本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分
列举过去一年你主要的10件工作
ZCMS3.0:
- 自定义表单
- 无障碍浏览:提供项目技术支持服务:北京法网、辽宁海事局项目有使用;增加快捷键输出加密版权信息;改进功能及修复XSS安全问题
- 响应式专题:改造专题、专题模板新建及管理流程;改进专题组件(分享组件、新浪微博、地图组件);结合前后端分离逻辑调整专题资源文件;专题删除、移动、恢复相关后端逻辑完善
- 完善首页、系统检测、更新license、nginxsync等页面功能
- 一键转载功能增强:使用postMessage方式改造数据交互机制;新增记住选择栏目及下载远程图片选项
- 微信公众号中管理稿件
- ZCMS3.0微信小程序:根据3.0相关接口规范调整页面;界面改造;调整小程序相关配置项到站点扩展配置中
- 融媒体功能整合及界面布局调整
海关项目
- 前端文档整理:基于element-ui 的文档工程制作;添加项目定制说明信息及新增的组件内容
北外国际微信小程序
- 实现小程序的粒子动效及性能优化
北汽绅宝朗读者小程序项目
- 参与前期功能调研
- 小程序前端布局及动效
无限极资讯小程序项目
- 项目管理
- 根据需求梳理相关接口规范
- 整理相关交付文档
教考融合平台
- 前期前端工程搭建
- eVideoVplayer播放器改造
- 项目前端问题技术支持
交通年鉴项目
- 启动过程增加loading效果
- 增加收集客户端启动信息发送到指定邮箱功能
- 增加客户端安全软件检测机制
个人成长和遇到的问题
个人成长
- 微信小程序开发:通过北外国际微信小程序、北汽绅宝朗读者小程序、无限极资讯小程序3个项目的实战经验,对微信小程序相关开发、发布流程有了整体的了解。
- 文档类网站:通过海关项目对使用VuePress或基于Node静态化项目文档机制有所实战经验。
