搜索到
155
篇与
朱治龙
的结果
-
 33个JavaScript常用函数封装方法汇总 这是我在实际开发中常用的一些js函数方法,今天总结了一下,以便以后查询,有需要的小伙伴可以参考下。有些人或许会觉得忘了百度就完事儿,No no no!这事儿我真的亲自实践过好多次,百度一次记住了还好,记不住下次碰着了还得找度娘简直是拉低工作效率。1、加载js || css || style const loadRes = function(name, type, fn) { // 加载js || css || style let ref if (type === 'js') { // 外部js ref = document.createElement('script') ref.setAttribute('type', 'text/JavaScript') ref.setAttribute('src', name) } else if (type === 'css') { // 外部css ref = document.createElement('link') ref.setAttribute('rel', 'stylesheet') ref.setAttribute('type', 'text/css') ref.setAttribute('href', name) } else if (type === 'style') { // style ref = document.createElement('style') ref.innerhtml = name } if (typeof ref !== 'undefined') { document.getElementsByTagName('head')[0].appendChild(ref) ref.onload = function() { // 加载完成执行 typeof fn === 'function' && fn() } } }2、获取url参数const getUrlParam = function(name) { // 获取url参数 let reg = new RegExp('(^|&?)' + name + '=([^&]*)(&|$)', 'i') let r = window.location.href.substr(1).match(reg) if (r != null) { return decodeURI(r[2]) } return undefined }3、本地存储const store = { // 本地存储 set: function(name, value, day) { // 设置 let d = new Date() let time = 0 day = (typeof(day) === 'undefined' || !day) ? 1 : day // 时间,默认存储1天 time = d.setHours(d.getHours() + (24 * day)) // 毫秒 localStorage.setItem(name, JSON.stringify({ data: value, time: time })) }, get: function(name) { // 获取 let data = localStorage.getItem(name) if (!data) { return null } let obj = JSON.parse(data) if (new Date().getTime() > obj.time) { // 过期 localStorage.removeItem(name) return null } else { return obj.data } }, clear: function(name) { // 清空 if (name) { // 删除键为name的缓存 localStorage.removeItem(name) } else { // 清空全部 localStorage.clear() } } }4、cookie操作【set,get,del】const cookie = { // cookie操作【set,get,del】 set: function(name, value, day) { let oDate = new Date() oDate.setDate(oDate.getDate() + (day || 30)) document.cookie = name + '=' + value + ';expires=' + oDate + "; path=/;" }, get: function(name) { let str = document.cookie let arr = str.split('; ') for (let i = 0; i < arr.length; i++) { let newArr = arr[i].split('=') if (newArr[0] === name) { return newArr[1] } } }, del: function(name) { this.set(name, '', -1) } }5、Js获取元素样式【支持内联】const getRealStyle = function(obj, styleName) { // Js获取元素样式【支持内联】 var realStyle = null if (obj.currentStyle) { realStyle = obj.currentStyle[styleName] } else if (window.getComputedStyle) { realStyle = window.getComputedStyle(obj, null)[styleName] } return realStyle }6、时间格式化const formatDate = function(fmt, date) { // 时间格式化 【'yyyy-MM-dd hh:mm:ss',时间】 if (typeof date !== 'object') { date = !date ? new Date() : new Date(date) } var o = { 'M+': date.getMonth() + 1, // 月份 'd+': date.getDate(), // 日 'h+': date.getHours(), // 小时 'm+': date.getMinutes(), // 分 's+': date.getSeconds(), // 秒 'q+': Math.floor((date.getMonth() + 3) / 3), // 季度 'S': date.getMilliseconds() // 毫秒 } if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length)) } for (var k in o) { if (new RegExp('(' + k + ')').test(fmt)) { fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length))) } } return fmt }7、原生ajax操作const ajax = function(conf) { // ajax操作 let url = conf.url, data = conf.data, senData = [], // 封装后的数据 async = conf.async !== undefined ? conf.async : true, // ture为异步请求 type = conf.type || 'get', // 默认请求方式get dataType = conf.dataType || 'json', contenType = conf.contenType || 'application/x-www-form-urlencoded', success = conf.success, error = conf.error, isForm = conf.isForm || false, // 是否formdata header = conf.header || {}, // 头部信息 xhr = '' // 创建ajax引擎对象 if (data == null) { senData = '' } else if (typeof data === 'object' && !isForm) { // 如果data是对象,转换为字符串 for (var k in data) { senData.push(encodeURIComponent(k) + '=' + encodeURIComponent(data[k])) } senData = senData.join('&') } else { senData = data } try { xhr = new ActiveXObject('microsoft.xmlhttp') // IE内核系列浏览器 } catch (e1) { try { xhr = new XMLHttpRequest() // 非IE内核浏览器 } catch (e2) { if (error != null) { error('不支持ajax请求') } } }; xhr.open(type, type !== 'get' ? url : url + '?' + senData, async) if (type !== 'get' && !isForm) { xhr.setRequestHeader('content-type', contenType) } for (var h in header) { xhr.setRequestHeader(h, header[h]) } xhr.send(type !== 'get' ? senData : null) xhr.onreadystatechange = function() { if (xhr.readyState === 4) { if (xhr.status >= 200 && xhr.status < 300) { if (dataType === 'json' && success != null) { let res = '' try { res = eval('(' + xhr.responseText + ')') } catch (e) { console.log(e) } success(res) // 将json字符串转换为js对象 }; } else { if (error != null) { error('通讯失败!' + xhr.status) } } } } }8、fetch请求的封装const fetch = function(url, setting) { // fetch请求的封装 let opts = { // 设置参数的初始值 method: (setting.method || 'GET').toUpperCase(), // 请求方式 headers: setting.headers || {}, // 请求头设置 credentials: setting.credentials || true, // 设置cookie是否一起发送 body: setting.body || {}, mode: setting.mode || 'no-cors', // 可以设置 cors, no-cors, same-origin redirect: setting.redirect || 'follow', // follow, error, manual cache: setting.cache || 'default' // 设置 cache 模式 (default, reload, no-cache) } let dataType = setting.dataType || 'json' // 解析方式 let data = setting.data || '' // 参数 let paramsFormat = function(obj) { // 参数格式 var str = '' for (var i in obj) { str += `${i}=${obj[i]}&` } return str.split('').slice(0, -1).join('') } if (opts.method === 'GET') { url = url + (data ? `?${paramsFormat(data)}` : '') } else { setting.body = data || {} } return new Promise((resolve, reject) => { fetch(url, opts).then(async res => { let data = dataType === 'text' ? await res.text() : dataType === 'blob' ? await res.blob() : await res.json() resolve(data) }).catch(e => { reject(e) }) }) }9、设备判断:android、ios、webconst isDevice = function() { // 判断是android还是ios还是web var ua = navigator.userAgent.toLowerCase() if (ua.match(/iPhone\sOS/i) === 'iphone os' || ua.match(/iPad/i) === 'ipad') { // ios return 'iOS' } if (ua.match(/Android/i) === 'android') { return 'Android' } return 'Web' }10、判断是否为微信const isWx = function() { // 判断是否为微信 var ua = window.navigator.userAgent.toLowerCase() if (ua.match(/MicroMessenger/i) === 'micromessenger') { return true } return false }11、文本复制功能const copyTxt = function(text, fn) { // 复制功能 if (typeof document.execCommand !== 'function') { console.log('复制失败,请长按复制') return } var dom = document.createElement('textarea') dom.value = text dom.setAttribute('style', 'display: block;width: 1px;height: 1px;') document.body.appendChild(dom) dom.select() var result = document.execCommand('copy') document.body.removeChild(dom) if (result) { console.log('复制成功') typeof fn === 'function' && fn() return } if (typeof document.createRange !