背景说明
在一些项目中我们有用到 DataGear 来做大屏展示,将 DataGear 部署到产线后,发现通过HTTPS协议访问应用正常,但是登录的时候,账号密码正确的情况下,提示Error,如下图所示:
问题分析
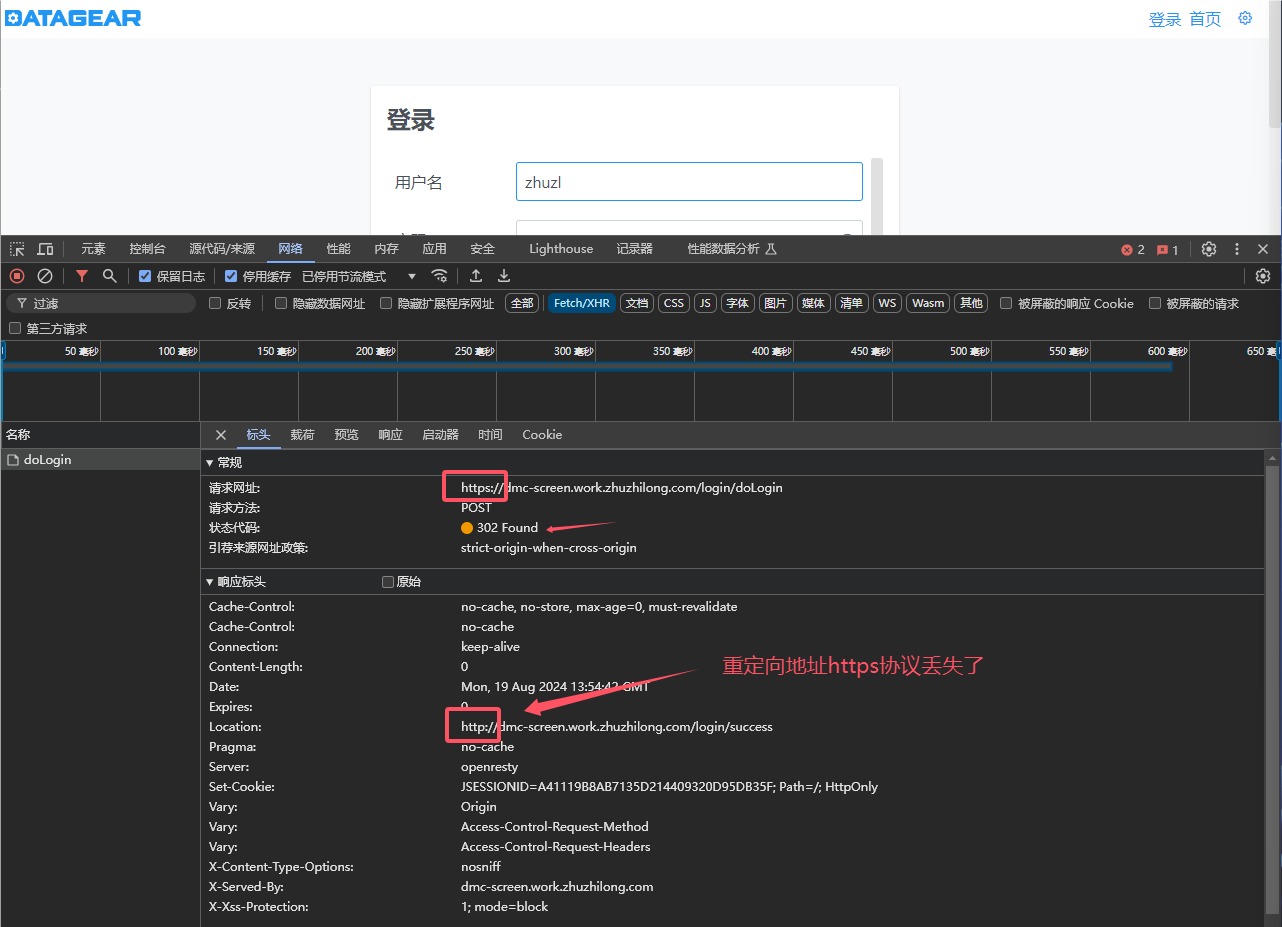
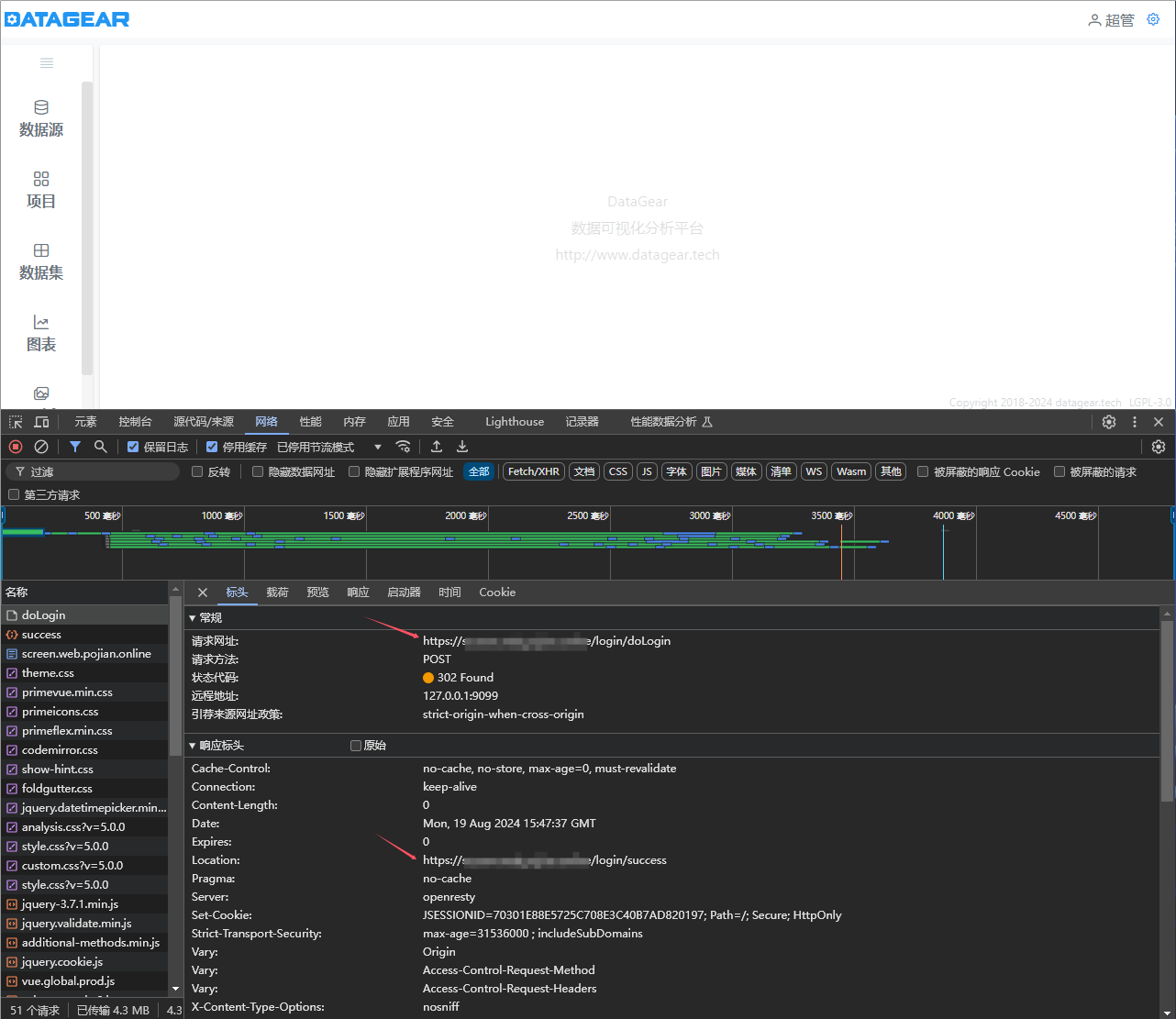
打开浏览器开发者工具,查看网络请求,我们发现登录的时候请求的 https://xxx.com/login/doLogin ,登录成功后 302 重定向到了 http://xxx.com/login/success 地址,由于HTTP协议不一致,存在跨域,导致Ajax无法正常获取到响应数据:

部署说明
DataGear 使用 Docker 部署,使用 Nginx 配置SSL代理对外提供服务。