- electronNW.js客户端开发及打包:通过教考融合平台项目的eVideoPlayer离线播放器、交通年鉴项目及ZECM项目,对基于electron、NW.js开发客户端及打包发布有基本了解。
- 视频录制及后期处理:通过录制自定义表单功能演示及ZCMS响应式专题功能演示视频,掌握相关软件的使用。
遇到的问题
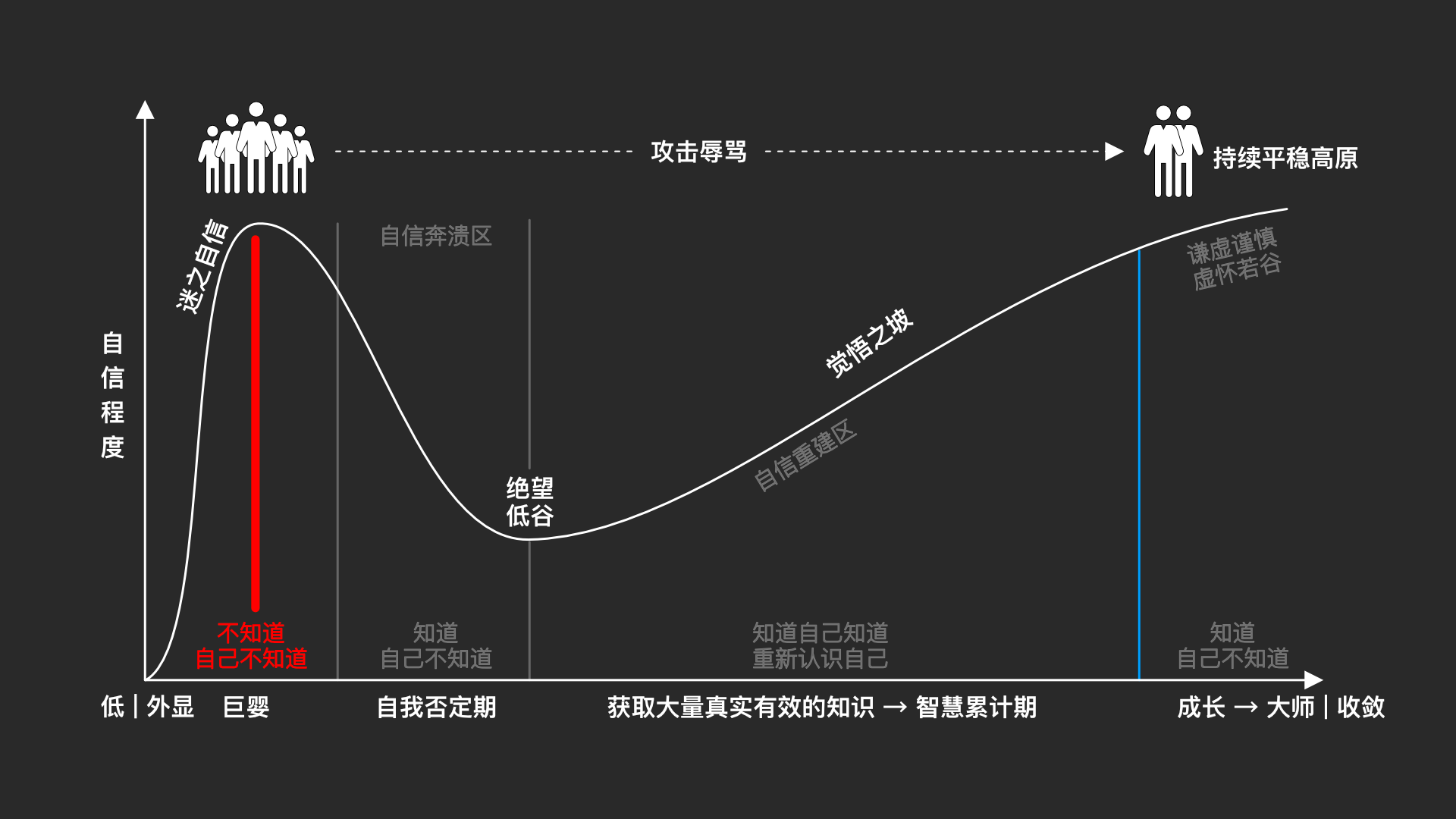
加入泽元2年多了,回顾这两年多的经历,感觉下面这张 邓宁-克鲁格心理效应图 很能应景这两年自己的成长历程。到泽元前接触过各种不同规模的门户建设项目,总感觉自己很牛逼了。现在回顾那段经历,发现其实那样的经验相对比较单一,只是基于不同的CMS建站:技能上也只是局限于切片、做模板、迁移数据以及做一些需求定制开发。前端技能层面也仅局限于写些简单的js及处理一些浏览器兼容性的问题。
到泽元后,发现老板们都是走在前沿的技术大牛,身边的同事也各有所长,才意识到自己技术基础的巨大差距,感觉技术实力上跌入了绝望之谷。还好有领导及同事们的正确引导,让自己也平缓过度到现在的艰难爬坡阶段。希望接下来的2019年能在业余时间多学习,努力成长为自己想要的样子。
2019年希望的成长和进步
- 阅读开源框架源码(layui、jquery1.12.4、zeptojs)
- 阅读清单:《深入理解计算机系统》、《SVG精髓》、《javascript权威指南》、《ElasticSearch源码解析及优化指南》、《Node.js实战:使用Egg.js+Vue.js+Docker构建渐进式、可持续集成与交付应用》
- 掌握python开发网站及数据爬取
- 学习数学
对公司的意见和建议
- 可以定期组织员工体检。去年一个前公司的看起来很健康壮实的同事突发脑溢血,住了1周的ICU后没能抢救过来,这样的事故对公司和员工都是不可控的风险和不可挽回的损失。
- 优化项目问题反馈流程,可以考虑尽量安排测试工程师及实施工程师优先响应项目反馈的问题。


评论 (0)