== 'function') { console.log('复制失败,请长按复制') return } var range = document.createRange() var div = document.createElement('div') div.innerhtml = text div.setAttribute('style', 'height: 1px;fontSize: 1px;overflow: hidden;') document.body.appendChild(div) range.selectNode(div) var selection = window.getSelection() console.log(selection) if (selection.rangeCount > 0) { selection.removeAllRanges() } selection.addRange(range) document.execCommand('copy') typeof fn === 'function' && fn() console.log('复制成功') }12、判断是否是一个数组const isArray = function(arr) { // 判断是否是一个数组 return Object.prototype.toString.call(arr) === '[object Array]' }13、判断两个数组是否相等const arrayEqual = function(arr1, arr2) { //判断两个数组是否相等 if (arr1 === arr2) return true; if (arr1.length != arr2.length) return false; for (let i = 0; i < arr1.length; ++i) { if (arr1[i] !== arr2[i]) return false; } return true; }14、时间与时间戳转换const stamp = { // 时间,时间戳转换 getTime: function(time) { // 时间转10位时间戳 let date = time ? new Date(time) : new Date() return Math.round(date.getTime() / 1000) }, timeToStr: function(time, fmt) { // 10位时间戳转时间 return new Date(time * 1000).pattern(fmt || 'yyyy-MM-dd') } }15、常用正则验证const checkStr = function(str, type) { // 常用正则验证,注意type大小写 switch (type) { case 'phone': // 手机号码 return /^1[3|4|5|6|7|8|9][0-9]{9}$/.test(str) case 'tel': // 座机 return /^(0\d{2,3}-\d{7,8})(-\d{1,4})?$/.test(str) case 'card': // 身份证 return /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(str) case 'pwd': // 密码以字母开头,长度在6~18之间,只能包含字母、数字和下划线 return /^[a-zA-Z]\w{5,17}$/.test(str) case 'postal': // 邮政编码 return /[1-9]\d{5}(?!\d)/.test(str) case 'QQ': // QQ号 return /^[1-9][0-9]{4,9}$/.test(str) case 'email': // 邮箱 return /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/.test(str) case 'money': // 金额(小数点2位) return /^\d*(?:\.\d{0,2})?$/.test(str) case 'URL': // 网址 return /(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?/.test(str) case 'IP': // IP return /((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))/.test(str) case 'date': // 日期时间 return /^(\d{4})\-(\d{2})\-(\d{2}) (\d{2})(?:\:\d{2}|:(\d{2}):(\d{2}))$/.test(str) || /^(\d{4})\-(\d{2})\-(\d{2})$/.test(str) case 'number': // 数字 return /^[0-9]$/.test(str) case 'english': // 英文 return /^[a-zA-Z]+$/.test(str) case 'chinese': // 中文 return /^[\u4E00-\u9FA5]+$/.test(str) case 'lower': // 小写 return /^[a-z]+$/.test(str) case 'upper': // 大写 return /^[A-Z]+$/.test(str) case 'HTML': // HTML标记 return /<("[^"]*"|'[^']*'|[^'">])*>/.test(str) default: return true } }16、是否为PC端const isPC = function() { // 是否为PC端 let userAgentInfo = navigator.userAgent let Agents = ['Android', 'iPhone', 'SymbianOS', 'Windows Phone', 'iPad', 'iPod'] let flag = true for (let v = 0; v < Agents.length; v++) { if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false break } } return flag }17、去除字符串空格const trim = function(str, type) { // 去除空格, type: 1-所有空格 2-前后空格 3-前空格 4-后空格 type = type || 1 switch (type) { case 1: return str.replace(/\s+/g, '') case 2: return str.replace(/(^\s*)|(\s*$)/g, '') case 3: return str.replace(/(^\s*)/g, '') case 4: return str.replace(/(\s*$)/g, '') default: return str } }18、字符串大小写转换const changeCase = function(str, type) { // 字符串大小写转换 type: 1:首字母大写 2:首页母小写 3:大小写转换 4:全部大写 5:全部小写 type = type || 4 switch (type) { case 1: return str.replace(/\b\w+\b/g, function(word) { return word.substring(0, 1).toUpperCase() + word.substring(1).toLowerCase() }) case 2: return str.replace(/\b\w+\b/g, function(word) { return word.substring(0, 1).toLowerCase() + word.substring(1).toUpperCase() }) case 3: return str.split('').map(function(word) { if (/[a-z]/.test(word)) { return word.toUpperCase() } else { return word.toLowerCase() } }).join('') case 4: return str.toUpperCase() case 5: return str.toLowerCase() default: return str } }19、过滤html代码const filterTag = function(str) { // 过滤html代码(把<>转换) str = str.replace(/&/ig, '&') str = str.replace(/</ig, '<') str = str.replace(/>/ig, '>') str = str.replace(' ', ' ') return str }20、生成随机数范围const random = function(min, max) { // 生成随机数范围 if (arguments.length === 2) { return Math.floor(min + Math.random() * ((max + 1) - min)) } else { return null } }21、阿拉伯数字转中文大写数字const numberToChinese = function(num) { // 将阿拉伯数字翻译成中文的大写数字 let AA = new Array('零', '一', '二', '三', '四', '五', '六', '七', '八', '九', '十') let BB = new Array('', '十', '百', '仟', '萬', '億', '点', '') let a = ('' + num).replace(/(^0*)/g, '').split('.') let k = 0 let re = '' for (let i = a[0].length - 1; i >= 0; i--) { switch (k) { case 0: re = BB[7] + re break case 4: if (!new RegExp('0{4}//d{' + (a[0].length - i - 1) + '}$').test(a[0])) { re = BB[4] + re } break case 8: re = BB[5] + re BB[7] = BB[5] k = 0 break } if (k % 4 === 2 && a[0].charAt(i + 2) !== 0 && a[0].charAt(i + 1) === 0) { re = AA[0] + re } if (a[0].charAt(i) !== 0) { re = AA[a[0].charAt(i)] + BB[k % 4] + re } k++ } if (a.length > 1) { // 加上小数部分(如果有小数部分) re += BB[6] for (let i = 0; i < a[1].length; i++) { re += AA[a[1].charAt(i)] } } if (re === '一十') { re = '十' } if (re.match(/^一/) && re.length === 3) { re = re.replace('一', '') } return re }22、原生dom操作const dom = { $: function(selector) { let type = selector.substring(0, 1) if (type === '#') { if (document.querySelecotor) return document.querySelector(selector) return document.getElementById(selector.substring(1)) } else if (type === '.') { if (document.querySelecotorAll) return document.querySelectorAll(selector) return document.getElementsByClassName(selector.substring(1)) } else { return document['querySelectorAll' ? 'querySelectorAll' : 'getElementsByTagName'](selector) } }, hasClass: function(ele, name) { /* 检测类名 */ return ele.className.match(new RegExp('(\\s|^)' + name + '(\\s|$)')) }, addClass: function(ele, name) { /* 添加类名 */ if (!this.hasClass(ele, name)) ele.className += ' ' + name }, removeClass: function(ele, name) { /* 删除类名 */ if (this.hasClass(ele, name)) { let reg = new RegExp('(\\s|^)' + name + '(\\s|$)') ele.className = ele.className.replace(reg, '') } }, replaceClass: function(ele, newName, oldName) { /* 替换类名 */ this.removeClass(ele, oldName) this.addClass(ele, newName) }, siblings: function(ele) { /* 获取兄弟节点 */ console.log(ele.parentNode) let chid = ele.parentNode.children, eleMatch = [] for (let i = 0, len = chid.length; i < len; i++) { if (chid[i] !