近期有一些内部项目需要用到 npm 私服服务,经过一些简单了解后,发现日常使用的淘宝国内镜像(https://npmmirror.com)就是使用开源的 cnpmcore 搭建的,
部署
部署前可详细查看 cnpmcore 工程( https://github.com/cnpm/cnpmcore )docs目录下的 deploy-in-docker.md 文件。
本工程使用 docker compose 进行部署,部署前需要提前准备好如下环境:
- 数据库服务:MySQL 或 PostgreSQL使用工程db目录中的sql文件初始化表结构
- 数据缓存服务:Redis
- 文件存储服务:目前支持的文件存储服务有阿里云 OSS、AWS S3,以及兼容 S3 的 minio。本案例使用 MinIO
docker-compose.yaml 文件内容如下:
services:
cnpmcore:
image: fengmk2/cnpmcore:latest-alpine
container_name: cnpmcore
restart: unless-stopped
volumes:
#- ./config.prod.js:/usr/src/app/config/config.prod.js
environment:
- TZ=Asia/Shanghai
- CNPMCORE_CONFIG_REGISTRY=https://registryx.work.zhuzhilong.com
- CNPMCORE_CONFIG_SOURCE_REGISTRY=https://registry.npmmirror.com
- CNPMCORE_CONFIG_SOURCE_REGISTRY_IS_CNPM=true
- CNPMCORE_DATABASE_TYPE=MySQL
- CNPMCORE_DATABASE_NAME=cnpmcore
- CNPMCORE_DATABASE_HOST=local.work.zhuzhilong.com
- CNPMCORE_DATABASE_PORT=3306
- CNPMCORE_DATABASE_USER=zhuzl
- CNPMCORE_DATABASE_PASSWORD=20xxxxxxxx
- CNPMCORE_NFS_TYPE=s3
- CNPMCORE_NFS_S3_CLIENT_ENDPOINT=http://minio-api.work.zhuzhilong.com
- CNPMCORE_NFS_S3_CLIENT_REGION=cs
- CNPMCORE_NFS_S3_CLIENT_BUCKET=cnpmcore
