程不仅加深了我对前端开发最佳实践的理解,而且显著提升了团队的协作效率。搭建 dev-guide在前端规范制定完成后,我主导使用 webpack + vue + markdown-it 等技术栈搭建了团队日常开发用到的 dev-guide。这个 dev-guide 是一个纯静态工程,它不仅详尽记录了所有开发规范,还整合了日常使用的工具链接以及团队开发应用在不同环境下的链接。它已经成为新员工入职培训的关键资料,并且极大地便利了团队成员在开发过程中的信息检索。dev-guide 的设计兼顾了易用性和可维护性,使得新成员能够迅速适应,而经验丰富的成员也能轻松获取所需信息。此外,这种做法不仅提升了我们的开发效率,还确保了团队内部知识的共享和传承。参与超算云服务控制台前端开发作为团队中的一名专职前端开发工程师,参与公司控制台产品的前端开发是我工作中的一项重要内容。在这个过程中,我主要负责了如下工作:整体布局重构多主题改造(能分别打包成并行蓝和北龙红两个不同版本)国际化灰度发布(功能灰度上线)消息模块重构扫码登录功能快捷方式一键转区功能开发作业详情导出优化超算中心图表展示及交互全站搜索原型站点建设随动文档移动端站点建设年度用户计算报告(2023)整个前端开发过程中,通过与后端工程师的紧密合作,不经提升了我的团队协作能力,并积累了丰富的前端开发经验。使用CMS搭建控制台KBS在进行控制台项目的开发过程中,我们深刻地意识到构建一个详尽且易于访问的知识库的重要性。这个知识库的主要目的是记录和展示控制台的使用指南,以便用户能够随时随地在线访问和查阅这些信息。为了实现这一目标,我们进行了深入的调研和对比分析,以确保选择最合适的解决方案。经过一系列的评估和比较,我们最终决定采用基于 jspxCMS 来构建这个知识库系统。jspxCMS 是一个功能强大的内容管理系统,它提供了丰富的功能和灵活性,能够满足我们对知识库的各种需求。通过使用 jspxCMS,我们可以轻松地管理和发布控制台的使用指南,确保信息的准确性和及时更新。此外,jspxCMS 还具备用户友好的界面和强大的扩展性,这使得我们能够根据项目的具体需求进行定制和优化。这个过程中,我负责了如下工作:知识库站点模板制作知识库首页模板产品页模板内容页模板实现检索功能北龙超云版知识库模板后台改造改造左侧菜单导航样式应用资源文件分离改造。将上传文件目录、模板目录、索引文件目录从war包中分离后台界面支持并行蓝风格和北龙红风格详细项目情况见本博客之前分享的内容: 记一次KBS项目实施经验分享引入 Torna 管理项目接口文档在项目初期,我们采用了 smart-doc 工具来解析 Java 代码,自动生成 API 文档。最初,这些文档以单个 HTML 文件的形式呈现。然而,随着接口数量的不断增加,我们注意到文档的打开和加载速度变得异常缓慢。此外,随着项目的微服务化演进,我们在原有的 console-biz 基础上集成了更多工程,发现原有的文档生成方式无法有效整合所有接口文档。因此,我们开始探索其他解决方案。经过初步调研,我们发现 Torna 能够在最小的改动范围内满足我们的项目需求。基于此,我们在内部搭建了一套专门用于接口管理的系统。使用 Matomo 收集用户行为数据并做数据分析为了更深入地洞察用户的行为模式和需求,我们利用Matomo工具搜集了丰富的用户行为数据。经过对这些数据的细致分析,我们揭示了产品使用过程中存在的若干问题和潜在的改进领域,并据此实施了多次迭代优化。这一过程不仅让我掌握了数据分析的基础技巧,还提升了我对数据驱动开发理念的认识。从0 搭建开发维护中心(DMC)前端工程并实现完整功能在 DMC 项目中,我从零开始,基于 TDesign 构建了整个前端架构,并独立完成了所有功能的实现。该项目全面挑战了我的个人技能,涵盖了从需求分析、技术选择到具体功能实现的每一个环节,每一步都要求我展现出严谨和细致的工作态度。通过参与这个项目,我显著增强了自己在项目管理和问题解决方面的能力。基于 DataGear 搭建大屏展示系统并制作大屏随着项目推进至关键阶段,我们认识到有必要引入一个大屏幕展示系统,以便生动地展示各种统计数据。经过深入调研,我们选择了 DataGear 作为构建该系统的工具。在这一过程中,我承担了整个系统搭建以及两个主要大屏页面的制作任务。通过参与这个项目,我不仅掌握了 DataGear 的使用技巧,还学会了大屏幕展示的设计理念和实施技术。总结与展望三年的时光虽短暂,却在我的职业生涯中占据了至关重要的位置。在这段时间里,我在技术领域取得了显著的进步,并在团队协作与项目管理等多个方面积累了宝贵的经验。展望未来,我将持续保持对知识的渴望,不断磨练自己的技术能力,以期为公司和团队作出更大的贡献。这三年的工作经历让我深刻认识到,前端开发远不止于编写代码,它更是一个持续学习和创新的旅程。我衷心感谢公司为我提供的发展平台和机遇,同时对团队领导和同事们的支持与协助表示感激。