== ele) { eleMatch.push(chid[i]) } } return eleMatch }, getByStyle: function(obj, name) { /* 获取行间样式属性 */ if (obj.currentStyle) { return obj.currentStyle[name] } else { return getComputedStyle(obj, false)[name] } }, domToStirng: function(htmlDOM) { /* DOM转字符串 */ var div = document.createElement('div') div.appendChild(htmlDOM) return div.innerHTML }, stringToDom: function(htmlString) { /* 字符串转DOM */ var div = document.createElement('div') div.innerHTML = htmlString return div.children[0] } }23、判断图片加载完成const imgLoadAll = function(arr, callback) { // 图片加载 let arrImg = [] for (let i = 0; i < arr.length; i++) { let img = new Image() img.src = arr[i] img.onload = function() { arrImg.push(this) if (arrImg.length == arr.length) { callback && callback() } } } }24、音频加载完成操作const loadAudio = function(src, callback) { // 音频加载 var audio = new Audio(src) audio.onloadedmetadata = callback audio.src = src }25、光标所在位置插入字符const insertAtCursor = function(dom, val) { // 光标所在位置插入字符 if (document.selection) { dom.focus() let sel = document.selection.createRange() sel.text = val sel.select() } else if (dom.selectionStart || dom.selectionStart == '0') { let startPos = dom.selectionStart let endPos = dom.selectionEnd let restoreTop = dom.scrollTop dom.value = dom.value.substring(0, startPos) + val + dom.value.substring(endPos, dom.value.length) if (restoreTop > 0) { dom.scrollTop = restoreTop } dom.focus() dom.selectionStart = startPos + val.length dom.selectionEnd = startPos + val.length } else { dom.value += val dom.focus() } }26、图片地址转base64const getBase64 = function(img) { //传入图片路径,返回base64,使用getBase64(url).then(function(base64){},function(err){}); let getBase64Image = function(img, width, height) { //width、height调用时传入具体像素值,控制大小,不传则默认图像大小 let canvas = document.createElement("canvas"); canvas.width = width ? width : img.width; canvas.height = height ? height : img.height; let ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, canvas.width, canvas.height); let dataURL = canvas.toDataURL(); return dataURL; } let image = new Image(); image.crossOrigin = ''; image.src = img; let deferred = $.Deferred(); if (img) { image.onload = function() { deferred.resolve(getBase64Image(image)); } return deferred.promise(); } }27、base64图片下载功能const downloadFile = function(base64, fileName) { //base64图片下载功能 let base64ToBlob = function(code) { let parts = code.split(';base64,'); let contentType = parts[0].split(':')[1]; let raw = window.atob(parts[1]); let rawLength = raw.length; let uInt8Array = new Uint8Array(rawLength); for (let i = 0; i < rawLength; ++i) { uInt8Array[i] = raw.charCodeAt(i); } return new Blob([uInt8Array], { type: contentType }); }; let aLink = document.createElement('a'); let blob = base64ToBlob(base64); //new Blob([content]); let evt = document.createEvent("HTMLEvents"); evt.initEvent("click", true, true); //initEvent不加后两个参数在FF下会报错 事件类型,是否冒泡,是否阻止浏览器的默认行为 aLink.download = fileName; aLink.href = URL.createObjectURL(blob); aLink.click(); }28、浏览器是否支持webP格式图片const isSupportWebP = function() { //判断浏览器是否支持webP格式图片 return !![].map && document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0; }29、url参数转对象const parseQueryString = function(url) { //url参数转对象 url = !url ? window.location.href : url; if (url.indexOf('?') === -1) { return {}; } let search = url[0] === '?' ? url.substr(1) : url.substring(url.lastIndexOf('?') + 1); if (search === '') { return {}; } search = search.split('&'); let query = {}; for (let i = 0; i < search.length; i++) { let pair = search[i].split('='); query[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1] || ''); } return query; }30、对象序列化【对象转url参数】const stringfyQueryString = function(obj) { //对象序列化【对象转url参数】 if (!obj) return ''; let pairs = []; for (let key in obj) { let value = obj[key]; if (value instanceof Array) { for (let i = 0; i < value.length; ++i) { pairs.push(encodeURIComponent(key + '[' + i + ']') + '=' + encodeURIComponent(value[i])); } continue; } pairs.push(encodeURIComponent(key) + '=' + encodeURIComponent(obj[key])); } return pairs.join('&'); }31、H5软键盘缩回、弹起回调const h5Resize = function(downCb, upCb) { //当软件键盘弹起会改变当前 window.innerHeight,监听这个值变化 [downCb 当软键盘弹起后,缩回的回调,upCb 当软键盘弹起的回调] var clientHeight = window.innerHeight; downCb = typeof downCb === 'function' ? downCb : function() {} upCb = typeof upCb === 'function' ? upCb : function() {} window.addEventListener('resize', () => { var height = window.innerHeight; if (height === clientHeight) { downCb(); } if (height < clientHeight) { upCb(); } }); }32、函数防抖const debounce = function(func, wait, immediate) { //函数防抖[func 函数,wait 延迟执行毫秒数,immediate true 表立即执行,false 表非立即执行,立即执行是触发事件后函数会立即执行,然后n秒内不触发事件才能继续执行函数的效果] let timeout; return function() { let context = this; let args = arguments; if (timeout) clearTimeout(timeout); if (immediate) { var callNow = !timeout; timeout = setTimeout(() => { timeout = null; }, wait) if (callNow) func.apply(context, args) } else { timeout = setTimeout(function() { func.apply(context, args) }, wait); } } }33、函数节流const throttle = function(func, wait ,type) { //函数节流 [func 函数 wait 延迟执行毫秒数 type 1 表时间戳版,2 表定时器版] if(type===1){ let previous = 0; }else if(type===2){ let timeout; } return function() { let context = this; let args = arguments; if(type===1){ let now = Date.now(); if (now - previous > wait) { func.apply(context, args); previous = now; } }else if(type===2){ if (!timeout) { timeout = setTimeout(() => { timeout = null; func.apply(context, args) }, wait) } } } }整理至此,请用心记!!!!以上方法可通过该工具自动获取生成哦:http://www.fly63.com/tool/code/来源 | http://www.fly63.com/article/detial/10362
33个JavaScript常用函数封装方法汇总 这是我在实际开发中常用的一些js函数方法,今天总结了一下,以便以后查询,有需要的小伙伴可以参考下。有些人或许会觉得忘了百度就完事儿,No no no!这事儿我真的亲自实践过好多次,百度一次记住了还好,记不住下次碰着了还得找度娘简直是拉低工作效率。1、加载js || css || style const loadRes = function(name, type, fn) { // 加载js || css || style let ref if (type === 'js') { // 外部js ref = document.createElement('script') ref.setAttribute('type', 'text/JavaScript') ref.setAttribute('src', name) } else if (type === 'css') { // 外部css ref = document.createElement('link') ref.setAttribute('rel', 'stylesheet') ref.setAttribute('type', 'text/css') ref.setAttribute('href', name) } else if (type === 'style') { // style ref = document.createElement('style') ref.innerhtml = name } if (typeof ref !== 'undefined') { document.getElementsByTagName('head')[0].appendChild(ref) ref.onload = function() { // 加载完成执行 typeof fn === 'function' && fn() } } }2、获取url参数const getUrlParam = function(name) { // 获取url参数 let reg = new RegExp('(^|&?)' + name + '=([^&]*)(&|$)', 'i') let r = window.location.href.substr(1).match(reg) if (r != null) { return decodeURI(r[2]) } return undefined }3、本地存储const store = { // 本地存储 set: function(name, value, day) { // 设置 let d = new Date() let time = 0 day = (typeof(day) === 'undefined' || !day) ? 