一、添加依赖
yarn add vue-cli-plugin-compression -D二、更新vue.config.js文件
添加zlib引用
const zlib = require('zlib')module.exports 中添加如下配置信息:
pluginOptions: {
compression:{
brotli: {
filename: '[file].br[query]',
algorithm: 'brotliCompress',
include: /\.(js|css|html|svg|json)(\?.*)?$/i,
compressionOptions: {
params: {
[zlib.constants.BROTLI_PARAM_QUALITY]: 11,
},
},
minRatio: 0.8,
},
gzip: {
filename: '[file].gz[query]',
algorithm: 'gzip',
include: /\.(js|css|html|svg|json)(\?.*)?$/i,
minRatio: 0.8,
}
}
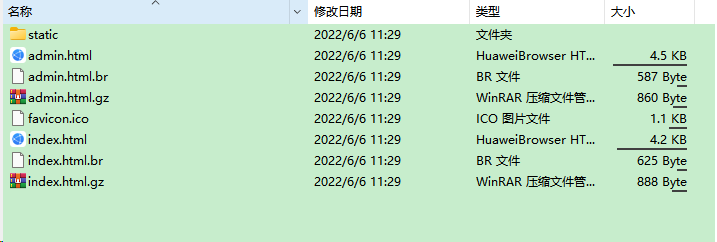
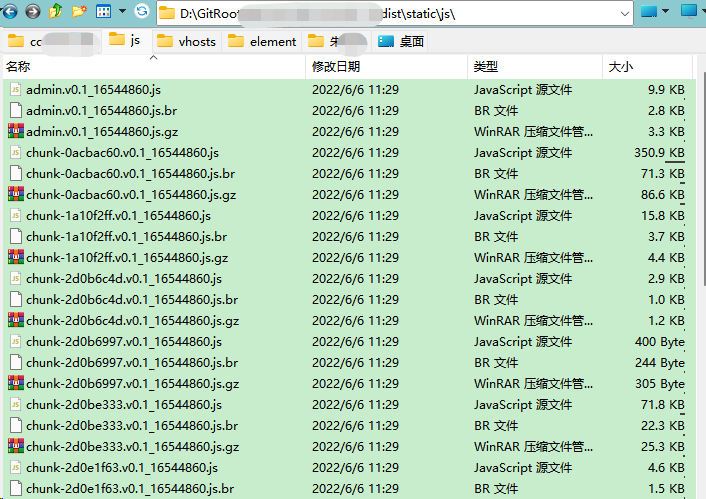
}效果
打包后生成相应的.br和.gz结尾的文件



评论 (0)