问题修复
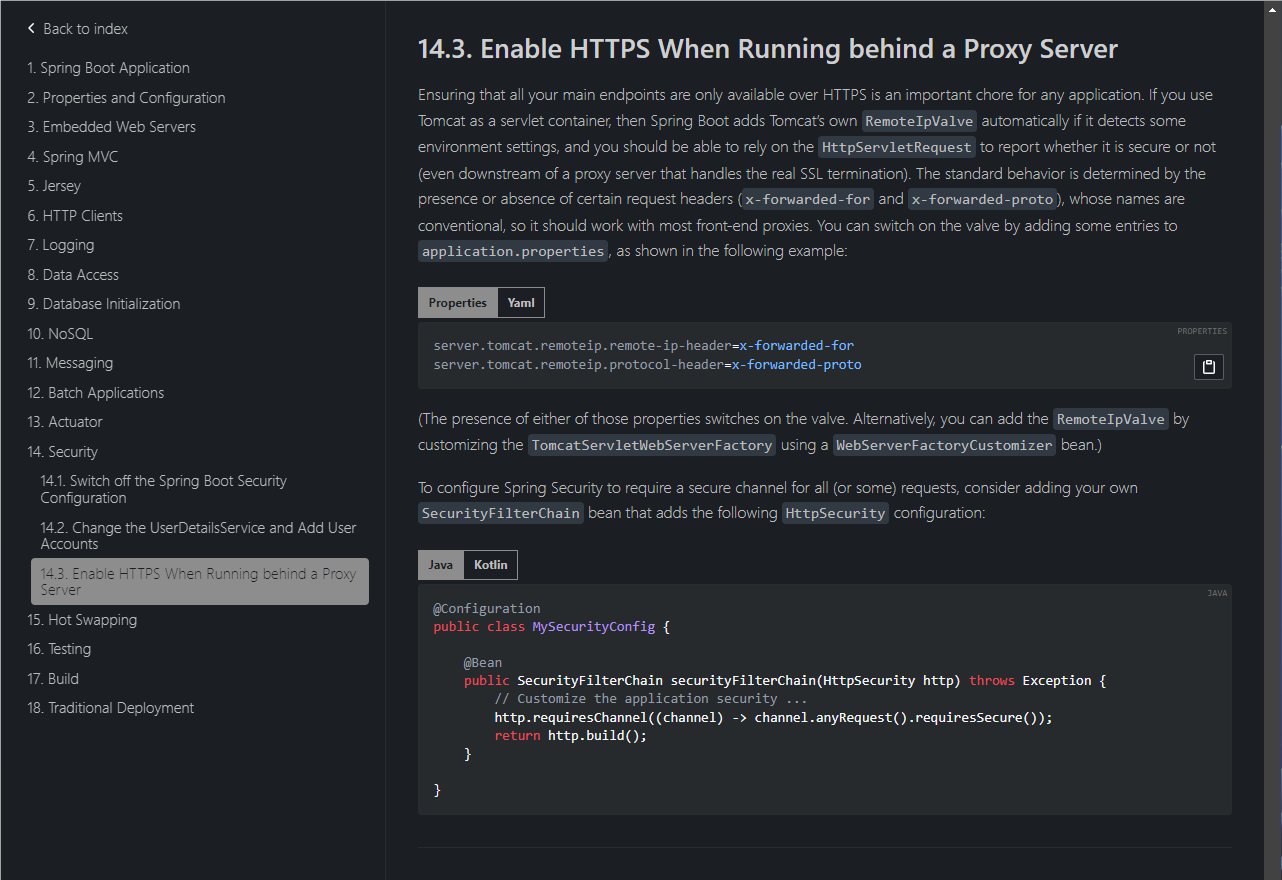
通过前面的分析,我想可能是 Nginx 到 DataGear 的过程中在登录的时候网络协议丢失了,通过查找SpringBoot 的官方文档,有找到如下章节:14.3. Enable HTTPS When Running behind a Proxy Server。从标题我们就可以看到,这就是我们碰到的使用场景:
根据提示也是跟代理的一些HTTP头信息相关,我们根据提示,在datagear-web 工程的 application.properties 文件中,添加了如下配置信息:
# 处理https重定向不正确的问题
server.tomcat.remoteip.protocol-header=X-Forwarded-Proto