1 : day // 时间,默认存储1天 time = d.setHours(d.getHours() + (24 * day)) // 毫秒 localStorage.setItem(name, JSON.stringify({ data: value, time: time })) }, get: function(name) { // 获取 let data = localStorage.getItem(name) if (!data) { return null } let obj = JSON.parse(data) if (new Date().getTime() > obj.time) { // 过期 localStorage.removeItem(name) return null } else { return obj.data } }, clear: function(name) { // 清空 if (name) { // 删除键为name的缓存 localStorage.removeItem(name) } else { // 清空全部 localStorage.clear() } } }4、cookie操作【set,get,del】const cookie = { // cookie操作【set,get,del】 set: function(name, value, day) { let oDate = new Date() oDate.setDate(oDate.getDate() + (day || 30)) document.cookie = name + '=' + value + ';expires=' + oDate + "; path=/;" }, get: function(name) { let str = document.cookie let arr = str.split('; ') for (let i = 0; i < arr.length; i++) { let newArr = arr[i].split('=') if (newArr[0] === name) { return newArr[1] } } }, del: function(name) { this.set(name, '', -1) } }5、Js获取元素样式【支持内联】const getRealStyle = function(obj, styleName) { // Js获取元素样式【支持内联】 var realStyle = null if (obj.currentStyle) { realStyle = obj.currentStyle[styleName] } else if (window.getComputedStyle) { realStyle = window.getComputedStyle(obj, null)[styleName] } return realStyle }6、时间格式化const formatDate = function(fmt, date) { // 时间格式化 【'yyyy-MM-dd hh:mm:ss',时间】 if (typeof date !== 'object') { date = !date ? new Date() : new Date(date) } var o = { 'M+': date.getMonth() + 1, // 月份 'd+': date.getDate(), // 日 'h+': date.getHours(), // 小时 'm+': date.getMinutes(), // 分 's+': date.getSeconds(), // 秒 'q+': Math.floor((date.getMonth() + 3) / 3), // 季度 'S': date.getMilliseconds() // 毫秒 } if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length)) } for (var k in o) { if (new RegExp('(' + k + ')').test(fmt)) { fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length))) } } return fmt }7、原生ajax操作const ajax = function(conf) { // ajax操作 let url = conf.url, data = conf.data, senData = [], // 封装后的数据 async = conf.async !== undefined ? conf.async : true, // ture为异步请求 type = conf.type || 'get', // 默认请求方式get dataType = conf.dataType || 'json', contenType = conf.contenType || 'application/x-www-form-urlencoded', success = conf.success, error = conf.error, isForm = conf.isForm || false, // 是否formdata header = conf.header || {}, // 头部信息 xhr = '' // 创建ajax引擎对象 if (data == null) { senData = '' } else if (typeof data === 'object' && !isForm) { // 如果data是对象,转换为字符串 for (var k in data) { senData.push(encodeURIComponent(k) + '=' + encodeURIComponent(data[k])) } senData = senData.join('&') } else { senData = data } try { xhr = new ActiveXObject('microsoft.xmlhttp') // IE内核系列浏览器 } catch (e1) { try { xhr = new XMLHttpRequest() // 非IE内核浏览器 } catch (e2) { if (error != null) { error('不支持ajax请求') } } }; xhr.open(type, type !== 'get' ? url : url + '?' + senData, async) if (type !== 'get' && !isForm) { xhr.setRequestHeader('content-type', contenType) } for (var h in header) { xhr.setRequestHeader(h, header[h]) } xhr.send(type !== 'get' ? senData : null) xhr.onreadystatechange = function() { if (xhr.readyState === 4) { if (xhr.status >= 200 && xhr.status < 300) { if (dataType === 'json' && success != null) { let res = '' try { res = eval('(' + xhr.responseText + ')') } catch (e) { console.log(e) } success(res) // 将json字符串转换为js对象 }; } else { if (error != null) { error('通讯失败!' + xhr.status) } } } } }8、fetch请求的封装const fetch = function(url, setting) { // fetch请求的封装 let opts = { // 设置参数的初始值 method: (setting.method || 'GET').toUpperCase(), // 请求方式 headers: setting.headers || {}, // 请求头设置 credentials: setting.credentials || true, // 设置cookie是否一起发送 body: setting.body || {}, mode: setting.mode || 'no-cors', // 可以设置 cors, no-cors, same-origin redirect: setting.redirect || 'follow', // follow, error, manual cache: setting.cache || 'default' // 设置 cache 模式 (default, reload, no-cache) } let dataType = setting.dataType || 'json' // 解析方式 let data = setting.data || '' // 参数 let paramsFormat = function(obj) { // 参数格式 var str = '' for (var i in obj) { str += `${i}=${obj[i]}&` } return str.split('').slice(0, -1).join('') } if (opts.method === 'GET') { url = url + (data ? `?${paramsFormat(data)}` : '') } else { setting.body = data || {} } return new Promise((resolve, reject) => { fetch(url, opts).then(async res => { let data = dataType === 'text' ? await res.text() : dataType === 'blob' ? await res.blob() : await res.json() resolve(data) }).catch(e => { reject(e) }) }) }9、设备判断:android、ios、webconst isDevice = function() { // 判断是android还是ios还是web var ua = navigator.userAgent.toLowerCase() if (ua.match(/iPhone\sOS/i) === 'iphone os' || ua.match(/iPad/i) === 'ipad') { // ios return 'iOS' } if (ua.match(/Android/i) === 'android') { return 'Android' } return 'Web' }10、判断是否为微信const isWx = function() { // 判断是否为微信 var ua = window.navigator.userAgent.toLowerCase() if (ua.match(/MicroMessenger/i) === 'micromessenger') { return true } return false }11、文本复制功能const copyTxt = function(text, fn) { // 复制功能 if (typeof document.execCommand !== 'function') { console.log('复制失败,请长按复制') return } var dom = document.createElement('textarea') dom.value = text dom.setAttribute('style', 'display: block;width: 1px;height: 1px;') document.body.appendChild(dom) dom.select() var result = document.execCommand('copy') document.body.removeChild(dom) if (result) { console.log('复制成功') typeof fn === 'function' && fn() return } if (typeof document.createRange !== 'function') { console.log('复制失败,请长按复制') return } var range = document.createRange() var div = document.createElement('div') div.innerhtml = text div.setAttribute('style', 'height: 1px;fontSize: 1px;overflow: hidden;') document.body.appendChild(div) range.selectNode(div) var selection = window.getSelection() console.log(selection) if (selection.rangeCount > 0) { selection.removeAllRanges() } selection.addRange(range) document.execCommand('copy') typeof fn === 'function' && fn() console.log('复制成功') }12、判断是否是一个数组const isArray = function(arr) { // 判断是否是一个数组 return Object.prototype.toString.call(arr) === '[object Array]' }13、判断两个数组是否相等const arrayEqual = function(arr1, arr2) { //判断两个数组是否相等 if (arr1 === arr2) return true; if (arr1.length != arr2.length) return false; for (let i = 0; i < arr1.length; ++i) { if (arr1[i] !