
公共组件效果
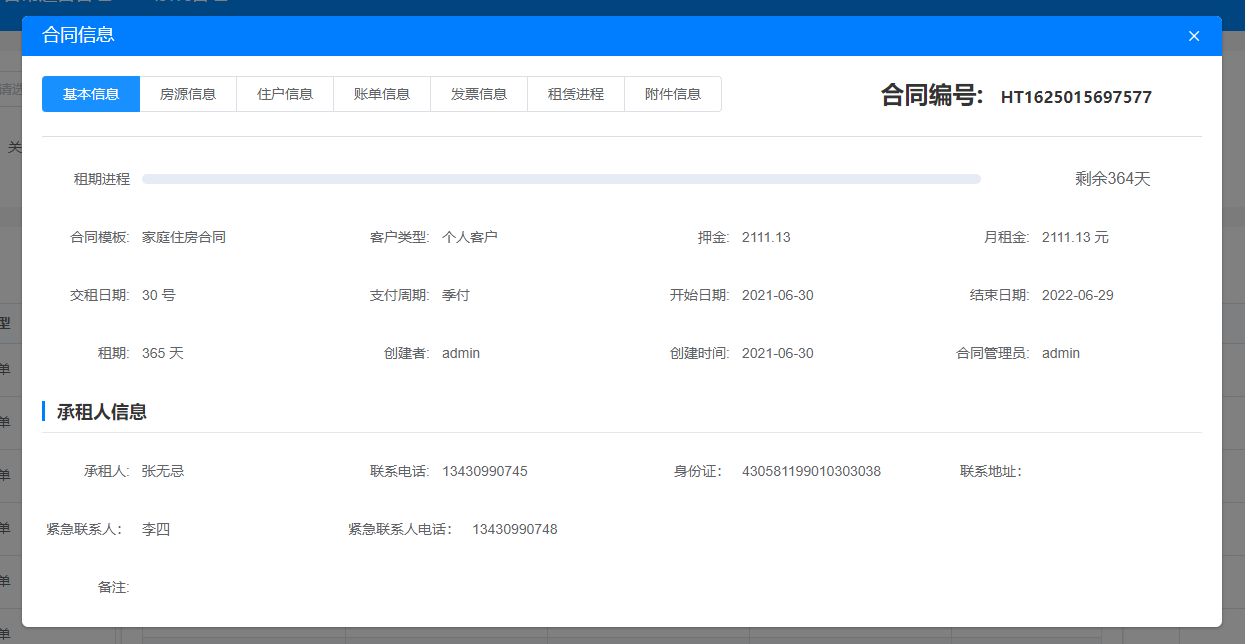
查看合同:
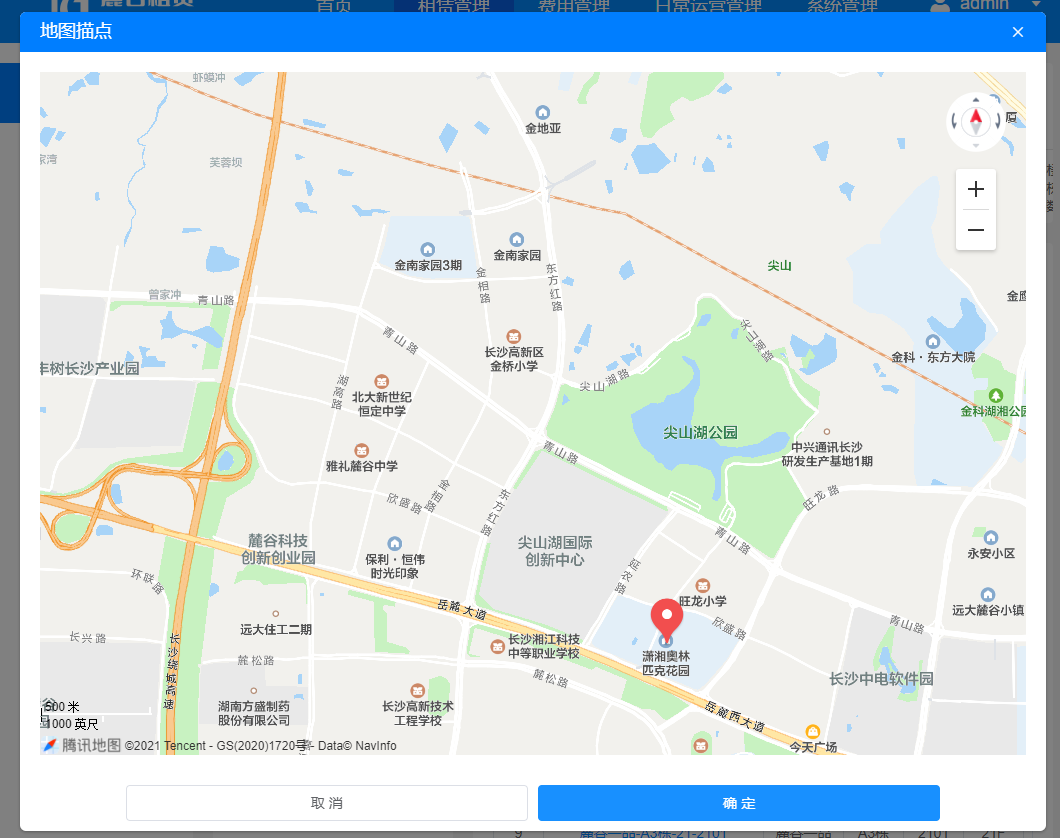
地图描点:
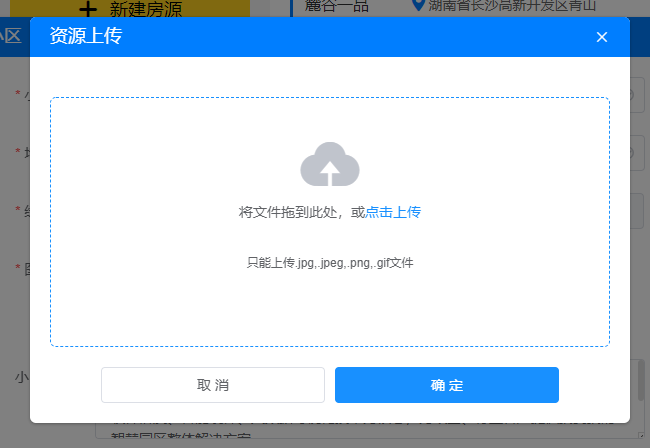
公共资源文件上传:
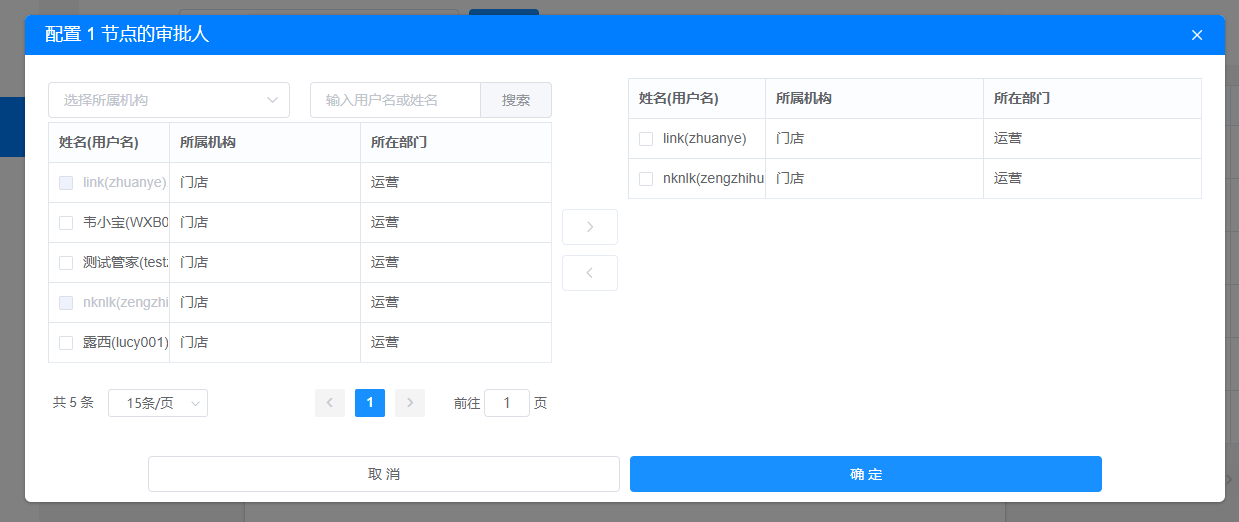
人员选择-多选:
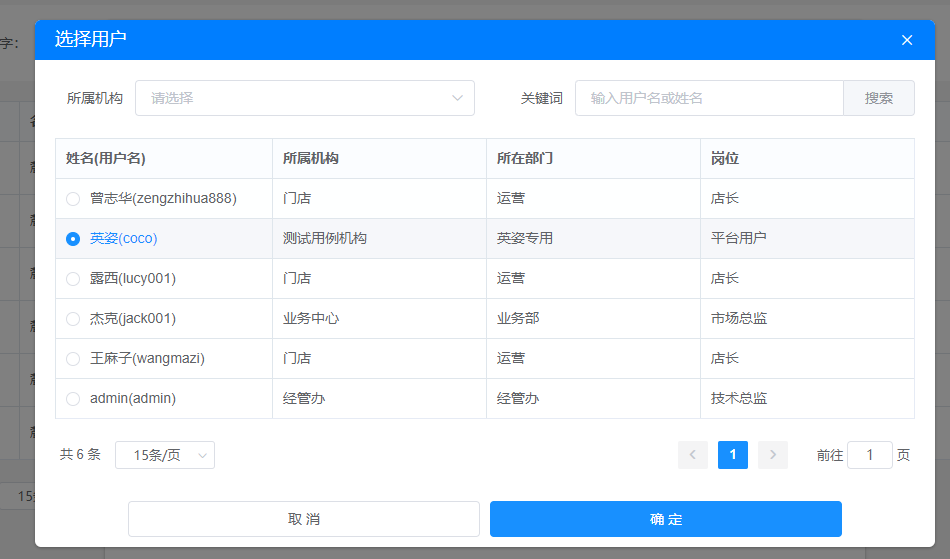
人员选择-单选:
增加公共组件目录
核心代码如下:
<template>
<div class="common-dialogs-wrap">
<!-- 公共资源上传 -->
<resource-modal :title="resourcePickerDlg.dialogTitle" :resourceDialogProps.sync="resourcePickerDlg.resourceDialogProps" v-if="resourcePickerDlg.show" :show.sync="resourcePickerDlg.show" @callback="resourceCallback"></resource-modal>
<!-- 公共人员选择 -->
<select-user-modal
:title="userSelectDlg.dialogTitle"
:dialogProps.sync="userSelectDlg.dialogProps"
v-if="userSelectDlg.show"
:show.sync="userSelectDlg.show"
@callback="userSelectedCallback"
></select-user-modal>
<!-- 合同详情弹出层 -->
<contract-detail-modal :show.sync="contractDetailDlg.show" v-if="contractDetailDlg.show" :detail-id="contractDetailDlg.dialogProps.contractId"></contract-detail-modal>
<!-- 地图描点 -->
<picker-q-map-position-modal :show.sync="qMaplDlg.show" v-if="qMaplDlg.show" @callback="qMapCallback"></picker-q-map-position-modal>
<!-- 预留后续扩展其他公共组件 -->
</div>
</template>
<script>
const ResourceModal = () => import('./ResourceModal.vue')
const SelectUserModal = () => import('./SelectUserModal.vue')
const ContractDetailModal = () => import('@/views/contract-manage/contractList/DetailContractModel.vue') // 合同详情弹出层
const PickerQMapPositionModal = () => import('./PickerQMapPositionModal.vue') // 腾讯地图描点
var hktCommon = {}
var uploadCallbackFn = null // 资源上传回调