写在入职并行3周年之际 一早收到公司人力系统自动推送的入职 3 周年提醒,让人不禁感叹时光飞逝。不知不觉中,我在并行已经度过了三年的时光。回顾这三年的工作历程,每一步都充满了挑战与成长。在这个具有纪念意义的时刻,我对自己在公司期间参与的主要工作做个回顾。前端规范的拟订在我刚加入公司之初,团队正处于组建初期阶段,我们面临的主要挑战之一是如何确保代码的统一性和可维护性。为此,我积极参与了公司前端开发规范的制定工作。我们对代码格式、命名规则以及组件的开发和使用规范等每一个细节都进行了深入的讨论和细致的推敲。这一规范制定过程不仅加深了我对前端开发最佳实践的理解,而且显著提升了团队的协作效率。搭建 dev-guide在前端规范制定完成后,我主导使用 webpack + vue + markdown-it 等技术栈搭建了团队日常开发用到的 dev-guide。这个 dev-guide 是一个纯静态工程,它不仅详尽记录了所有开发规范,还整合了日常使用的工具链接以及团队开发应用在不同环境下的链接。它已经成为新员工入职培训的关键资料,并且极大地便利了团队成员在开发过程中的信息检索。dev-guide 的设计兼顾了易用性和可维护性,使得新成员能够迅速适应,而经验丰富的成员也能轻松获取所需信息。此外,这种做法不仅提升了我们的开发效率,还确保了团队内部知识的共享和传承。参与超算云服务控制台前端开发作为团队中的一名专职前端开发工程师,参与公司控制台产品的前端开发是我工作中的一项重要内容。在这个过程中,我主要负责了如下工作:整体布局重构多主题改造(能分别打包成并行蓝和北龙红两个不同版本)国际化灰度发布(功能灰度上线)消息模块重构扫码登录功能快捷方式一键转区功能开发作业详情导出优化超算中心图表展示及交互全站搜索原型站点建设随动文档移动端站点建设年度用户计算报告(2023)整个前端开发过程中,通过与后端工程师的紧密合作,不经提升了我的团队协作能力,并积累了丰富的前端开发经验。使用CMS搭建控制台KBS在进行控制台项目的开发过程中,我们深刻地意识到构建一个详尽且易于访问的知识库的重要性。这个知识库的主要目的是记录和展示控制台的使用指南,以便用户能够随时随地在线访问和查阅这些信息。为了实现这一目标,我们进行了深入的调研和对比分析,以确保选择最合适的解决方案。经过一系列的评估和比较,我们最终决定采用基于 jspxCMS 来构建这个知识库系统。jspxCMS 是一个功能强大的内容管理系统,它提供了丰富的功能和灵活性,能够满足我们对知识库的各种需求。通过使用 jspxCMS,我们可以轻松地管理和发布控制台的使用指南,确保信息的准确性和及时更新。此外,jspxCMS 还具备用户友好的界面和强大的扩展性,这使得我们能够根据项目的具体需求进行定制和优化。这个过程中,我负责了如下工作:知识库站点模板制作知识库首页模板产品页模板内容页模板实现检索功能北龙超云版知识库模板后台改造改造左侧菜单导航样式应用资源文件分离改造。将上传文件目录、模板目录、索引文件目录从war包中分离后台界面支持并行蓝风格和北龙红风格详细项目情况见本博客之前分享的内容: 记一次KBS项目实施经验分享引入 Torna 管理项目接口文档在项目初期,我们采用了 smart-doc 工具来解析 Java 代码,自动生成 API 文档。最初,这些文档以单个 HTML 文件的形式呈现。然而,随着接口数量的不断增加,我们注意到文档的打开和加载速度变得异常缓慢。此外,随着项目的微服务化演进,我们在原有的 console-biz 基础上集成了更多工程,发现原有的文档生成方式无法有效整合所有接口文档。因此,我们开始探索其他解决方案。经过初步调研,我们发现 Torna 能够在最小的改动范围内满足我们的项目需求。基于此,我们在内部搭建了一套专门用于接口管理的系统。使用 Matomo 收集用户行为数据并做数据分析为了更深入地洞察用户的行为模式和需求,我们利用Matomo工具搜集了丰富的用户行为数据。经过对这些数据的细致分析,我们揭示了产品使用过程中存在的若干问题和潜在的改进领域,并据此实施了多次迭代优化。这一过程不仅让我掌握了数据分析的基础技巧,还提升了我对数据驱动开发理念的认识。从0 搭建开发维护中心(DMC)前端工程并实现完整功能在 DMC 项目中,我从零开始,基于 TDesign 构建了整个前端架构,并独立完成了所有功能的实现。该项目全面挑战了我的个人技能,涵盖了从需求分析、技术选择到具体功能实现的每一个环节,每一步都要求我展现出严谨和细致的工作态度。通过参与这个项目,我显著增强了自己在项目管理和问题解决方面的能力。基于 DataGear 搭建大屏展示系统并制作大屏随着项目推进至关键阶段,我们认识到有必要引入一个大屏幕展示系统,以便生动地展示各种统计数据。