背景说明
随着移动端应用的普及,扫码登录在日常的登录认证过程中已经非常普及了,在提升用户便利的同时,由于减少了账号密码的输入,在一定程度上也起到了增强安全性的目的。
随着控制台产品的迭代,PC端界面及功能已趋于稳定,考虑到目前移动终端更便于用户使用,经过公司内部层层审批,控制台移动端的项目顺利立项。作为充分为用户提供便利的移动端应用,扫码登录功能便自然的纳入了起基础功能。
登录认证的本质
扫码登录本质上也是一种登录认证方式。既然是登录认证,要做的也就两件事情!
- 告诉系统我是谁
- 向系统证明我是谁
比如账号密码登录,账号就是告诉系统我是谁, 密码就是向系统证明我是谁;
比如手机验证码登录,手机号就是告诉系统我是谁,验证码就是向系统证明我是谁;
那么扫码登录是怎么做到这两件事情的呢?扫码登录过程中移动端是已登录状态,这两件事对移动端而言都是明确的,登录过程中的重点是怎么把移动端的登录状态传递给PC端。
在这个过程中主要就是通过扫码的二维码了,二维码本质上就是一串具有唯一性的字符串。通过这个字符串便可以将已登录方授权未登录端进行登录了。
技术方案
根据项目实际情况,参与扫码登录的应用为console-ui、consent、console-biz、app:
- console-ui :控制台前端,需登录的应用
- consent :用户认证端
- console-biz :控制台后端服务
- app :移动端应用,微信端H5网页
实现流程
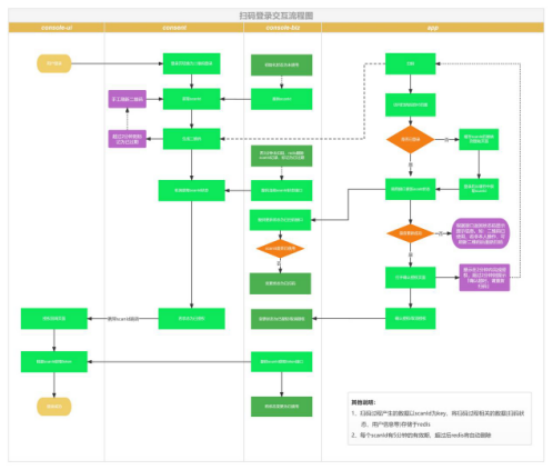
在使用超算云服务控制台应用时,由 console-ui 判断用户是否登录,未登录的情况下将自动跳转到 consent 进行登录操作,本需求将修改consent登录界面,在已有的账号登录基础上增加扫码登录机制,默认采用账号登录方式,当用户切换登录方式为扫码登录时,将调用console-biz提供的接口获取 scanId,使用 QRCode.js 生成携带scanId参数的app端网页认证URL的二维码。用户使用微信扫一扫功能,可直接打开app端的指定页面,在该页面完成用户确认授权操作,consent通过轮询二维码状态接口,当获取到用户在 app端的确认操作后,携带 scanId 参数跳转到 console-ui,在console-ui 调用接口获取用户 token 信息完成登录。整体交互流程如下所示:
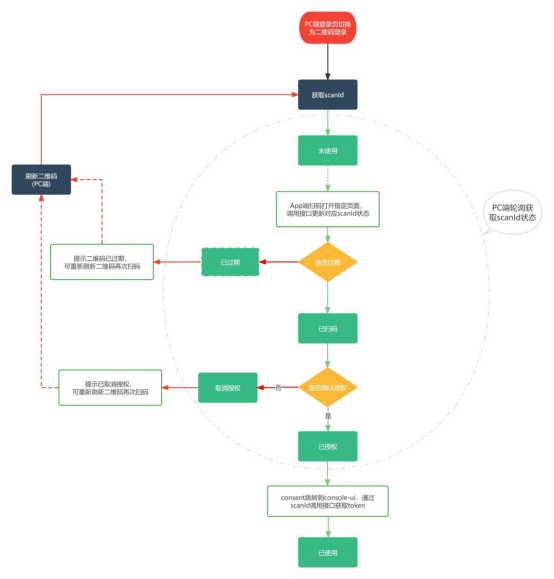
二维码生命周期
码登录的核心是对二维码生命周期的管理,为了更好地理解扫码登录过程,将上图中二维码生命周期相关的核心流程梳理如下:
二维码状态数据字典
| 字典项 | 字典值 | 说明 |
|---|---|---|
| 未使用 | 1 | 获取scanId时设置初始状态为该值 |
| 已扫码(未授权) | 2 | app端扫码后更新状态为已扫码 |