== arr2[i]) return false; } return true; }14、时间与时间戳转换const stamp = { // 时间,时间戳转换 getTime: function(time) { // 时间转10位时间戳 let date = time ? new Date(time) : new Date() return Math.round(date.getTime() / 1000) }, timeToStr: function(time, fmt) { // 10位时间戳转时间 return new Date(time * 1000).pattern(fmt || 'yyyy-MM-dd') } }15、常用正则验证const checkStr = function(str, type) { // 常用正则验证,注意type大小写 switch (type) { case 'phone': // 手机号码 return /^1[3|4|5|6|7|8|9][0-9]{9}$/.test(str) case 'tel': // 座机 return /^(0\d{2,3}-\d{7,8})(-\d{1,4})?$/.test(str) case 'card': // 身份证 return /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(str) case 'pwd': // 密码以字母开头,长度在6~18之间,只能包含字母、数字和下划线 return /^[a-zA-Z]\w{5,17}$/.test(str) case 'postal': // 邮政编码 return /[1-9]\d{5}(?!\d)/.test(str) case 'QQ': // QQ号 return /^[1-9][0-9]{4,9}$/.test(str) case 'email': // 邮箱 return /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/.test(str) case 'money': // 金额(小数点2位) return /^\d*(?:\.\d{0,2})?$/.test(str) case 'URL': // 网址 return /(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?/.test(str) case 'IP': // IP return /((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))/.test(str) case 'date': // 日期时间 return /^(\d{4})\-(\d{2})\-(\d{2}) (\d{2})(?:\:\d{2}|:(\d{2}):(\d{2}))$/.test(str) || /^(\d{4})\-(\d{2})\-(\d{2})$/.test(str) case 'number': // 数字 return /^[0-9]$/.test(str) case 'english': // 英文 return /^[a-zA-Z]+$/.test(str) case 'chinese': // 中文 return /^[\u4E00-\u9FA5]+$/.test(str) case 'lower': // 小写 return /^[a-z]+$/.test(str) case 'upper': // 大写 return /^[A-Z]+$/.test(str) case 'HTML': // HTML标记 return /<("[^"]*"|'[^']*'|[^'">])*>/.test(str) default: return true } }16、是否为PC端const isPC = function() { // 是否为PC端 let userAgentInfo = navigator.userAgent let Agents = ['Android', 'iPhone', 'SymbianOS', 'Windows Phone', 'iPad', 'iPod'] let flag = true for (let v = 0; v < Agents.length; v++) { if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false break } } return flag }17、去除字符串空格const trim = function(str, type) { // 去除空格, type: 1-所有空格 2-前后空格 3-前空格 4-后空格 type = type || 1 switch (type) { case 1: return str.replace(/\s+/g, '') case 2: return str.replace(/(^\s*)|(\s*$)/g, '') case 3: return str.replace(/(^\s*)/g, '') case 4: return str.replace(/(\s*$)/g, '') default: return str } }18、字符串大小写转换const changeCase = function(str, type) { // 字符串大小写转换 type: 1:首字母大写 2:首页母小写 3:大小写转换 4:全部大写 5:全部小写 type = type || 4 switch (type) { case 1: return str.replace(/\b\w+\b/g, function(word) { return word.substring(0, 1).toUpperCase() + word.substring(1).toLowerCase() }) case 2: return str.replace(/\b\w+\b/g, function(word) { return word.substring(0, 1).toLowerCase() + word.substring(1).toUpperCase() }) case 3: return str.split('').map(function(word) { if (/[a-z]/.test(word)) { return word.toUpperCase() } else { return word.toLowerCase() } }).join('') case 4: return str.toUpperCase() case 5: return str.toLowerCase() default: return str } }19、过滤html代码const filterTag = function(str) { // 过滤html代码(把<>转换) str = str.replace(/&/ig, '&') str = str.replace(/</ig, '<') str = str.replace(/>/ig, '>') str = str.replace(' ', ' ') return str }20、生成随机数范围const random = function(min, max) { // 生成随机数范围 if (arguments.length === 2) { return Math.floor(min + Math.random() * ((max + 1) - min)) } else { return null } }21、阿拉伯数字转中文大写数字const numberToChinese = function(num) { // 将阿拉伯数字翻译成中文的大写数字 let AA = new Array('零', '一', '二', '三', '四', '五', '六', '七', '八', '九', '十') let BB = new Array('', '十', '百', '仟', '萬', '億', '点', '') let a = ('' + num).replace(/(^0*)/g, '').split('.') let k = 0 let re = '' for (let i = a[0].length - 1; i >= 0; i--) { switch (k) { case 0: re = BB[7] + re break case 4: if (!new RegExp('0{4}//d{' + (a[0].length - i - 1) + '}$').test(a[0])) { re = BB[4] + re } break case 8: re = BB[5] + re BB[7] = BB[5] k = 0 break } if (k % 4 === 2 && a[0].charAt(i + 2) !== 0 && a[0].charAt(i + 1) === 0) { re = AA[0] + re } if (a[0].charAt(i) !== 0) { re = AA[a[0].charAt(i)] + BB[k % 4] + re } k++ } if (a.length > 1) { // 加上小数部分(如果有小数部分) re += BB[6] for (let i = 0; i < a[1].length; i++) { re += AA[a[1].charAt(i)] } } if (re === '一十') { re = '十' } if (re.match(/^一/) && re.length === 3) { re = re.replace('一', '') } return re }22、原生dom操作const dom = { $: function(selector) { let type = selector.substring(0, 1) if (type === '#') { if (document.querySelecotor) return document.querySelector(selector) return document.getElementById(selector.substring(1)) } else if (type === '.') { if (document.querySelecotorAll) return document.querySelectorAll(selector) return document.getElementsByClassName(selector.substring(1)) } else { return document['querySelectorAll' ? 'querySelectorAll' : 'getElementsByTagName'](selector) } }, hasClass: function(ele, name) { /* 检测类名 */ return ele.className.match(new RegExp('(\\s|^)' + name + '(\\s|$)')) }, addClass: function(ele, name) { /* 添加类名 */ if (!this.hasClass(ele, name)) ele.className += ' ' + name }, removeClass: function(ele, name) { /* 删除类名 */ if (this.hasClass(ele, name)) { let reg = new RegExp('(\\s|^)' + name + '(\\s|$)') ele.className = ele.className.replace(reg, '') } }, replaceClass: function(ele, newName, oldName) { /* 替换类名 */ this.removeClass(ele, oldName) this.addClass(ele, newName) }, siblings: function(ele) { /* 获取兄弟节点 */ console.log(ele.parentNode) let chid = ele.parentNode.children, eleMatch = [] for (let i = 0, len = chid.length; i < len; i++) { if (chid[i] !== ele) { eleMatch.push(chid[i]) } } return eleMatch }, getByStyle: function(obj, name) { /* 获取行间样式属性 */ if (obj.currentStyle) { return obj.currentStyle[name] } else { return getComputedStyle(obj, false)[name] } }, domToStirng: function(htmlDOM) { /* DOM转字符串 */ var div = document.createElement('div') div.appendChild(htmlDOM) return div.innerHTML }, stringToDom: function(htmlString) { /* 字符串转DOM */ var div = document.createElement('div') div.innerHTML = htmlString return div.children[0] } }23、判断图片加载完成const imgLoadAll = function(arr, callback) { // 图片加载 let arrImg = [] for (let i = 0; i < arr.length; i++) { let img = new Image() img.src = arr[i] img.onload = function() { arrImg.push(this) if (arrImg.length == arr.length) { callback && callback() } } } }24、音频加载完成操作const loadAudio = function(src, callback) { // 音频加载 var audio = new Audio(src) audio.onloadedmetadata = callback audio.src = src }25、光标所在位置插入字符const insertAtCursor = function(dom, val) { // 光标所在位置插入字符 if (document.selection) { dom.focus() let sel = document.selection.createRange() sel.text = val sel.select() } else if (dom.selectionStart || dom.selectionStart == '0') { let startPos = dom.selectionStart let endPos = dom.selectionEnd let restoreTop = dom.scrollTop dom.value = dom.value.substring(0, startPos) + val + dom.value.substring(endPos, dom.value.length) if (restoreTop > 