经过深入调研,我们选择了 DataGear 作为构建该系统的工具。在这一过程中,我承担了整个系统搭建以及两个主要大屏页面的制作任务。通过参与这个项目,我不仅掌握了 DataGear 的使用技巧,还学会了大屏幕展示的设计理念和实施技术。总结与展望三年的时光虽短暂,却在我的职业生涯中占据了至关重要的位置。在这段时间里,我在技术领域取得了显著的进步,并在团队协作与项目管理等多个方面积累了宝贵的经验。展望未来,我将持续保持对知识的渴望,不断磨练自己的技术能力,以期为公司和团队作出更大的贡献。这三年的工作经历让我深刻认识到,前端开发远不止于编写代码,它更是一个持续学习和创新的旅程。我衷心感谢公司为我提供的发展平台和机遇,同时对团队领导和同事们的支持与协助表示感激。 -
 2019年年终工作总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分1、2019年你主要进行的10件工作?2019年的大部分时间参与了如下3个项目,3个项目中耗时比较长的事项整理如下:ZCMS3.x产品开发规范相关接口并输出swagger文档nginxsync插件功能实现政务版嘉宾访谈插件开发易错词导入导出功能内容编辑页面完善:整合多维度及同时发布到功能、完善易错词及敏感词校验机制;调整界面布局产品前端权限过滤处理及二次开发权限控制机制完善专题功能完善:专题加锁、关联区块选择动态数据、整合调查投票、专题模板批量导入导出功能等二次开发:整理产品二次开发文档、素材并录制视频内容扩展模型功能完善:优化管理界面及交互;增加布局选项并优化显示效果产品发版,常规bug修复及日常项目反馈问题响应广汽丰田项目二次开发培训调研单点登录及素材库一期需求及部分开发工作调研丰云行APP内容对接需求龙湖项目界面OEM:整体调整成龙湖蓝色主色调整理模板制作培训及采编人员培训ppt及模板示例站点模板制作培训及技术指导扩展模型增加百度地图组件整合阿里云OSS,改造前端上传逻辑部署测试及UAT环境整理文档:《服务器环境部署文档》、《公众号接入说明》、《模板制作流程》、《项目详细设计说明书》指导客户建站流程及制作模板U享家站点内容预览、浏览功能实现2、2019年你有哪些成长和进步?对微服务开发模式有所了解,对高并发高可用的应用开发及部署场景有了更多的了解。2019年开发技能层面的提升感觉不多,但是经过多个项目的需求调研及实际开发工作,客户需求理解及转化为技术实现的能力有所提升。3、2019年自我评价2019年是忙碌而充实的一年,经过ZCMS开发小组一年的完善及项目实践,产品已逐步趋于稳定。这一年参与项目的过程中感觉自己考虑问题还是有些太技术化了,面对客户的各种奇葩需求,首先是带着抵触心理,在这种心理的作用下,也就错失了产品进一步完善的机会,在以后的工作中应该多跟商务人员学习跟客户的沟通技巧。4、2020年希望在工作上有什么成长和进步个人技能及职业发展方向定位一直都不清晰,感觉逐步步入了中年IT从业人员的迷茫阶段,出于个人年龄及家庭环境因素,接下来的两年时间想结合多年编程从业经验逐步转型儿童编程教育领域。计划2020年学习一些编程逻辑教学的课程,报一些软考,考java、python、软件设计师或架构师相关的证书。5、为公司或部门的发展,提出意见和建议建议提高公司出差补贴,公司现阶段的出差补贴标准不及6年前待过的产品实施型公司的一半,但是出差的强度却大很多,导致大多数同事都不愿意出差。完善产品相关文档及培训体系(二次开发培训、采编人员培训、模板制作人员培训、管理员培训等)丰富产品演示站,可考虑投入些人力完善政务演示站、集团演示站、新闻演示站、高校演示站。可以考虑把ZAS在公司内部运用起来,把日常使用比较多的几个业务系统,如ZRDM、PMS、gitlab整合到单点登录系统。
2019年年终工作总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分1、2019年你主要进行的10件工作?2019年的大部分时间参与了如下3个项目,3个项目中耗时比较长的事项整理如下:ZCMS3.x产品开发规范相关接口并输出swagger文档nginxsync插件功能实现政务版嘉宾访谈插件开发易错词导入导出功能内容编辑页面完善:整合多维度及同时发布到功能、完善易错词及敏感词校验机制;调整界面布局产品前端权限过滤处理及二次开发权限控制机制完善专题功能完善:专题加锁、关联区块选择动态数据、整合调查投票、专题模板批量导入导出功能等二次开发:整理产品二次开发文档、素材并录制视频内容扩展模型功能完善:优化管理界面及交互;增加布局选项并优化显示效果产品发版,常规bug修复及日常项目反馈问题响应广汽丰田项目二次开发培训调研单点登录及素材库一期需求及部分开发工作调研丰云行APP内容对接需求龙湖项目界面OEM:整体调整成龙湖蓝色主色调整理模板制作培训及采编人员培训ppt及模板示例站点模板制作培训及技术指导扩展模型增加百度地图组件整合阿里云OSS,改造前端上传逻辑部署测试及UAT环境整理文档:《服务器环境部署文档》、《公众号接入说明》、《模板制作流程》、《项目详细设计说明书》指导客户建站流程及制作模板U享家站点内容预览、浏览功能实现2、2019年你有哪些成长和进步?