以下仅为学习过程中的简单记录
图标的定义分类与应用场景
- 线性

- 线性填充

- 扁平图标
通过色块构成图标,没有渐变、投影等效果

- 手绘图标

- 写实图标

图标绘制的标准化流程
设计流程
确定主题风格 --> 关联性 --> 切入点(受众、行业) --> 草稿(大致形状构想)
设计过程中的注意点
- 结构造型:一致性
- 栅格线
- 细节处理
- 色彩搭配
后续
- 输出
- 包装
- 总结
图标结构设计之布尔运算
可尝试使用布尔运算方式绘制手工如下图标:
阵列复制技巧
先使用 Ctrl+T 自由切换,按住Alt键可结合鼠标移动中心点,对图形进行调整(如位置、大小、角度等)后,可使用 Ctrl+Alt+Shift+T 快速复制
可尝试使用阵列复制的方式绘制如下图标:
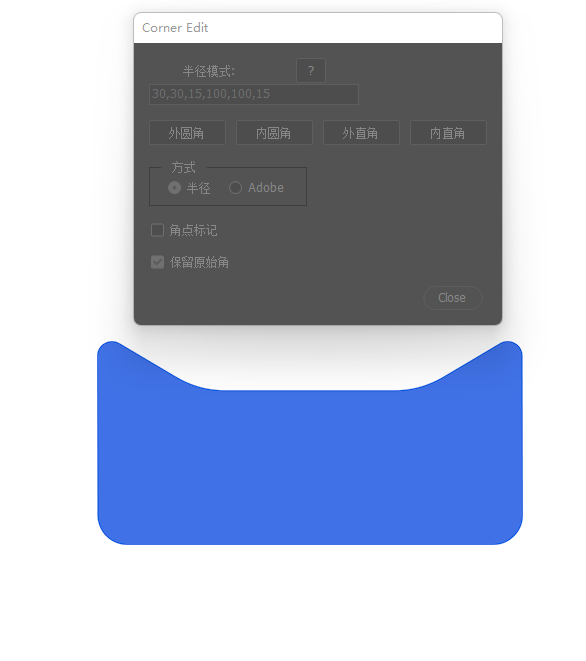
圆角半径JS脚本插件
Corner Editor圆角插件,下载地址:
Corner Editor.zip
下载后,解压将jsx文件拷贝到PS安装目录下的 Presets 目录,重启应用即可通过 文件 -> 脚本 -> Corner Editor 打开插件


评论 (0)