0) { dom.scrollTop = restoreTop } dom.focus() dom.selectionStart = startPos + val.length dom.selectionEnd = startPos + val.length } else { dom.value += val dom.focus() } }26、图片地址转base64const getBase64 = function(img) { //传入图片路径,返回base64,使用getBase64(url).then(function(base64){},function(err){}); let getBase64Image = function(img, width, height) { //width、height调用时传入具体像素值,控制大小,不传则默认图像大小 let canvas = document.createElement("canvas"); canvas.width = width ? width : img.width; canvas.height = height ? height : img.height; let ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, canvas.width, canvas.height); let dataURL = canvas.toDataURL(); return dataURL; } let image = new Image(); image.crossOrigin = ''; image.src = img; let deferred = $.Deferred(); if (img) { image.onload = function() { deferred.resolve(getBase64Image(image)); } return deferred.promise(); } }27、base64图片下载功能const downloadFile = function(base64, fileName) { //base64图片下载功能 let base64ToBlob = function(code) { let parts = code.split(';base64,'); let contentType = parts[0].split(':')[1]; let raw = window.atob(parts[1]); let rawLength = raw.length; let uInt8Array = new Uint8Array(rawLength); for (let i = 0; i < rawLength; ++i) { uInt8Array[i] = raw.charCodeAt(i); } return new Blob([uInt8Array], { type: contentType }); }; let aLink = document.createElement('a'); let blob = base64ToBlob(base64); //new Blob([content]); let evt = document.createEvent("HTMLEvents"); evt.initEvent("click", true, true); //initEvent不加后两个参数在FF下会报错 事件类型,是否冒泡,是否阻止浏览器的默认行为 aLink.download = fileName; aLink.href = URL.createObjectURL(blob); aLink.click(); }28、浏览器是否支持webP格式图片const isSupportWebP = function() { //判断浏览器是否支持webP格式图片 return !![].map && document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0; }29、url参数转对象const parseQueryString = function(url) { //url参数转对象 url = !url ? window.location.href : url; if (url.indexOf('?') === -1) { return {}; } let search = url[0] === '?' ? url.substr(1) : url.substring(url.lastIndexOf('?') + 1); if (search === '') { return {}; } search = search.split('&'); let query = {}; for (let i = 0; i < search.length; i++) { let pair = search[i].split('='); query[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1] || ''); } return query; }30、对象序列化【对象转url参数】const stringfyQueryString = function(obj) { //对象序列化【对象转url参数】 if (!obj) return ''; let pairs = []; for (let key in obj) { let value = obj[key]; if (value instanceof Array) { for (let i = 0; i < value.length; ++i) { pairs.push(encodeURIComponent(key + '[' + i + ']') + '=' + encodeURIComponent(value[i])); } continue; } pairs.push(encodeURIComponent(key) + '=' + encodeURIComponent(obj[key])); } return pairs.join('&'); }31、H5软键盘缩回、弹起回调const h5Resize = function(downCb, upCb) { //当软件键盘弹起会改变当前 window.innerHeight,监听这个值变化 [downCb 当软键盘弹起后,缩回的回调,upCb 当软键盘弹起的回调] var clientHeight = window.innerHeight; downCb = typeof downCb === 'function' ? downCb : function() {} upCb = typeof upCb === 'function' ? upCb : function() {} window.addEventListener('resize', () => { var height = window.innerHeight; if (height === clientHeight) { downCb(); } if (height < clientHeight) { upCb(); } }); }32、函数防抖const debounce = function(func, wait, immediate) { //函数防抖[func 函数,wait 延迟执行毫秒数,immediate true 表立即执行,false 表非立即执行,立即执行是触发事件后函数会立即执行,然后n秒内不触发事件才能继续执行函数的效果] let timeout; return function() { let context = this; let args = arguments; if (timeout) clearTimeout(timeout); if (immediate) { var callNow = !timeout; timeout = setTimeout(() => { timeout = null; }, wait) if (callNow) func.apply(context, args) } else { timeout = setTimeout(function() { func.apply(context, args) }, wait); } } }33、函数节流const throttle = function(func, wait ,type) { //函数节流 [func 函数 wait 延迟执行毫秒数 type 1 表时间戳版,2 表定时器版] if(type===1){ let previous = 0; }else if(type===2){ let timeout; } return function() { let context = this; let args = arguments; if(type===1){ let now = Date.now(); if (now - previous > wait) { func.apply(context, args); previous = now; } }else if(type===2){ if (!timeout) { timeout = setTimeout(() => { timeout = null; func.apply(context, args) }, wait) } } } }整理至此,请用心记!!!!以上方法可通过该工具自动获取生成哦:http://www.fly63.com/tool/code/来源 | http://www.fly63.com/article/detial/10362 -
 node安装node-sass失败的处理方案 安装 node-sass 的时候总是会各种不成功,大部分安装不成功的原因都源自这里,因为 GitHub Releases 里的文件都托管在 s3.amazonaws.com上面,而这个网址在国内总是网络不稳定,所以我们需要通过第三方服务器下载这个文件。方法一:使用淘宝源npm config set sass_binary_site=https://npmmirror.com/mirrors/node-sass/ npm config set phantomjs_cdnurl=https://npmmirror.com/mirrors/phantomjs/ npm config set electron_mirror=https://npmmirror.com/mirrors/electron/ npm config set registry=https://registry.npmmirror.com这样使用 npm install 安装 node-sass、electron 和 phantomjs 时都能自动从淘宝源上下载。方法二:安装cnpm >>> 也是淘宝源的做法npm install -g cnpm cnpm install这样也可以成功安装node-sass方法三:使用VPNnpm config set proxy (http://127.0.0.1:1080)此处是VPN的代理地址 npm i node-sass # 下载完成后删除 http 代理 npm config delete proxy
node安装node-sass失败的处理方案 安装 node-sass 的时候总是会各种不成功,大部分安装不成功的原因都源自这里,因为 GitHub Releases 里的文件都托管在 s3.amazonaws.com上面,而这个网址在国内总是网络不稳定,所以我们需要通过第三方服务器下载这个文件。方法一:使用淘宝源npm config set sass_binary_site=https://npmmirror.com/mirrors/node-sass/ npm config set phantomjs_cdnurl=https://npmmirror.com/mirrors/phantomjs/ npm config set electron_mirror=https://npmmirror.com/mirrors/electron/ npm config set registry=https://registry.npmmirror.com这样使用 npm install 安装 node-sass、electron 和 phantomjs 时都能自动从淘宝源上下载。方法二:安装cnpm >>> 也是淘宝源的做法npm install -g cnpm cnpm install这样也可以成功安装node-sass方法三:使用VPNnpm config set proxy (http://127.0.0.1:1080)此处是VPN的代理地址 npm i node-sass # 下载完成后删除 http 代理 npm config delete proxy -
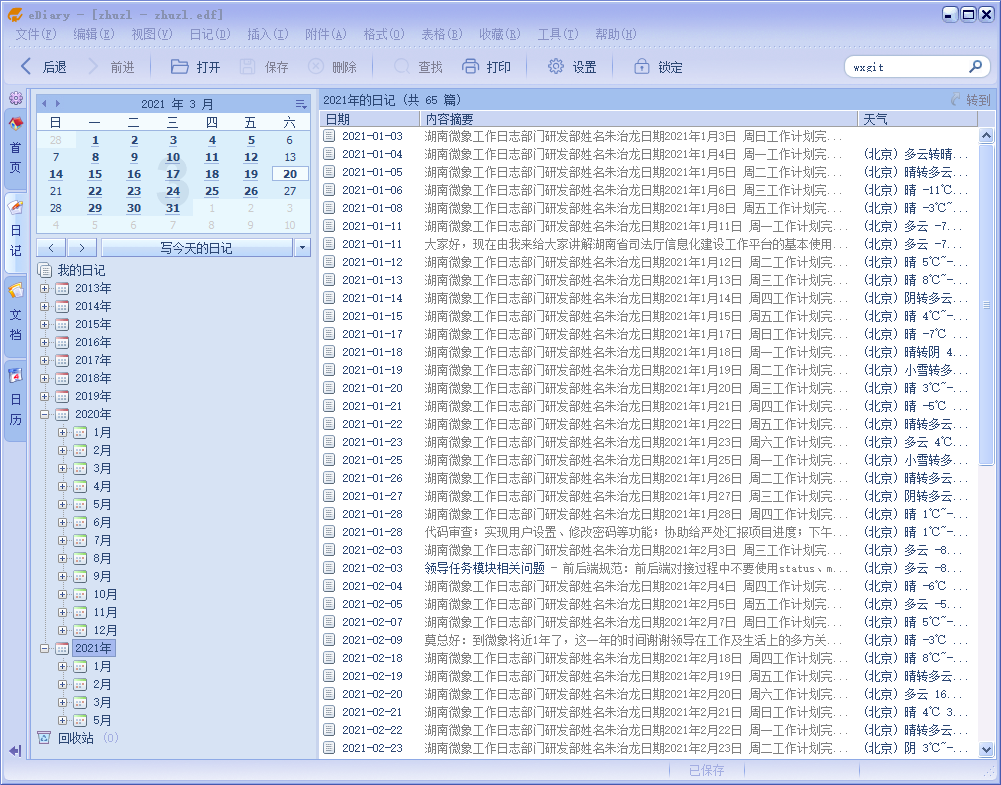
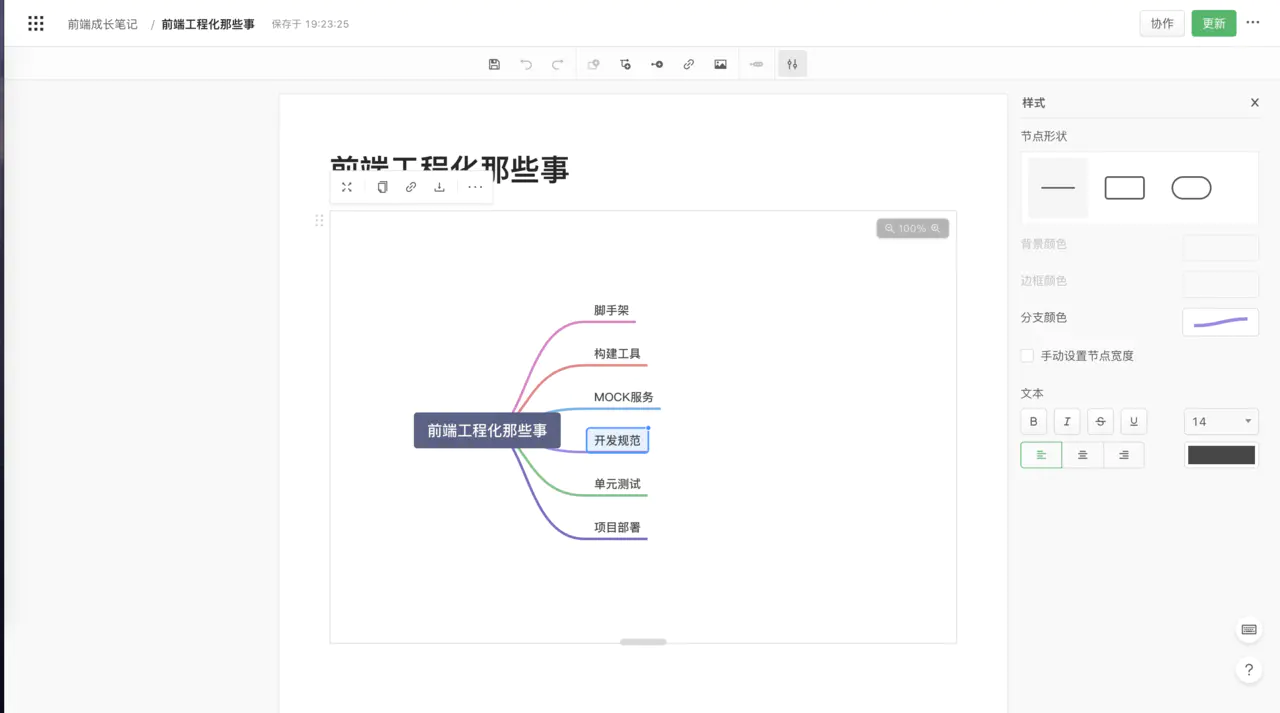