对微服务开发模式有所了解,对高并发高可用的应用开发及部署场景有了更多的了解。2019年开发技能层面的提升感觉不多,但是经过多个项目的需求调研及实际开发工作,客户需求理解及转化为技术实现的能力有所提升。3、2019年自我评价2019年是忙碌而充实的一年,经过ZCMS开发小组一年的完善及项目实践,产品已逐步趋于稳定。这一年参与项目的过程中感觉自己考虑问题还是有些太技术化了,面对客户的各种奇葩需求,首先是带着抵触心理,在这种心理的作用下,也就错失了产品进一步完善的机会,在以后的工作中应该多跟商务人员学习跟客户的沟通技巧。4、2020年希望在工作上有什么成长和进步个人技能及职业发展方向定位一直都不清晰,感觉逐步步入了中年IT从业人员的迷茫阶段,出于个人年龄及家庭环境因素,接下来的两年时间想结合多年编程从业经验逐步转型儿童编程教育领域。计划2020年学习一些编程逻辑教学的课程,报一些软考,考java、python、软件设计师或架构师相关的证书。5、为公司或部门的发展,提出意见和建议建议提高公司出差补贴,公司现阶段的出差补贴标准不及6年前待过的产品实施型公司的一半,但是出差的强度却大很多,导致大多数同事都不愿意出差。完善产品相关文档及培训体系(二次开发培训、采编人员培训、模板制作人员培训、管理员培训等)丰富产品演示站,可考虑投入些人力完善政务演示站、集团演示站、新闻演示站、高校演示站。可以考虑把ZAS在公司内部运用起来,把日常使用比较多的几个业务系统,如ZRDM、PMS、gitlab整合到单点登录系统。 -
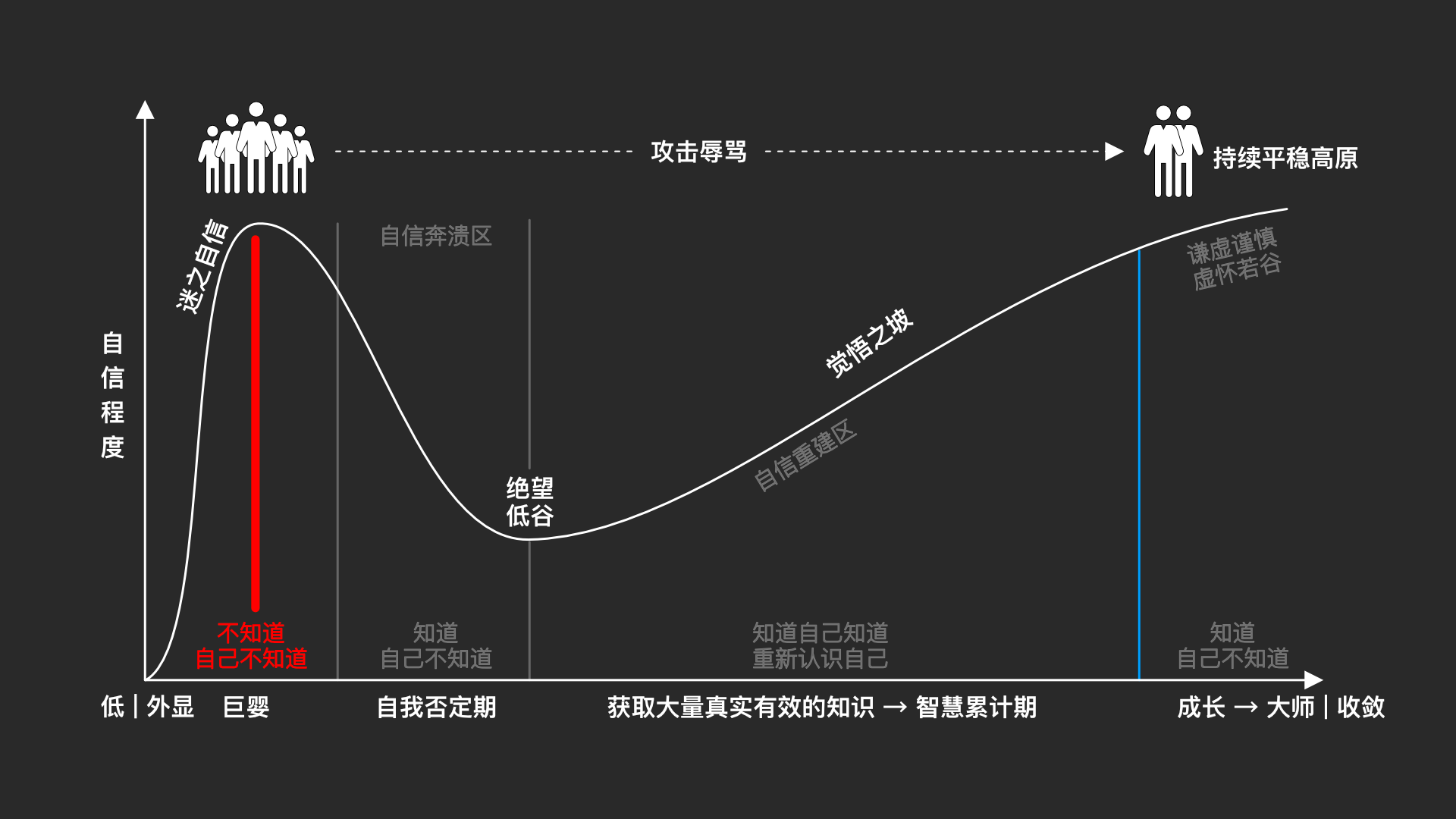
 2018年年终总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分列举过去一年你主要的10件工作ZCMS3.0:自定义表单无障碍浏览:提供项目技术支持服务:北京法网、辽宁海事局项目有使用;增加快捷键输出加密版权信息;改进功能及修复XSS安全问题响应式专题:改造专题、专题模板新建及管理流程;改进专题组件(分享组件、新浪微博、地图组件);结合前后端分离逻辑调整专题资源文件;专题删除、移动、恢复相关后端逻辑完善完善首页、系统检测、更新license、nginxsync等页面功能一键转载功能增强:使用postMessage方式改造数据交互机制;新增记住选择栏目及下载远程图片选项微信公众号中管理稿件ZCMS3.0微信小程序:根据3.0相关接口规范调整页面;界面改造;调整小程序相关配置项到站点扩展配置中融媒体功能整合及界面布局调整海关项目前端文档整理:基于element-ui 的文档工程制作;添加项目定制说明信息及新增的组件内容北外国际微信小程序实现小程序的粒子动效及性能优化北汽绅宝朗读者小程序项目参与前期功能调研小程序前端布局及动效无限极资讯小程序项目项目管理根据需求梳理相关接口规范整理相关交付文档教考融合平台前期前端工程搭建eVideoVplayer播放器改造项目前端问题技术支持交通年鉴项目启动过程增加loading效果增加收集客户端启动信息发送到指定邮箱功能增加客户端安全软件检测机制个人成长和遇到的问题个人成长微信小程序开发:通过北外国际微信小程序、北汽绅宝朗读者小程序、无限极资讯小程序3个项目的实战经验,对微信小程序相关开发、发布流程有了整体的了解。文档类网站:通过海关项目对使用VuePress或基于Node静态化项目文档机制有所实战经验。electronNW.js客户端开发及打包:通过教考融合平台项目的eVideoPlayer离线播放器、交通年鉴项目及ZECM项目,对基于electron、NW.js开发客户端及打包发布有基本了解。视频录制及后期处理:通过录制自定义表单功能演示及ZCMS响应式专题功能演示视频,掌握相关软件的使用。遇到的问题加入泽元2年多了,回顾这两年多的经历,感觉下面这张 邓宁-克鲁格心理效应图 很能应景这两年自己的成长历程。到泽元前接触过各种不同规模的门户建设项目,总感觉自己很牛逼了。现在回顾那段经历,发现其实那样的经验相对比较单一,只是基于不同的CMS建站:技能上也只是局限于切片、做模板、迁移数据以及做一些需求定制开发。前端技能层面也仅局限于写些简单的js及处理一些浏览器兼容性的问题。到泽元后,发现老板们都是走在前沿的技术大牛,身边的同事也各有所长,才意识到自己技术基础的巨大差距,感觉技术实力上跌入了绝望之谷。还好有领导及同事们的正确引导,让自己也平缓过度到现在的艰难爬坡阶段。