var userSelectCallback = null // 用户选择回调
var qMapCallbackFn = null // 腾讯地图描点回调
export default {
name: 'HktCommon',
desc: '华宽通公共组件封装',
components: {
ResourceModal,
SelectUserModal,
ContractDetailModal,
PickerQMapPositionModal
},
data () {
return {
// 资源上传对话框默认参数
resourceDialogProps: {
businessCode: 'resources', // 业务代码,默认为resources
resourceType: 'file', // 资源类型,file||image||document||video||audio
accept: '', // 接受上传的文件类型
multipleFlag: 'Y' // 是否允许多个
},
resourcePickerDlg: {
show: false,
dialogTitle: '选择资源',
resourceDialogProps: {}
},
userSelectDlg: {
show: false,
dialogTitle: '选择人员',
dialogProps: {
multipleFlag: 'N', // 是否支持多选
organizationId: '', // 机构ID
ignoreUsernames: '', // 不能选择的人员用户名
initRightUsers: '' // 复选上的用户,多个使用逗号分隔
}
},
// 合同详情弹出层
contractDetailDlg: {
show: false,
dialogTitle: '合同信息',
dialogProps: {
contractId: '' // 合同ID
}
},
// 合同详情弹出层
qMaplDlg: {
show: false,
dialogTitle: '地图描点',
dialogProps: {
}
}
}
},
created () {
window.hktCommon = hktCommon
this.init()
},
methods: {
init () {
// 初始化公共上传组件
this.initUpload()
// 初始化用户选择组件
this.initSelectUser()
// 初始化查看合同详情组件
this.initContractDetailModal()
// 初始化查看合同详情组件
this.initQMapModal()
// TODO:后续可继续扩展其他公共组件
},
initUpload () {
// 上传图片
hktCommon.uploadImage = (title, props, callback) => {
if (arguments.length === 1 && typeof arguments[0] === 'function') {
title = '上传图片'
props = {
resourceType: 'image'
}
callback = arguments[0]
}
if (arguments.length === 2 && typeof arguments[0] === 'string' && typeof arguments[1] === 'function') {
props = {
resourceType: 'image'
}
callback = arguments[1]