我的日常开发工具分享 今天跟大家分享下我日常工作中常用的一些工具,或许可以帮到你提升日常的协作效率1.写作篇 ✏️1.1 EdiaryEdiary是我坚持使用最久的一款日常工作记录及知识沉淀的工具,作者也是一个很有情怀的人,从1999年发布第一个版本以来,一直维护到现在, 官方链接1.2 语雀语雀是一个蚂蚁金服孵化出来的专业的云端知识库,类似wiki,目前已经覆盖了10 万阿里员工的使用,来进行文档编写及知识沉淀 官方链接语雀我常用的两个方面思维导图:一个是语雀自带的思维导图,个人觉得UI体验很强(外表协会)日记编排:用语雀来保持记录每天在前端开发中遇到的问题及心得体会,方便复盘和回归,最重要的是排版体验高,支持编排,当你回顾你写的文章的时候,阅读体验高,像是在翻书一样1.3 ProcessOnProcessOn是一个在线协作绘图平台,为用户提供最强大、易用的作图工具。支持在线创作流程图、思维导图、组织结构图、网络拓扑图、BPMN、UML图、UI界面原型设计等我主要用ProcessOn来绘制交互图及流程图,支持在线实时编辑,不足的就是如果非付费用户则会限制绘制图的数量,下面是操作页面1.4 CarbonCarbon 用来创建美化版的代码片段,可筛选多种主题切换,然后生成你想要效果的代码片段图 官方链接1.5 Mdnicemdnicde全名为Markdown Nice,支持给markdown添加“主题元素”,有点像换肤的感觉,支持多种主观,让你的文章仿佛披上了嫁衣,最重要的是支持微信公众号、知乎、还有掘金!官方链接1.6 TyporaTypora是一款轻便简洁的Markdown编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别,将写作与预览窗口相结合,为用户呈现所见即所得的编辑模式,支持Markdown的各种基础语法,支持快捷键操作。官方链接1.7 封面模版很多童鞋很好奇,我每次文章都会附上一张主题图,是不是自己P的,虽然我会用PS做些简单的P图,但是设计还是蛮琐碎和耗时的活,时间应该用在更宝贵的地方,这里介绍的就是我使用的模版在线编辑工具 - 凡科快图 官方链接 或者 canva 官方链接1.8 Shieldsshields.io 主要是用来可以生成 在Markdown 文档中的徽章,我们经常在github的项目上看到这些徽章,来表述比如单元测试覆盖率、打包的大小、版本信息、认证信息等 官方链接1.9 Gif截图有时候图片无法去表达我们想要阐述的内容,这个时候动态图就起了很重要的作用,可以更直观的描述整个过程,我个人常用的工具为ScreenToGif官方链接 ,是一款小巧、免费、开源且功能强大的工具,1.10 网页OR屏幕截屏文章素材需要网页截图?很长时间我要给当前网页截图,一般我们常用的桌面版IM工具(如QQ、微信、钉钉)都能使用快捷键很方便的实现截屏功能,但是面对滚动截图、截取后二次编辑等功能时,这些工具就有些捉襟见肘了,在此个人推荐使用FastStone Capture官方链接。2.效率篇 ⏰在日常开发中,效率工具的使用,往往可以给我减少很多不必要时间的浪费,通过工具赋能,帮助我们提高生产效能2.1 Iconfont 图标库Iconfont 是阿里打造的图片管理平台,涵盖海量图标库,可讲选择的图标导出字体文件。 官方链接2.3 Postwoman 接口调试利器它不仅免费开源、轻量级、快速,而且还有美观的API调试工具,原名为Postwoman。能帮助我们节省时间,提升工作效率。官方链接2.4 CanIuse 兼容性查询can I use? 顾名思义:我能使用吗,能快速让我们查看浏览器对某个属性语法的兼容情况,场景应用当前在某个浏览器可以正常使用,可是换了另一个浏览器之后就不支持了,这个时候就得我们防患于未然,在对某个属性使用前,做好足够得调研,而不是等到上线才发现问题官方链接2.5 Prettier Playground 代码在线格式化应用场景:当我使用的电脑没有安装IDE,但是我又需要看别人写的代码,这个时候 Prettier Playground可以帮我将原本凌乱的代码改头换面,大大提高可读性 官方链接左边为源代码,右边为格式化后的代码



-

-
 观《新喜剧之王》有感 趁这段时间没那么紧迫的工作节奏,在陪老婆和邵邵看完《哪吒重生》后意犹未尽,挑了几个家庭云盘中尘封已久的高清大片看看,看完《新喜剧之王》后,感觉剧中主角的精神特别适合现今浮躁的社会环境。芸芸众生,我们都是小人物,小人物的人生可以平凡,但是都有追梦的权利。而梦想和权利都值得尊重。平凡人在平凡的世界里辛苦奋斗,为的是追求一丁点“不平凡”的权利。让自己不放弃对更好生活的追求,又不让梦想把自己吞噬。我们就是靠着一点点坚持,在漫长的人生中,走过来的。只要你坚持做一件事,时间都会给你馈赠。也许不能获得多伟大的成就,但最终能让一个平凡的生命闪起微光来。鸡蛋,从外打破是食物,从内打破是生命。人生亦是,从外打破是压力,从内打破是成长。如果你等待别人从外打破你,那么你注定成为别人的食物;如果能让自己从内打破,那么你会发现自己的成长相当于一种重生。
观《新喜剧之王》有感 趁这段时间没那么紧迫的工作节奏,在陪老婆和邵邵看完《哪吒重生》后意犹未尽,挑了几个家庭云盘中尘封已久的高清大片看看,看完《新喜剧之王》后,感觉剧中主角的精神特别适合现今浮躁的社会环境。芸芸众生,我们都是小人物,小人物的人生可以平凡,但是都有追梦的权利。而梦想和权利都值得尊重。平凡人在平凡的世界里辛苦奋斗,为的是追求一丁点“不平凡”的权利。让自己不放弃对更好生活的追求,又不让梦想把自己吞噬。我们就是靠着一点点坚持,在漫长的人生中,走过来的。只要你坚持做一件事,时间都会给你馈赠。也许不能获得多伟大的成就,但最终能让一个平凡的生命闪起微光来。鸡蛋,从外打破是食物,从内打破是生命。人生亦是,从外打破是压力,从内打破是成长。如果你等待别人从外打破你,那么你注定成为别人的食物;如果能让自己从内打破,那么你会发现自己的成长相当于一种重生。 -
 CentOS中JDK及Tomcat安装记录 本文仅作为日常工作中的部署记录,相关操作仅供参考一、安装JDK及配置安装JDK文件拷贝到/data/webapps/目录cp jdk-8u271-linux-x64.tar.gz /usr/local/jdk/进入目录cd /usr/local/jdk/解压到当前目录tar -zxvf jdk-8u271-linux-x64.tar.gz配置环境变量编辑/etc/profile文件sudo vi /etc/profile在文件底部追加如下环境变量设置信息JAVA_HOME=/usr/local/jdk/jdk1.8.0_271 PATH=$JAVA_HOME/bin:$PATH CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar export JAVA_HOME export PATH export CLASSPATH执行如下命令更新环境变量source /etc/profile验证是否生效[root@VM-0-17-centos jdk1.8.0_271]# java -version java version "1.8.0_271" Java(TM) SE Runtime Environment (build 1.8.0_271-b09) Java HotSpot(TM) 64-Bit Server VM (build 25.271-b09, mixed mode) [root@VM-0-17-centos jdk1.8.0_271]# 二、部署Tomcat创建Tomcat安装目录mkdir -p /wxdata/javaapps/拷贝文件到安装目录cp apache-tomcat-8.5.46.tar.gz /wxdata/javaapps/进入安装目录cd /wxdata/javaapps/解压安装文件tar -zxvf apache-tomcat-8.5.59.tar.gz 修改目录名为tomcat8-pmsdemomv apache-tomcat-8.5.59 tomcat8-pmsdemo
CentOS中JDK及Tomcat安装记录 本文仅作为日常工作中的部署记录,相关操作仅供参考一、安装JDK及配置安装JDK文件拷贝到/data/webapps/目录cp jdk-8u271-linux-x64.tar.gz /usr/local/jdk/进入目录cd /usr/local/jdk/解压到当前目录tar -zxvf jdk-8u271-linux-x64.tar.gz配置环境变量编辑/etc/profile文件sudo vi /etc/profile在文件底部追加如下环境变量设置信息JAVA_HOME=/usr/local/jdk/jdk1.8.0_271 PATH=$JAVA_HOME/bin:$PATH CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar export JAVA_HOME export PATH export CLASSPATH执行如下命令更新环境变量source /etc/profile验证是否生效[root@VM-0-17-centos jdk1.8.0_271]# java -version java version "1.8.0_271" Java(TM) SE Runtime Environment (build 1.8.0_271-b09) Java HotSpot(TM) 64-Bit Server VM (build 25.271-b09, mixed mode) [root@VM-0-17-centos jdk1.8.0_271]# 二、部署Tomcat创建Tomcat安装目录mkdir -p /wxdata/javaapps/拷贝文件到安装目录cp apache-tomcat-8.5.46.tar.gz /wxdata/javaapps/进入安装目录cd /wxdata/javaapps/解压安装文件tar -zxvf apache-tomcat-8.5.59.tar.gz 修改目录名为tomcat8-pmsdemomv apache-tomcat-8.5.59 tomcat8-pmsdemo -
 用户管理:新建用户并添加到sudoers 添加用户并重置密码[root@VM-0-17-centos software]# useradd microxiang [root@VM-0-17-centos software]# passwd microxiang Changing password for user microxiang. New password: Retype new password: passwd: all authentication tokens updated successfully.添加用户到sudoers修改/etc/sudoers文件权限进入超级用户,因为没有写权限,所以要先把写权限加上chmod u+w /etc/sudoers编辑/etc/sudoers文件vim /etc/sudoers找到这一 行:"root ALL=(ALL) ALL"在起下面添加"microxiang ALL=(ALL) ALL"(microxiang是用户名),然后保存。## Allow root to run any commands anywhere root ALL=(ALL) ALL microxiang ALL=(ALL) ALL 注:如果不想每次都输入密码,可以修改后不需要每次都输入密码了。microxiang ALL=(ALL) NOPASSWD: ALL最后恢复没有写权限模式撤销文件的写权限chmod u-w /etc/sudoers完整操作过程如下:[root@VM-0-17-centos software]# useradd microxiang [root@VM-0-17-centos software]# passwd microxiang Changing password for user microxiang. New password: Retype new password: passwd: all authentication tokens updated successfully. [root@VM-0-17-centos software]# chmod u+w /etc/sudoers [root@VM-0-17-centos software]# vim /etc/sudoers [root@VM-0-17-centos software]# chmod u-w /etc/sudoers [root@VM-0-17-centos software]#
用户管理:新建用户并添加到sudoers 添加用户并重置密码[root@VM-0-17-centos software]# useradd microxiang [root@VM-0-17-centos software]# passwd microxiang Changing password for user microxiang. New password: Retype new password: passwd: all authentication tokens updated successfully.添加用户到sudoers修改/etc/sudoers文件权限进入超级用户,因为没有写权限,所以要先把写权限加上chmod u+w /etc/sudoers编辑/etc/sudoers文件vim /etc/sudoers找到这一 行:"root ALL=(ALL) ALL"在起下面添加"microxiang ALL=(ALL) ALL"(microxiang是用户名),然后保存。## Allow root to run any commands anywhere root ALL=(ALL) ALL microxiang ALL=(ALL) ALL 注:如果不想每次都输入密码,可以修改后不需要每次都输入密码了。microxiang ALL=(ALL) NOPASSWD: ALL最后恢复没有写权限模式撤销文件的写权限chmod u-w /etc/sudoers完整操作过程如下:[root@VM-0-17-centos software]# useradd microxiang [root@VM-0-17-centos software]# passwd microxiang Changing password for user microxiang. New password: Retype new password: passwd: all authentication tokens updated successfully. [root@VM-0-17-centos software]# chmod u+w /etc/sudoers [root@VM-0-17-centos software]# vim /etc/sudoers [root@VM-0-17-centos software]# chmod u-w /etc/sudoers [root@VM-0-17-centos software]# -
 部署Web服务器(Tengine)并配置开机自启动 Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的Web平台。一、安装创建安装目录mkdir -p /usr/local/nginx安装依赖sudo yum -y install zlib-devel pcre-devel openssl-devel从官网下载最新版本的Tenginewget http://tengine.taobao.org/download/tengine-2.3.2.tar.gz解压tar -zxvf tengine-2.3.2.tar.gz进入目录cd tengine-2.3.2安装初始化./configure --prefix=/usr/local/nginx --add-module=modules/ngx_http_upstream_check_module --add-module=modules/ngx_http_upstream_session_sticky_module编译、安装make && make install配置自启动增加自启动配置文件:sudo vi /lib/systemd/system/nginx.service输入如下内容并保存:[Unit] Description=The nginx HTTP and reverse proxy server After=syslog.target network.target remote-fs.target nss-lookup.target [Service] Type=forking PIDFile=/usr/local/nginx/logs/nginx.pid ExecStartPre=/usr/local/nginx/sbin/nginx -t ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf ExecReload=/bin/kill -s HUP $MAINPID ExecStop=/bin/kill -s QUIT $MAINPID PrivateTmp=true [Install] WantedBy=multi-user.target②.3 设为可执行sudo chmod 755 /lib/systemd/system/nginx.service②.4 设置开启自启动sudo systemctl enable nginx.service