希望接下来的2019年能在业余时间多学习,努力成长为自己想要的样子。2019年希望的成长和进步阅读开源框架源码(layui、jquery1.12.4、zeptojs)阅读清单:《深入理解计算机系统》、《SVG精髓》、《javascript权威指南》、《ElasticSearch源码解析及优化指南》、《Node.js实战:使用Egg.js+Vue.js+Docker构建渐进式、可持续集成与交付应用》掌握python开发网站及数据爬取学习数学对公司的意见和建议可以定期组织员工体检。去年一个前公司的看起来很健康壮实的同事突发脑溢血,住了1周的ICU后没能抢救过来,这样的事故对公司和员工都是不可控的风险和不可挽回的损失。优化项目问题反馈流程,可以考虑尽量安排测试工程师及实施工程师优先响应项目反馈的问题。
2018年年终总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分列举过去一年你主要的10件工作ZCMS3.0:自定义表单无障碍浏览:提供项目技术支持服务:北京法网、辽宁海事局项目有使用;增加快捷键输出加密版权信息;改进功能及修复XSS安全问题响应式专题:改造专题、专题模板新建及管理流程;改进专题组件(分享组件、新浪微博、地图组件);结合前后端分离逻辑调整专题资源文件;专题删除、移动、恢复相关后端逻辑完善完善首页、系统检测、更新license、nginxsync等页面功能一键转载功能增强:使用postMessage方式改造数据交互机制;新增记住选择栏目及下载远程图片选项微信公众号中管理稿件ZCMS3.0微信小程序:根据3.0相关接口规范调整页面;界面改造;调整小程序相关配置项到站点扩展配置中融媒体功能整合及界面布局调整海关项目前端文档整理:基于element-ui 的文档工程制作;添加项目定制说明信息及新增的组件内容北外国际微信小程序实现小程序的粒子动效及性能优化北汽绅宝朗读者小程序项目参与前期功能调研小程序前端布局及动效无限极资讯小程序项目项目管理根据需求梳理相关接口规范整理相关交付文档教考融合平台前期前端工程搭建eVideoVplayer播放器改造项目前端问题技术支持交通年鉴项目启动过程增加loading效果增加收集客户端启动信息发送到指定邮箱功能增加客户端安全软件检测机制个人成长和遇到的问题个人成长微信小程序开发:通过北外国际微信小程序、北汽绅宝朗读者小程序、无限极资讯小程序3个项目的实战经验,对微信小程序相关开发、发布流程有了整体的了解。文档类网站:通过海关项目对使用VuePress或基于Node静态化项目文档机制有所实战经验。electronNW.js客户端开发及打包:通过教考融合平台项目的eVideoPlayer离线播放器、交通年鉴项目及ZECM项目,对基于electron、NW.js开发客户端及打包发布有基本了解。视频录制及后期处理:通过录制自定义表单功能演示及ZCMS响应式专题功能演示视频,掌握相关软件的使用。遇到的问题加入泽元2年多了,回顾这两年多的经历,感觉下面这张 邓宁-克鲁格心理效应图 很能应景这两年自己的成长历程。到泽元前接触过各种不同规模的门户建设项目,总感觉自己很牛逼了。现在回顾那段经历,发现其实那样的经验相对比较单一,只是基于不同的CMS建站:技能上也只是局限于切片、做模板、迁移数据以及做一些需求定制开发。前端技能层面也仅局限于写些简单的js及处理一些浏览器兼容性的问题。到泽元后,发现老板们都是走在前沿的技术大牛,身边的同事也各有所长,才意识到自己技术基础的巨大差距,感觉技术实力上跌入了绝望之谷。还好有领导及同事们的正确引导,让自己也平缓过度到现在的艰难爬坡阶段。希望接下来的2019年能在业余时间多学习,努力成长为自己想要的样子。2019年希望的成长和进步阅读开源框架源码(layui、jquery1.12.4、zeptojs)阅读清单:《深入理解计算机系统》、《SVG精髓》、《javascript权威指南》、《ElasticSearch源码解析及优化指南》、《Node.js实战:使用Egg.js+Vue.js+Docker构建渐进式、可持续集成与交付应用》掌握python开发网站及数据爬取学习数学对公司的意见和建议可以定期组织员工体检。去年一个前公司的看起来很健康壮实的同事突发脑溢血,住了1周的ICU后没能抢救过来,这样的事故对公司和员工都是不可控的风险和不可挽回的损失。优化项目问题反馈流程,可以考虑尽量安排测试工程师及实施工程师优先响应项目反馈的问题。 -