}
if (arguments.length === 2 && typeof arguments[0] === 'object' && typeof arguments[1] === 'function') {
title = '上传图片'
props = arguments[0]
callback = arguments[1]
}
if (!props) {
props = {
resourceType: 'image'
}
}
if (!props.accept) {
props.accept = '.jpg,.png,.gif'
}
upload('image', title, props, callback)
}
// 上传视频
hktCommon.uploadVideo = (title, props, callback) => {
if (arguments.length === 2 && typeof arguments[0] === 'object' && typeof arguments[1] === 'function') {
title = '视频上传'
props = arguments[0]
callback = arguments[1]
}
upload('video', title, props, callback)
}
// 上传音频
hktCommon.uploadAudio = (title, props, callback) => {
if (arguments.length === 2 && typeof arguments[0] === 'object' && typeof arguments[1] === 'function') {
title = '音频上传'
props = arguments[0]
callback = arguments[1]
}
upload('audio', title, props, callback)
}
// 上传资源
hktCommon.uploadResource = (title, props, callback) => {
if (arguments.length === 2 && typeof arguments[0] === 'object' && typeof arguments[1] === 'function') {
title = '文件上传'
props = arguments[0]
callback = arguments[1]
}
let resourceType = 'file'
if (props.resourceType) {
resourceType = props.resourceType
}
upload(resourceType, title, props, callback)
}
// 定义公共上传方法
const upload = (type, title, props, callback) => {
this.resourcePickerDlg.dialogTitle = title
const resourceDialogProps = Object.assign({}, this.resourceDialogProps, props)
resourceDialogProps.resourceType = type
this.resourcePickerDlg.resourceDialogProps = resourceDialogProps
this.resourcePickerDlg.show = true