- CNPMCORE_NFS_S3_CLIENT_ID=gfUiTxxxxxxxxlThJ6H
- CNPMCORE_NFS_S3_CLIENT_SECRET=LgpUK32qfxxxxxxxxplyH4XVoB
- CNPMCORE_NFS_S3_CLIENT_FORCE_PATH_STYLE=true
- CNPMCORE_NFS_S3_CLIENT_DISABLE_URL=true
- CNPMCORE_REDIS_HOST=local.work.zhuzhilong.com
- CNPMCORE_REDIS_PORT=6379
- CNPMCORE_REDIS_PASSWORD=88888888
- CNPMCORE_REDIS_DB=1
networks:
- net-zzl
ports:
- 8140:7001
networks:
net-zzl:
name: bridge_zzl
external: true使用 docker compose up -d 命令启动后,使用docker logs -f cnpmcore命令查看启动日志,如果相关连接没问题的话,显示如下所示的示例内容即表示启动成功:
2025-05-08 15:35:11,803 INFO 59 [@eggjs/core/lifecycle:ready_stat] end ready task /usr/src/app/node_modules/@eggjs/tegg-orm-plugin/app.js:didLoad, remain []
2025-05-08 15:35:11,811 INFO 34 [master] app_worker#4:59 started at 7001, remain 0 (5825ms)
2025-05-08 15:35:11,811 INFO 34 [master] egg started on http://127.0.0.1:7001 (7275ms)生成管理员账号
执行如下命令创建用户:
npm adduser --registry=https://registry.work.zhuzhilong.com执行后展示如下所示内容:
C:\Users\zhuzl>npm adduser --registry=https://registry.work.zhuzhilong.com
npm notice Log in on https://registry.work.zhuzhilong.com/
Create your account at:
https://registry.work.zhuzhilong.com/-/v1/login/request/session/6d6214c0-5b37-448f-83ab-a77772438276
Press ENTER to open in the browser...根据提示,打开注册连接,如下图所示:
如果没有开放注册功能的话,貌似仅可注册名为 cnpmcore_admin 的账号,其他账号名均提示Public registration is not allowed
注册成功后可使用如下命令登录:
npm login --registry=https://registry.work.zhuzhilong.com登录成功后可以使用如下命令查看登录的用户:
npm whoami --registry=https://registry.work.zhuzhilong.com执行后显示如下:
发布npm包到私服
打包后,可以使用如下命令将打包后的文件发布到我们部署的npm 私服:
npm publish --registry=https://registry.work.zhuzhilong.com一般发布前,我们需要指定发布哪些文件,可以通过 package.json 的 files 指定,示例package.json 完整内容如下:
{
"name": "cms",
"version": "0.1.1",
"private": false,
"files": [
"dist"
],
"main": "dist/cms.js",
"module": "dist/cms.mjs",
"exports": {
".": {
"import": "./dist/cms.mjs",
"require": "./dist/cms.js"
},
"./style.less": "./dist/style.less"
},
"repository": {
"type": "git",
"url": "git@git.paratera.net:aicloud/frontend/cms.git"
},
"scripts": {
"dev": "vite",
"dev:blsc": "vite --mode blsc",
"build": "vite build",
"preview": "vite preview",
"build:lib": "vite build --config vite.lib.config.mjs"
},
"dependencies": {
"@ant-design/compatible": "^5.1.1",
"@ant-design/pro-layout": "7.21.2",
"@ant-design/icons": "^4.0.0",
