链接:https://www.bilibili.com/video/BV1b7411T7t1
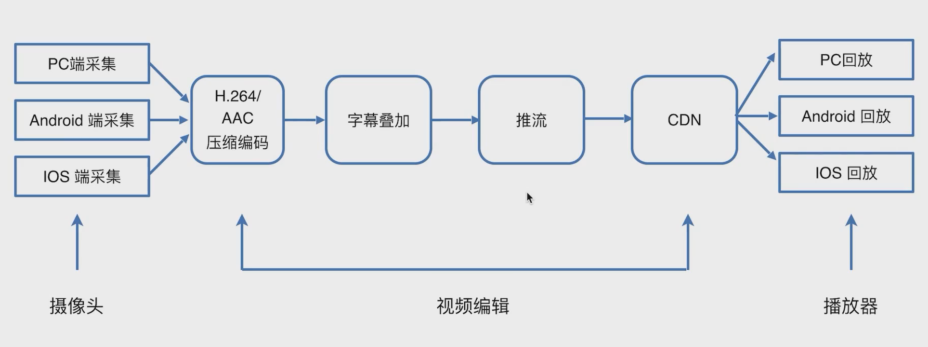
直播原理


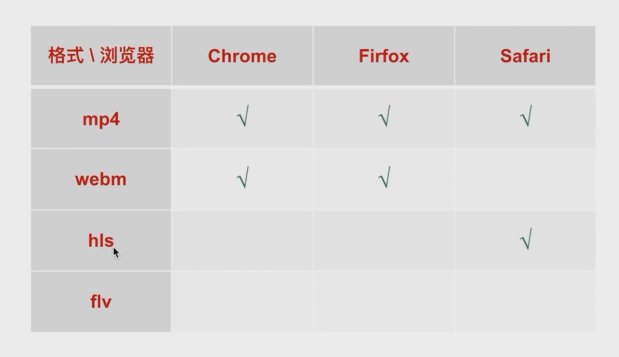
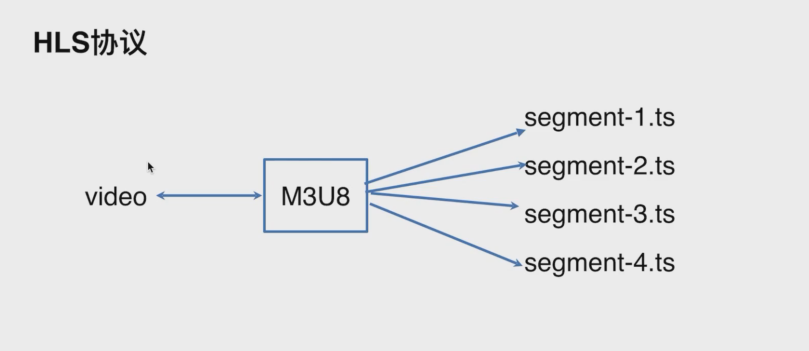
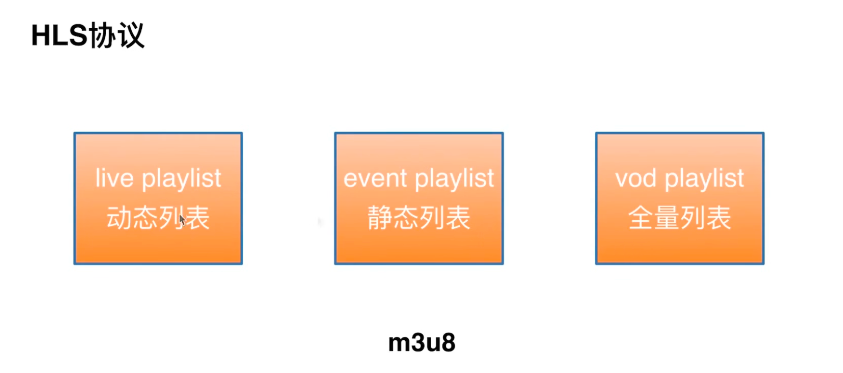
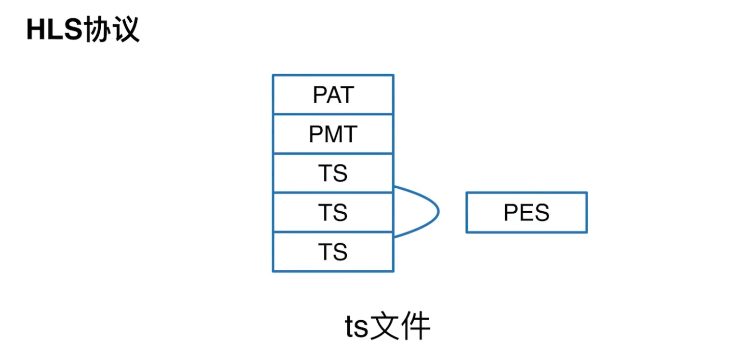
HLS协议