if (callback) {
uploadCallbackFn = callback
} else {
uploadCallbackFn = null
}
}
// 完全自主控制上传方式
hktCommon.upload = upload
},
initSelectUser() {
const self = this
/**
* 公共选择用户方法
* @param title 对话框标题
* @param props 人员选择配置信息,配置属性见:userSelectDlg.dialogProps
* @param callback 选择人员后的回调
*/
hktCommon.selectUser = function(title, props, callback) {
if (arguments.length === 2 && typeof arguments[0] === 'object' && typeof arguments[1] === 'function') {
title = '选择用户'
props = arguments[0]
callback = arguments[1]
} else if (arguments.length === 2 && typeof arguments[0] === 'string' && typeof arguments[1] === 'function') {
callback = arguments[1]
props = {
multipleFlag: 'N', // 是否支持多选
organizationId: '', // 机构ID
ignoreUsernames: '' // 不能选择的人员用户名
}
}
self.userSelectDlg.dialogTitle = title
self.userSelectDlg.dialogProps = props
self.userSelectDlg.show = true
if (callback) {
userSelectCallback = callback
} else {
userSelectCallback = null
}
}
},
// 初始化合同详情界面
initContractDetailModal () {
const self = this
hktCommon.showContract = function (contractId) {
self.contractDetailDlg.dialogProps.contractId = contractId
self.contractDetailDlg.show = true
}
},
// 初始化腾讯地图选择弹出层
initQMapModal () {
const self = this
hktCommon.pickQMap = function (callback) {
self.qMaplDlg.show = true
if (callback) {
qMapCallbackFn = callback
} else {
qMapCallbackFn = null
}
}
},
// 选择资源后的回调
resourceCallback (resourceData) {
// 可以通过事件机制获取选择后的资源
if (window.eventHub && typeof window.eventHub.$emit === 'function') {
window.eventHub.$emit('resourcePicked', resourceData)
}