"@babel/plugin-transform-react-jsx": "^7.25.9",
"@reduxjs/toolkit": "^2.5.0",
"antd": "^5.11.0",
"axios": "^1.8.4",
"big.js": "^6.2.2",
"dayjs": "^1.11.13",
"echarts": "^5.6.0",
"echarts-for-react": "^3.0.2",
"history": "^5.3.0",
"js-cookie": "^2.2.1",
"lodash-es": "^4.17.21",
"prop-types": "^15.8.1",
"qs": "^6.13.0",
"react": "^18.2.0",
"react-copy-to-clipboard": "^5.1.0",
"react-dom": "^18.2.0",
"react-redux": "^9.0.0",
"react-router-dom": "^6.20.0",
"redux-logger": "^3.0.6",
"remixicon": "^4.6.0",
"spark-md5": "^3.0.2"
},
"devDependencies": {
"@vitejs/plugin-legacy": "^5.2.0",
"@vitejs/plugin-react": "^4.2.0",
"autoprefixer": "^10.4.16",
"dotenv": "^16.3.1",
"less": "^4.2.0",
"less-loader": "7",
"msw": "^2.0.0",
"postcss": "^8.4.31",
"postcss-preset-env": "^9.3.0",
"vite": "^5.0.10",
"vite-plugin-html": "^3.2.0",
"vite-plugin-node-polyfills": "^0.19.0"
}
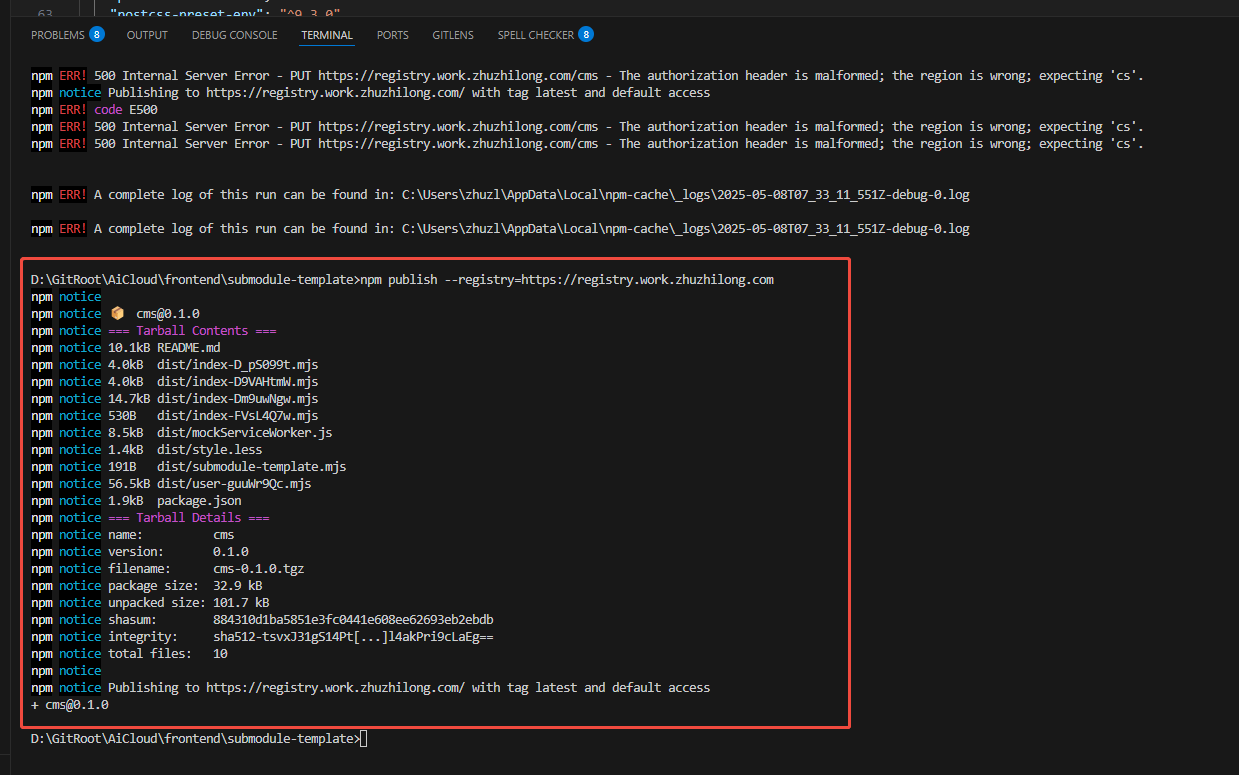
}一下是使用 npm publish 命令成功发布到私服的过程
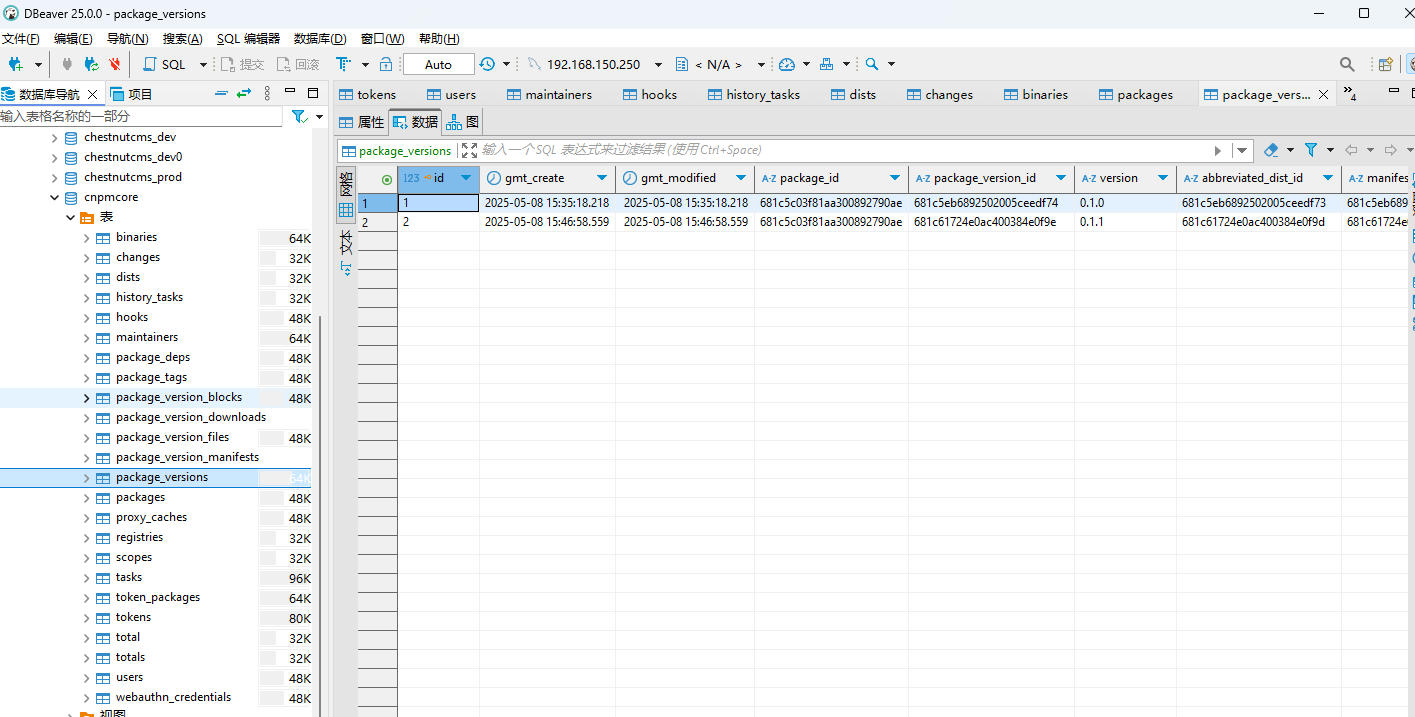
发布成功后,我们可以在数据库中看到相关的包及版本信息:
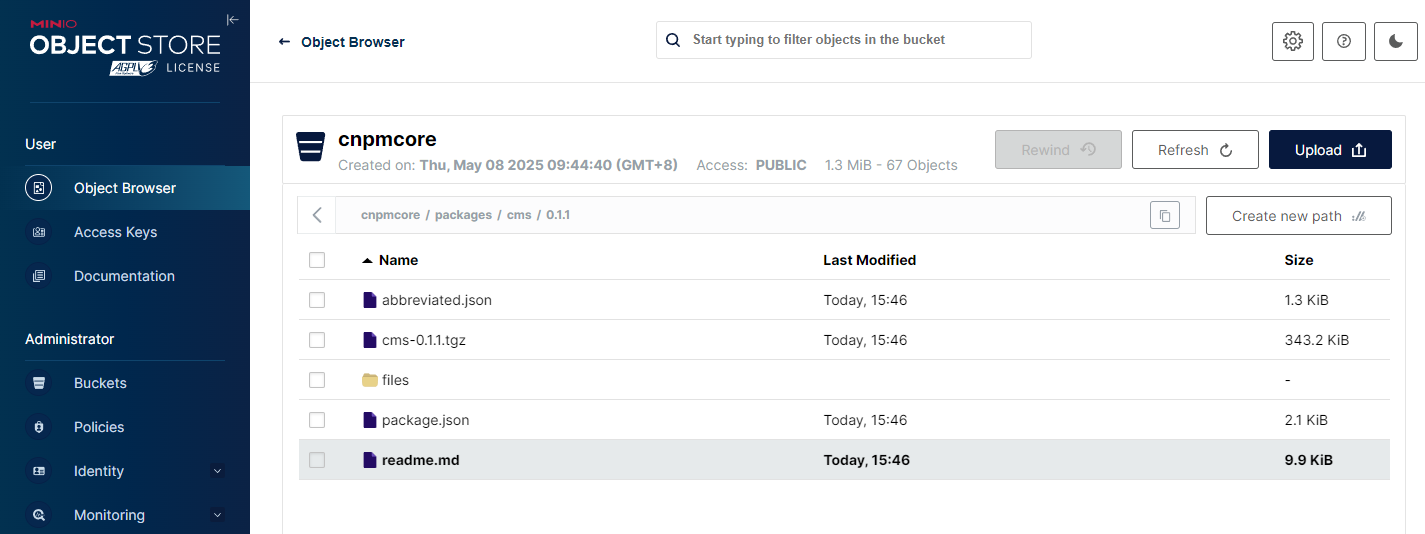
在 MinIO 中也可以看到相关的文件:
相关链接
- cnpm github 开源地址:https://github.com/cnpm/cnpmcore


评论 (0)