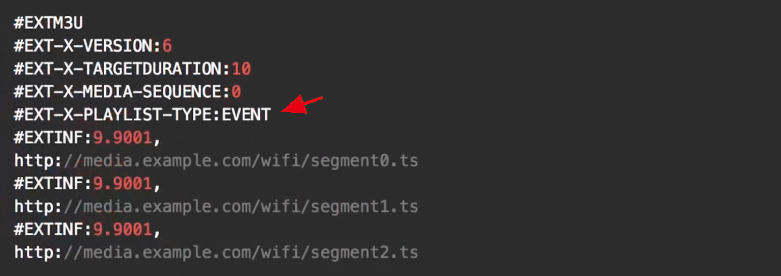
- 动态列表:基本上未使用

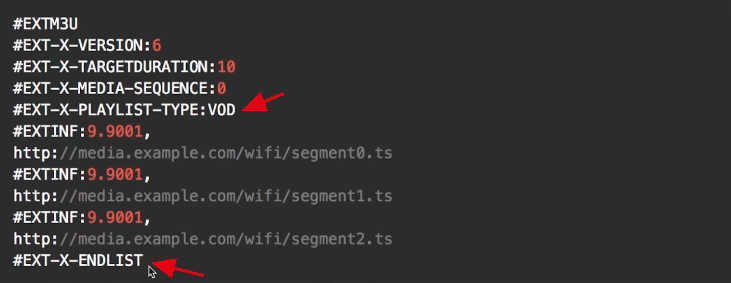
- 静态列表

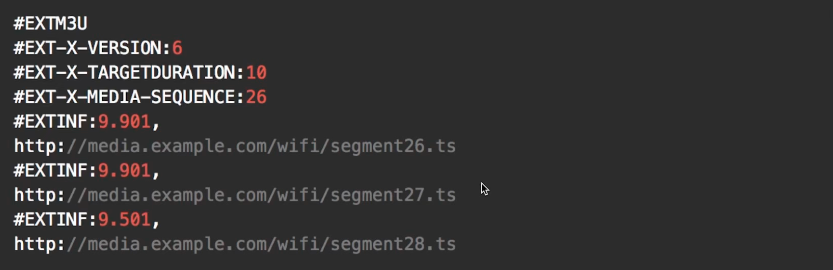
- 全量列表:一般用于直播


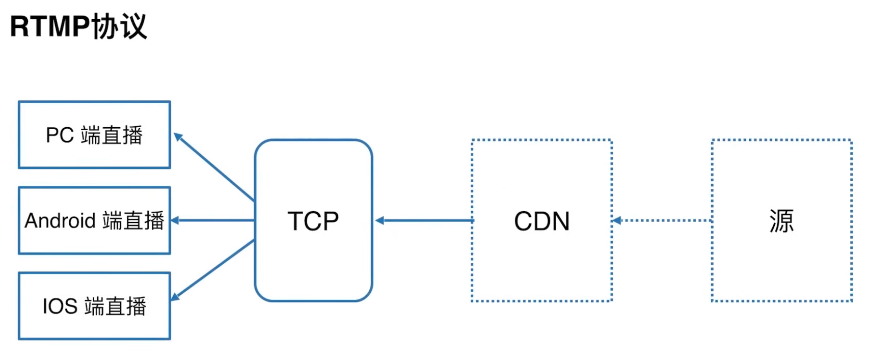
RTMP协议
RTMP是Real Time Messaging Protocol (实时消息传输协议)的首字母缩写。该协议基于 TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash、AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。flv
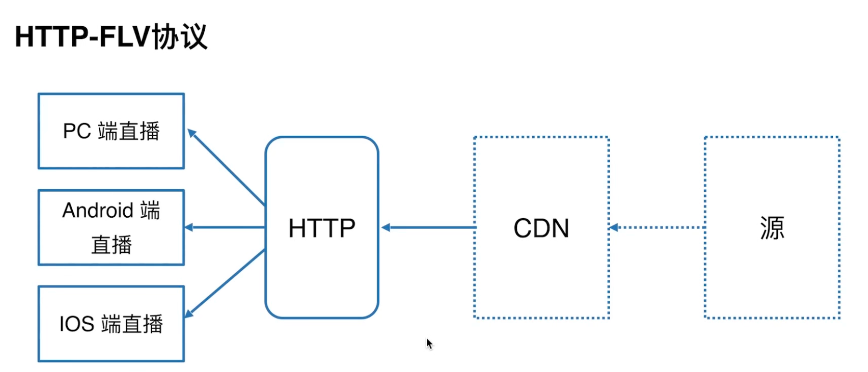
HTTP-FLV协议
1、可以在一定程度上避免防火墙的干扰(例如,有的机房只允许80端口通过).
2、可以很好的兼容HTTP 302跳转,做到灵活调度.
3、可以使用HTTPS做加密通道.
4、很好的支持移动端(Android, IOS).