 朱治龙2011年年终工作总结 一、工作基本总结 :今年主要从事的是基于TRSWCM相关的Web实施工作,展望走过的这一年的时间。工作上以相关公司制度严格要求自己;技术上关注最新最实用的技术文档,在项目追求更好更优的问题解决方案;服务上以客户为中心为客户提供及时的能力范围内最周到的服务。(一)芙蓉区政府(3天)承担的工作 :民生直通车,初始化相关的元数据、视图以及栏目(3天) 突出贡献 :无 工作失误 :无(二)中国湘西网-湘西州政府门户(66天)承担的工作 :项目管理、栏目结构梳理(3天)、服务器和TRS产品环境部署(1天)、数据迁移(3天)、站内检索(7天) 、模板制作(网站首页[7天]、走进湘西[7天]、信息公开[14天]、公共服务[7天]、投资湘西[7天]、湘西旅游 [7天])、培训及后期指导(3天) 突出贡献 :无 工作失误 :无(三)长沙市政府门户网站2011改版(37天)承担的工作 :模板制作(信息公开 [7天]、走进长沙[2天]、规范性文件[2天]、公共模板 [3天]、园区信息[3天]、在线办事栏目的指导和维护[3天]、公共服务中的交通服务,证件办理服务,资质认定服务,经营纳税服务 [7天]) 突出贡献 :完成项目中不少公共、核心的代码及模板的书写。灵活的运用所学的前端技术为客户解决了传统意义上无法解决的问题。 工作失误 :数据迁移后执行了“完全发布这个站点”操作,操作前不知谁将状态为“新稿”的文档也设置为了可发,便将所有的数据都直接发布出来了。由于该操作是不可逆的,导致客户由于这个事对我们工作的提出了严厉的指责,对这个工作中的疏忽在此表示真诚的歉意。(四)湖南省政府(27天)承担的工作 :主要负责后期的部分维护(包括WCM、WAS、网关、server等的基本维护及客户咨询指导问题指导、以及部分模板的修改工作[15天])、部分专题栏目(站点)的建设(省政府党建90周年专题制作[3天]、在线法律咨询[5天]、中共湖南省第十届党代会[2天]、湖南省工程建设领域项目信息和信用信息公开共享专栏[2天]) 突出贡献 :对TRS整体产品架构的熟悉后,对相关产品的实施和维护有了清晰的意识和思路,在解决问题的过程中得到客户的认可。 工作失误 :无(五)南方电网舆情项目(1天)承担的工作 :TRS相关产品测试环境部署及相关产品基本操作的培训指导(1天) 突出贡献 :无 工作失误 :无(六)三一知识库(12天)承担的工作 :知识库英文版(10天) 、知识库群测试项目部署(2天) 突出贡献 :无 工作失误 :无(七)湖南省卫生厅(1天)承担的工作 :卫生厅门户网站的检索功能实现,基于省政府的WAS实现。 (1天) 突出贡献 :无 工作失误 :无(八)湖南省科技厅(7天)承担的工作 :科技厅门户网站改版模板制作。 (7天) 突出贡献 :无 工作失误 :无(九)其他子站建设(55天)1.长沙市安监局(7天)2.长沙市运管处(4天)3.长沙市外侨办(7天)4.长沙市地震局(7天)5.长沙市食药监局(4天)6.长沙市林业局(4天)7.长沙市职工服务网(7天)8.芙蓉资讯网(8天)9.芙蓉区CBD(1天)10.芙蓉区城乡建设网(2天)11.长沙市档案局(4天)二、学习(一)TRS产品的学习:通过一年多的学习,对TRS相关产品有了大体的了解,也有了一些自己的见解。纵观TRS整个产品体系主要是以内容为核心,拓展出内容采集、内容挖掘、内容传输转换、内容分析处理,从而针对不同的应用领域根据相应的业务需求进行不同的展现。TRS的每一个产品都是根据相应的需求应运而生,都是为核心的内容而服务。上半年根据公司发展需要,对舆情做了些较为深入的学习,舆情项目的搭建集聚了公司的三大产品(ServerInforadarOM)的完美融合。但是发现相关的产品并不像销售资料说的那么具有魔力,随着后期其他相关项目的实施,逐渐的淡出了视线。接下来是知识库相关产品的学习,该产品前台漂亮页面的展现后面几乎汇聚了所有TRS产品的核心技术以及部分第三方产品。为分析知识之间的关系,实现相关知识关联图谱的展现,改系统需要跟CKM进行无缝的集成;为实现系统强大的搜索功能,系统跟TRS Server进行了完美的整合;为了能将关系型数据跟TRS Server数据的同步,而且还运用到了TRS Gateway在中间搭桥牵线。通过对知识库的学习,个人认为在后期发展的过程中,在知识沉淀这些无形资产被越来越为企业所看重的将来,在企业内部越来越有发挥她的价值时候。剩下的就是更多的WCM相关的项目实施工作了。在今年的项目中,对政府门户中的信息公开有了一个整体的认识以及相关成功的实施;并且在项目的使用过程中有了不少的实施以及使用经验能够较为权威的解答客户的一些问题。(二)其他技术的学习:在今年的工作中着重学习了Flex和HTML5以及对jQuery部分源码的研究。对于Flex的学习,主要是由于前期省图书馆提出的加密的需求,当时使用flash实现了,但是在后期相关技术的调研中如果能使用Flex实现会更为灵活。今年HTML5的技术被吹捧得很高,在刚火起来的时候也进行了较为系统的学习。但是在实际的项目里面根本无从得以施展。由于国内的整体浏览器仍然以IE为主流,即便IE9对HTML5的支持力度都是几乎所有主流浏览器里面最差的,所以该技术目前主要也就是在国外比较流行,在国内主要也就是在一些技术交流社区以及小部分指定浏览器的Web应用中运用。三、其他售前支持1、砂子塘大作文项目售前环境搭建与改造,给客户做演示后,客户反馈产品太贵,遂无果。2、省政府内容防窃取功能实现及客户演示,客户反馈实现方式及效果不错,但一直没有进一步的消息。