server.tomcat.remoteip.remote-ip-header=X-Forwarded-For重新构建Docker镜像并重新运行DataGear容器,然后在nginx 代理配置中添加如下设置代理头信息:
proxy_set_header X-Forwarded-For $remote_addr;
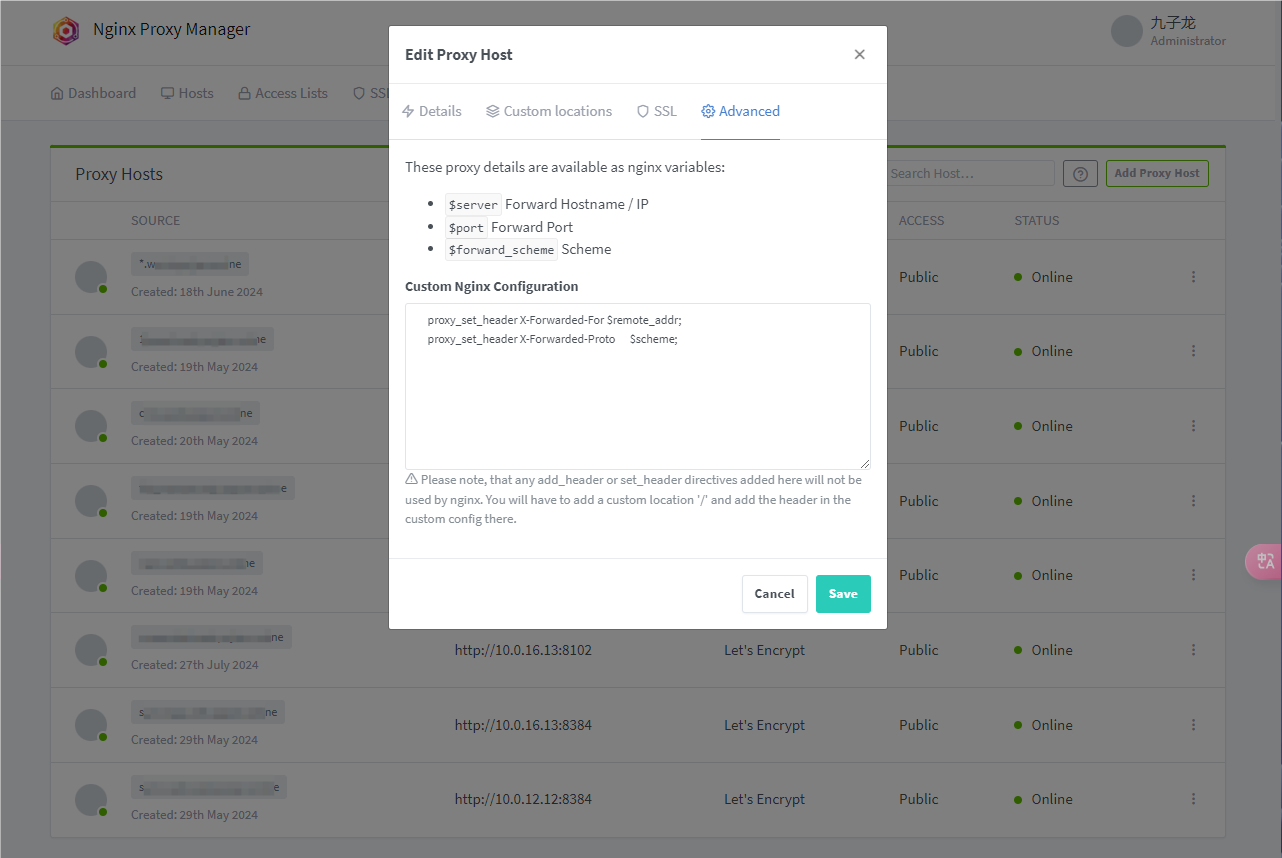
proxy_set_header X-Forwarded-Proto $scheme;如果使用 Nginx Proxy Manager ,可以在 ProxyHost 中,将上面的代理配置信息加入到自定义Nginx配置中,如下图所示:
保存重启Nginx后,重新登录可以看到,能响应正确的重定向地址,至此HTTPS代理登录问题完美解决:


小朱你好,
我想你应该是直接部署反向代理才会这样,我也会学习一下你的思路。
如果要启用原生https, 可以参考spring boot文档
根据他们企业版的文档, http://www.datagear.tech/pro/docs/#config-https
先用jdk工具生成ssl证书,接着修改某个叫application.properties的文件就可以启用https
server.ssl.key-store=file:【证书文件存储目录】/datagear.jks
server.ssl.key-store-password=【store密码】
server.ssl.key-password=【key密码】
store密码和key密码必须一致
重新启动datagear 即可开启https
是的,用的nginx做反向代理,原生启用https的话不存在这个问题。不过在大多数生产环境部署应用的时候还是习惯将Java应用部署在内网,然后通过nginx代理的方式对外提供服务