video详解

- controls:是否显示控制条
- controlslist:控制条显示内容
- autoplay:自动播放
- poster:封面图
- loop:循环播放
- preload:预加载,在不同设备上行为有些不一致
- volume:音量,通过 js 控制
- muted:是否静音
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>video 详解</title>
</head>
<body>
<video src="./media/blsc.mp4" id="video" autoplay muted loop preload="auto" controls controlslist="nodownload nofullscreen" width="800" height="600" poster="./images/poster.jpg"></video>
<script>
var videoEl = document.getElementById('video')
// 调整音量
videoEl.volumn = 0.5
// 设置进度,单位为秒
videoEl.currentTime = 60
// 切换视频地址
videoEl.src = './media/paratera.mp4'
</script>
<video id="sourceDemo" controls poster="./images/poster.jpg">
<source src="./media/blsc.mp4" type="video/mp4">
<source src="./media/paratera.mp4" type="video/mp4"><!-- 第一个错误时使用第二个地址进行播放 -->
</video>
<script>
var videoEl = document.getElementById('sourceDemo')
console.log('videoEl.currentSrc', videoEl.currentSrc)
</script>
</body>
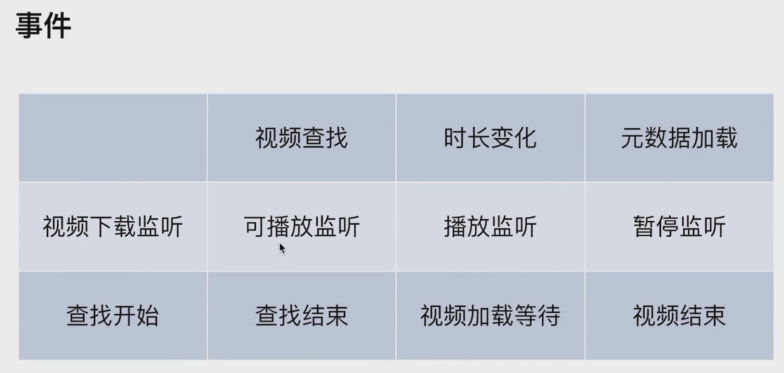
</html>video 事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>video 事件</title>
</head>
<body>
<video src="./media/blsc.mp4" id="video" autoplay muted preload="auto" controls controlslist="nodownload nofullscreen" width="800" height="600" poster="./images/poster.jpg"></video>
<script>
var videoEl = document.getElementById('video')
// 开始加载视频
video.addEventListener('loadstart', e => {
console.log('loadStart', e)
})
// 时长变化,不一定发生一次
video.addEventListener('durationchange', e => {
console.log('durationchange', e, video.duration)
})
// 视频的元数据下载完成
video.addEventListener('loadedmetadata', e => {
console.log('loadedmetadata', e)
})
// 数据加载完成
video.addEventListener('loadeddata', e => {
console.log('loadeddata', e)
})
// 播放进度
video.addEventListener('progress', e => {
console.log('progress', e)
})
// 有帧可以播放
video.addEventListener('canplay', e => {
console.log('canplay', e)
})
// 可以流畅播放
video.addEventListener('canplaythrough', e => {
console.log('canplaythrough', e)
})
// 监听播放
video.addEventListener('play', e => {
console.log('play', e)
})
// 监听暂停
video.addEventListener('pause', e => {
console.log('pause', e)
})
// seeking,点进度条加载,开始查找
video.addEventListener('seeking', e => {
console.log('seeking', e)
})
// seeked,下载数据完成后,标记seek结束
video.addEventListener('seeked', e => {
console.log('seeked', e)
})
// waiting,解码过程中
video.addEventListener('waiting', e => {
console.log('waiting', e)
})
// playing,暂停到播放状态之间会触发playing
video.addEventListener('playing', e => {
console.log('playing', e)
})
// timeupdate,一般用于更新播放进度条
video.addEventListener('timeupdate', e => {
console.log('timeupdate', e)
})
// ended:播放结束
video.addEventListener('ended', e => {
console.log('ended', e)
})
// error:异常捕获,浏览器自带重试机制
video.addEventListener('error', e => {
console.log('error', e)
})
</script>
</body>
</html>


评论 (0)