朱治龙2011年年终工作总结 一、工作基本总结 :今年主要从事的是基于TRSWCM相关的Web实施工作,展望走过的这一年的时间。工作上以相关公司制度严格要求自己;技术上关注最新最实用的技术文档,在项目追求更好更优的问题解决方案;服务上以客户为中心为客户提供及时的能力范围内最周到的服务。(一)芙蓉区政府(3天)承担的工作 :民生直通车,初始化相关的元数据、视图以及栏目(3天) 突出贡献 :无 工作失误 :无(二)中国湘西网-湘西州政府门户(66天)承担的工作 :项目管理、栏目结构梳理(3天)、服务器和TRS产品环境部署(1天)、数据迁移(3天)、站内检索(7天) 、模板制作(网站首页[7天]、走进湘西[7天]、信息公开[14天]、公共服务[7天]、投资湘西[7天]、湘西旅游 [7天])、培训及后期指导(3天) 突出贡献 :无 工作失误 :无(三)长沙市政府门户网站2011改版(37天)承担的工作 :模板制作(信息公开 [7天]、走进长沙[2天]、规范性文件[2天]、公共模板 [3天]、园区信息[3天]、在线办事栏目的指导和维护[3天]、公共服务中的交通服务,证件办理服务,资质认定服务,经营纳税服务 [7天]) 突出贡献 :完成项目中不少公共、核心的代码及模板的书写。灵活的运用所学的前端技术为客户解决了传统意义上无法解决的问题。 工作失误 :数据迁移后执行了“完全发布这个站点”操作,操作前不知谁将状态为“新稿”的文档也设置为了可发,便将所有的数据都直接发布出来了。由于该操作是不可逆的,导致客户由于这个事对我们工作的提出了严厉的指责,对这个工作中的疏忽在此表示真诚的歉意。(四)湖南省政府(27天)承担的工作 :主要负责后期的部分维护(包括WCM、WAS、网关、server等的基本维护及客户咨询指导问题指导、以及部分模板的修改工作[15天])、部分专题栏目(站点)的建设(省政府党建90周年专题制作[3天]、在线法律咨询[5天]、中共湖南省第十届党代会[2天]、湖南省工程建设领域项目信息和信用信息公开共享专栏[2天]) 突出贡献 :对TRS整体产品架构的熟悉后,对相关产品的实施和维护有了清晰的意识和思路,在解决问题的过程中得到客户的认可。 工作失误 :无(五)南方电网舆情项目(1天)承担的工作 :TRS相关产品测试环境部署及相关产品基本操作的培训指导(1天) 突出贡献 :无 工作失误 :无(六)三一知识库(12天)承担的工作 :知识库英文版(10天) 、知识库群测试项目部署(2天) 突出贡献 :无 工作失误 :无(七)湖南省卫生厅(1天)承担的工作 :卫生厅门户网站的检索功能实现,基于省政府的WAS实现。 (1天) 突出贡献 :无 工作失误 :无(八)湖南省科技厅(7天)承担的工作 :科技厅门户网站改版模板制作。 (7天) 突出贡献 :无 工作失误 :无(九)其他子站建设(55天)1.长沙市安监局(7天)2.长沙市运管处(4天)3.长沙市外侨办(7天)4.长沙市地震局(7天)5.长沙市食药监局(4天)6.长沙市林业局(4天)7.长沙市职工服务网(7天)8.芙蓉资讯网(8天)9.芙蓉区CBD(1天)10.芙蓉区城乡建设网(2天)11.长沙市档案局(4天)二、学习(一)TRS产品的学习:通过一年多的学习,对TRS相关产品有了大体的了解,也有了一些自己的见解。纵观TRS整个产品体系主要是以内容为核心,拓展出内容采集、内容挖掘、内容传输转换、内容分析处理,从而针对不同的应用领域根据相应的业务需求进行不同的展现。TRS的每一个产品都是根据相应的需求应运而生,都是为核心的内容而服务。上半年根据公司发展需要,对舆情做了些较为深入的学习,舆情项目的搭建集聚了公司的三大产品(ServerInforadarOM)的完美融合。但是发现相关的产品并不像销售资料说的那么具有魔力,随着后期其他相关项目的实施,逐渐的淡出了视线。接下来是知识库相关产品的学习,该产品前台漂亮页面的展现后面几乎汇聚了所有TRS产品的核心技术以及部分第三方产品。为分析知识之间的关系,实现相关知识关联图谱的展现,改系统需要跟CKM进行无缝的集成;为实现系统强大的搜索功能,系统跟TRS Server进行了完美的整合;为了能将关系型数据跟TRS Server数据的同步,而且还运用到了TRS Gateway在中间搭桥牵线。通过对知识库的学习,个人认为在后期发展的过程中,在知识沉淀这些无形资产被越来越为企业所看重的将来,在企业内部越来越有发挥她的价值时候。剩下的就是更多的WCM相关的项目实施工作了。