if (typeof uploadCallbackFn === 'function') {
uploadCallbackFn(resourceData)
uploadCallbackFn = null
}
},
// 选择人员回调
userSelectedCallback(userData) {
// 可以通过事件机制获取选择后的资源
if (window.eventHub && typeof window.eventHub.$emit === 'function') {
window.eventHub.$emit('userSelected', userData)
}
if (typeof userSelectCallback === 'function') {
userSelectCallback(userData)
userSelectCallback = null
}
},
// 地图描点后的回调
qMapCallback (latLng) {
// 可以通过事件机制获取选择后的资源
if (window.eventHub && typeof window.eventHub.$emit === 'function') {
window.eventHub.$emit('qMapCallPicked', latLng)
}
if (typeof qMapCallbackFn === 'function') {
qMapCallbackFn(latLng)
qMapCallbackFn = null
}
},
}
}
</script>
main.js主方法中引入公共组件:
import HktCommon from './views/hktcommon/HktCommon.vue'
// 增加公共组件对象
const commonEl = document.createElement('div')
document.body.appendChild(commonEl)
new Vue({
name: 'AppCommonRoot',
el: commonEl,
render: h => h(HktCommon)
})在其他组件中调用全局方法:
// 上传资源
hktCommon.uploadResource(this.dialogTitle, dialogProps, (resources) => {
this.uploadCallback(resources)
})
// 选择用户:
window.hktCommon.selectUser(`配置 ${row.nodeName} 节点的审批人`, dialogProps, (res) => {
row.approveArray = res.map(item => item.id)
row.approveNames = res.map(item => item.name)
this.nodes.splice(stepIndex, 1, this.$hktUtils.deepClone(row))
})
// 显示合同信息
hktCommon.showContract = function (contractId) {
self.contractDetailDlg.dialogProps.contractId = contractId
self.contractDetailDlg.show = true
}
// 地图描点
window.hktCommon.pickQMap((res) => {
self.projectForm.areaCode = `${res.latitude},${res.longitude}`
})


评论 (0)