| 已授权(登录) | 3 | 在app授权界面单击“确认授权” |
| 已使用 | 4 | 在app端授权界面确认授权,然后在console-ui中获取到用户token后 |
| 已过期 | 5 | 超过5分钟redis中不存在记录则返回该值 |
| 取消授权(登录失败) | 6 | 在app授权界面单击“取消授权” |
数据存储方案
scanId作为整个扫码登录过程的核心,后端需存储scanId整个生命周期的状态值及需交换的用户数据,而每个 scanId 仅有5分钟的有效期,基于 Redis 的过期策略很容易就能实现这个目的,且比关系型数据库在数据存取上有更优异的表现。故本功能模块相关的数据统一存储于 Redis。
后端实现方案
后端基于现有的console-biz工程添加新的接口用于前端对接,相关接口见“接口设计”章节。
前端实现方案
在需求中参与前端开发工作的有consent、console-ui、app三端。
1、consent:负责登录界面的交互及展示,基于QRCode.js实现二维码生成,轮询获取二维码状态。
2、console-ui:在获取到consent授权回调后,通过scanId调用接口获取用户token实现用户在PC端登录。
3、app:扫码后直接跳转到app指定的授权页面,进入授权页面后实现。扫码操作的入口有两个:微信扫一扫、app应用首页顶部的扫一扫。使用app应用首页的扫一扫功能需要解析获取二维码URL中的scanId,然后跳转到授权页面进行授权操作。
4、单击某功能时使用component组件渲染对应功能的抽屉功能进行显示
接口设计
后端以 Restful API 方式为前端提供接口,根据项目情况涉及的接口列表如下:
- 获取scanId接口(PC端调用)
- 获取scanId状态接口(PC端轮询调用)
- app端扫码接口
- app端授权接口
- 授权成功后获取登录信息接口(PC端调用)
效果截图
相关功能将在控制台移动端功能上线后,所有并行用户可线上体验。
一、PC端截图:
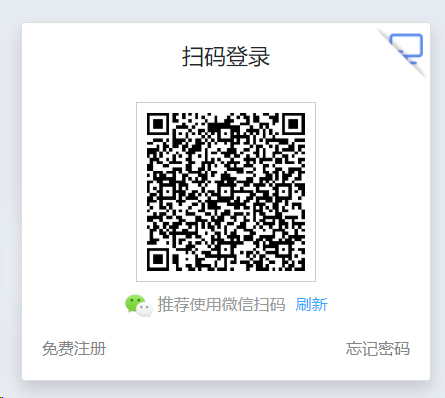
1、初始状态:
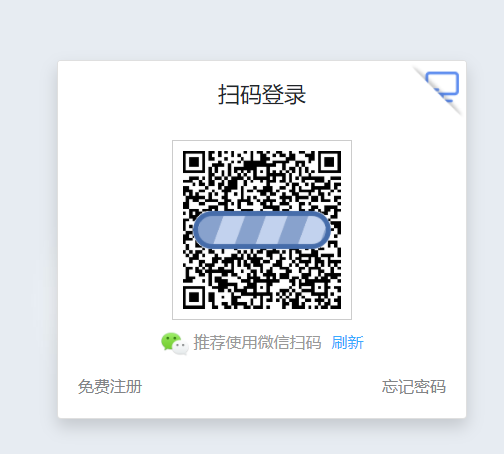
2、刷新时有个 gif加载动图:
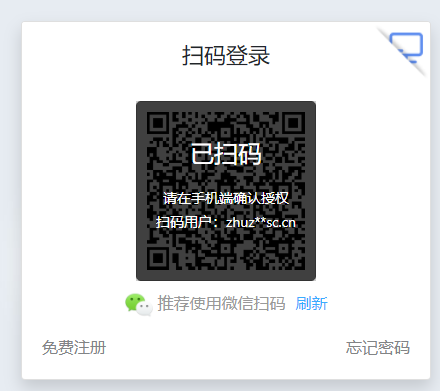
3、已扫码:
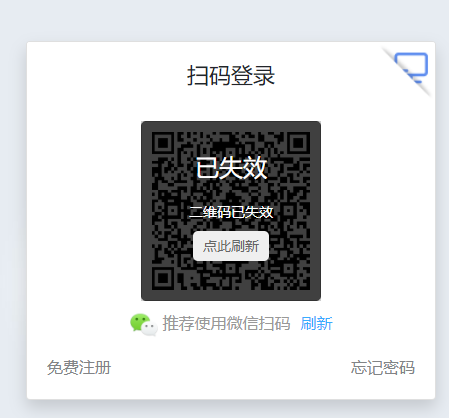
4、已失效:
5、取消授权:
二、移动端截图:
1、正常状态:
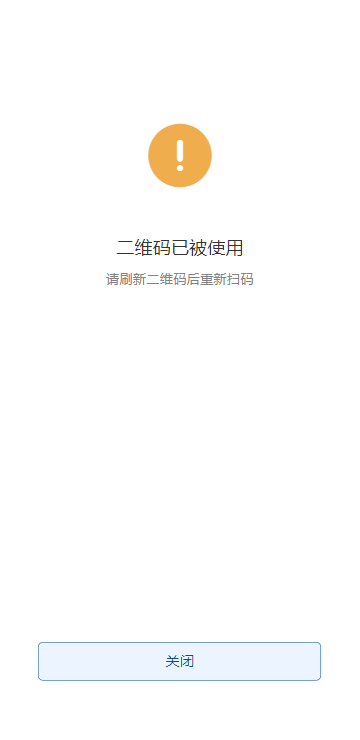
2、已被使用:
3、单击取消授权:
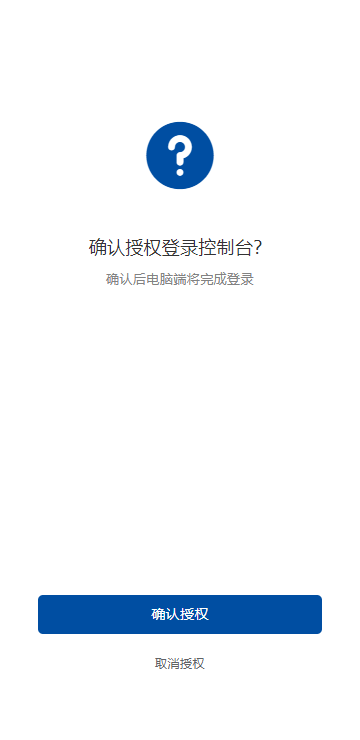
4、单击确认授权:
5、授权操作时二维码已过期:


评论 (0)