解决小程序导航不能超过 10 层的问题,原生代码不动,在一个地方通过拦截 wx.navigateTo 解决
const originNavigateTo = wx.navigateTo;
Reflect.defineProperty(wx, 'navigateTo', {
configurable: true,
enumerable: true,
writable: true,
value: function () {
const config = arguments[0] || {}
// console.log(JSON.stringify(config))
// console.log('originNavigateTo : ', config.url)
if (getCurrentPages().length > 9) {
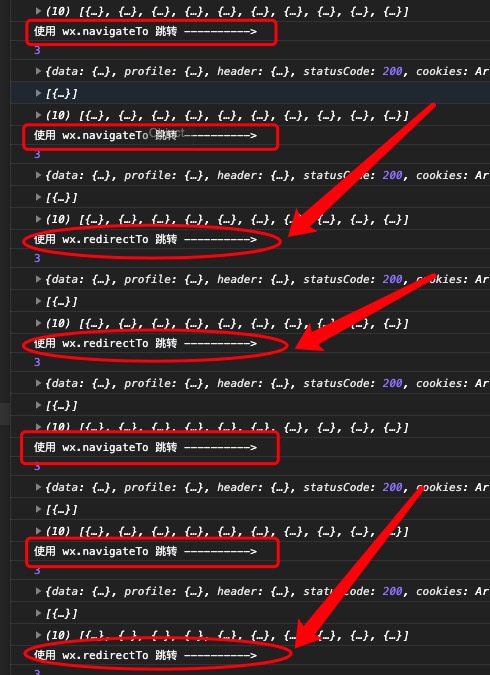
console.log('使用wx.redirectTo跳转 ---------->')
wx.redirectTo(config)
} else {
console.log('使用wx.navigateTo跳转 ---------->')
originNavigateTo.apply(this, arguments)
}
}
})
提示:需配置开启 es6 支持


评论 (0)