在今年的项目中,对政府门户中的信息公开有了一个整体的认识以及相关成功的实施;并且在项目的使用过程中有了不少的实施以及使用经验能够较为权威的解答客户的一些问题。(二)其他技术的学习:在今年的工作中着重学习了Flex和HTML5以及对jQuery部分源码的研究。对于Flex的学习,主要是由于前期省图书馆提出的加密的需求,当时使用flash实现了,但是在后期相关技术的调研中如果能使用Flex实现会更为灵活。今年HTML5的技术被吹捧得很高,在刚火起来的时候也进行了较为系统的学习。但是在实际的项目里面根本无从得以施展。由于国内的整体浏览器仍然以IE为主流,即便IE9对HTML5的支持力度都是几乎所有主流浏览器里面最差的,所以该技术目前主要也就是在国外比较流行,在国内主要也就是在一些技术交流社区以及小部分指定浏览器的Web应用中运用。三、其他售前支持1、砂子塘大作文项目售前环境搭建与改造,给客户做演示后,客户反馈产品太贵,遂无果。2、省政府内容防窃取功能实现及客户演示,客户反馈实现方式及效果不错,但一直没有进一步的消息。 -
 朱治龙2010年年终工作总结 2010年5月24日入职,前6天入职培训(公司产品学习,WCM基本原理、流程),在本年度实施过的项目如下:省政府网站2010改版:从7月20日开始,到11月22日。工作时间大概85个工作日。项目中主要负责以下栏目及事项:公共服务、投资湖南、个性化定制、历史上的今天以及历史站点数据的迁移。相关子网站:湘江长沙枢纽 :进入公司在勇哥指点下做的第一个子网站,从中掌握了WCM常用置标的使用,以及基于WAS进行站内搜索的功能实现。 长沙市国资委 :首页由勇哥制作,但在后期的改进中仍花了不少时间。 长沙市交通局 :负责整个网站的模板制作,该项目在国庆期间时间最紧的时候完成,客户属于高标准要求的那种,通过本项目较多的跟客户进行沟通,也让我学会了跟客户的和谐沟通。 长沙市法制办 :主要负责整个网站的模板制作,整站基于DIV+CSS制作,客户比较好相处。参与过的项目:水利厅:2天政研室:3天芙蓉区雷达配置:10天三一知识管理年终感言:在公司半年多的时间里,主要实施项目是湖南省政府门户2010改版。在项目过程中学到了不少的东西,也为了适应工作的需要,阅读了不少有关前端实施相关的技术书籍。在浏览器兼容性调试、DIV+CSS布局、javaScript、jQuery等前台代码的编写上有了不少的提升。入职半年多的时间里,一直都是在同事们的细心帮助下渐渐的成长着,工作中同事间相处得都非常的融洽,互帮互助。在业余时间组织的一些活动中,也进一步的增进了同事之间的了解。工作期间阅读过如下技术相关的书籍:《javascript动态网页开发详解》《photoshop色彩构成与应用》《变换之美DIV+CSS网页布局揭秘(案例实战篇)》《深入浅出javascript》《JavaScript编程循序渐进》《网页设计·爱上jQuery》《高性能网站建设指南》《网站重构与Web标准设计》
朱治龙2010年年终工作总结 2010年5月24日入职,前6天入职培训(公司产品学习,WCM基本原理、流程),在本年度实施过的项目如下:省政府网站2010改版:从7月20日开始,到11月22日。工作时间大概85个工作日。项目中主要负责以下栏目及事项:公共服务、投资湖南、个性化定制、历史上的今天以及历史站点数据的迁移。相关子网站:湘江长沙枢纽 :进入公司在勇哥指点下做的第一个子网站,从中掌握了WCM常用置标的使用,以及基于WAS进行站内搜索的功能实现。 长沙市国资委 :首页由勇哥制作,但在后期的改进中仍花了不少时间。 长沙市交通局 :负责整个网站的模板制作,该项目在国庆期间时间最紧的时候完成,客户属于高标准要求的那种,通过本项目较多的跟客户进行沟通,也让我学会了跟客户的和谐沟通。 长沙市法制办 :主要负责整个网站的模板制作,整站基于DIV+CSS制作,客户比较好相处。参与过的项目:水利厅:2天政研室:3天芙蓉区雷达配置:10天三一知识管理年终感言:在公司半年多的时间里,主要实施项目是湖南省政府门户2010改版。在项目过程中学到了不少的东西,也为了适应工作的需要,阅读了不少有关前端实施相关的技术书籍。在浏览器兼容性调试、DIV+CSS布局、javaScript、jQuery等前台代码的编写上有了不少的提升。入职半年多的时间里,一直都是在同事们的细心帮助下渐渐的成长着,工作中同事间相处得都非常的融洽,互帮互助。在业余时间组织的一些活动中,也进一步的增进了同事之间的了解。工作期间阅读过如下技术相关的书籍:《javascript动态网页开发详解》《photoshop色彩构成与应用》《变换之美DIV+CSS网页布局揭秘(案例实战篇)》《深入浅出javascript》《JavaScript编程循序渐进》《网页设计·爱上jQuery》《高性能网站建设指南》《网站重构与Web标准设计》