部署Web服务器(Tengine)并配置开机自启动 Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的Web平台。一、安装创建安装目录mkdir -p /usr/local/nginx安装依赖sudo yum -y install zlib-devel pcre-devel openssl-devel从官网下载最新版本的Tenginewget http://tengine.taobao.org/download/tengine-2.3.2.tar.gz解压tar -zxvf tengine-2.3.2.tar.gz进入目录cd tengine-2.3.2安装初始化./configure --prefix=/usr/local/nginx --add-module=modules/ngx_http_upstream_check_module --add-module=modules/ngx_http_upstream_session_sticky_module编译、安装make && make install配置自启动增加自启动配置文件:sudo vi /lib/systemd/system/nginx.service输入如下内容并保存:[Unit] Description=The nginx HTTP and reverse proxy server After=syslog.target network.target remote-fs.target nss-lookup.target [Service] Type=forking PIDFile=/usr/local/nginx/logs/nginx.pid ExecStartPre=/usr/local/nginx/sbin/nginx -t ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf ExecReload=/bin/kill -s HUP $MAINPID ExecStop=/bin/kill -s QUIT $MAINPID PrivateTmp=true [Install] WantedBy=multi-user.target②.3 设为可执行sudo chmod 755 /lib/systemd/system/nginx.service②.4 设置开启自启动sudo systemctl enable nginx.service -
 安装宝塔面板 宝塔面板提供意见安装脚本,可以很方便的完成系统安装,但是其默认安装到/www目录下,我们可以通过创建软连接的方式将其安装到我们容量最大的盘符中,具体操作及记录如下:创建宝塔根目录:/wxdata/btroot为/www创建软连接 ln -s /wxdata/btroot /www执行宝塔安装程序:yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh安装记录:[root@VM-0-10-centos /]# yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh Loaded plugins: fastestmirror, langpacks Determining fastest mirrors epel | 4.7 kB 00:00:00 extras | 2.9 kB 00:00:00 os | 3.6 kB 00:00:00 updates | 2.9 kB 00:00:00 (1/3): epel/7/x86_64/updateinfo | 1.0 MB 00:00:00 (2/3): updates/7/x86_64/primary_db | 3.7 MB 00:00:00 (3/3): epel/7/x86_64/primary_db | 6.9 MB 00:00:00 Package wget-1.14-18.el7_6.1.x86_64 already installed and latest version Nothing to do --2020-12-08 13:15:16-- http://download.bt.cn/install/install_6.0.sh Resolving download.bt.cn (download.bt.cn)... 180.101.160.68, 240e:ff:9000:1100:0:3:0:36 Connecting to download.bt.cn (download.bt.cn)|180.101.160.68|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 25280 (25K) [application/octet-stream] Saving to: ‘install.sh’ 100%[==========================================================================================================================================================================================================================================================================================>] 25,280 --.-K/s in 0.04s 2020-12-08 13:15:17 (614 KB/s) - ‘install.sh’ saved [25280/25280] +---------------------------------------------------------------------- | Bt-WebPanel FOR CentOS/Ubuntu/Debian +---------------------------------------------------------------------- | Copyright © 2015-2099 BT-SOFT(http://www.bt.cn) All rights reserved. +---------------------------------------------------------------------- | The WebPanel URL will be http://SERVER_IP:8888 when installed. +---------------------------------------------------------------------- Do you want to install Bt-Panel to the /www directory now?(y/n): y --------------------------------------------- Selected download node... Download node: http://dg1.bt.cn --------------------------------------------- Synchronizing system time... Tue Dec 8 13:15:24 CST 2020 Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile epel | 4.7 kB 00:00:00 extras | 2.9 kB 00:00:00 os | 3.6 kB 00:00:00 updates | 2.9 kB 00:00:00 Package ntp-4.2.6p5-29.el7.centos.2.x86_64 already installed and latest version Nothing to do 8 Dec 13:15:24 ntpdate[15551]: the NTP socket is in use, exiting setenforce: SELinux is disabled Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package wget-1.14-18.el7_6.1.x86_64 already installed and latest version Package 2:tar-1.26-35.el7.x86_64 already installed and latest version Package 1:make-3.82-24.el7.x86_64 already installed and latest version Package zip-3.0-11.el7.x86_64 already installed and latest version Package unzip-6.0-21.el7.x86_64 already installed and latest version Package 1:openssl-1.0.2k-19.el7.x86_64 already installed and latest version Package zlib-1.2.7-18.el7.x86_64 already installed and latest version Package libwebp-0.3.0-7.el7.x86_64 already installed and latest version Package lsof-4.87-6.el7.x86_64 already installed and latest version Package pcre-8.32-17.el7.x86_64 already installed and latest version No package vixie-cron available. Package crontabs-1.11-6.20121102git.el7.noarch already installed and latest version Resolving Dependencies --> Running transaction check ---> Package bzip2-devel.x86_64 0:1.0.6-13.el7 will be installed ---> Package c-ares.x86_64 0:1.10.0-3.el7 will be installed ---> Package freetype.x86_64 0:2.8-14.el7 will be updated ---> Package freetype.x86_64 0:2.8-14.el7_9.1 will be an update ---> Package freetype-devel.x86_64 0:2.8-14.el7_9.1 will be installed ---> Package gcc.x86_64 0:4.8.5-39.el7 will be updated ---> Package gcc.x86_64 0:4.8.5-44.el7 will be an update --> Processing Dependency: libgomp = 4.8.5-44.el7 for package: gcc-4.8.5-44.el7.x86_64 --> Processing Dependency: cpp = 4.8.5-44.el7 for package: gcc-4.8.5-44.el7.x86_64 --> Processing Dependency: libgcc >= 4.8.5-44.el7 for package: gcc-4.8.5-44.el7.x86_64 ---> Package gdbm-devel.x86_64 0:1.10-8.el7 will be installed ---> Package icu.x86_64 0:50.2-4.el7_7 will be installed --> Processing Dependency: libicu(x86-64) = 50.2-4.el7_7 for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicuuc.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicutu.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicui18n.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicudata.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 ---> Package libcurl-devel.x86_64 0:7.29.0-59.el7_9.1 will be installed epel/7/x86_64/filelists_db | 12 MB 00:00:00 os/7/x86_64/filelists_db | 7.2 MB 00:00:00 updates/7/x86_64/filelists_db | 2.1 MB 00:00:00 --> Processing Dependency: libcurl = 7.29.0-59.el7_9.1 for package: libcurl-devel-7.29.0-59.el7_9.1.x86_64 ---> Package libdb4-devel.x86_64 0:4.8.30-13.el7 will be installed --> Processing Dependency: libdb4(x86-64) = 4.8.30-13.el7 for package: libdb4-devel-4.8.30-13.el7.x86_64 ---> Package libffi-devel.x86_64 0:3.0.13-19.el7 will be installed ---> Package libicu-devel.x86_64 0:50.2-4.el7_7 will be installed ---> Package libjpeg-turbo-devel.x86_64 0:1.2.90-8.el7 will be installed ---> Package libpcap-devel.x86_64 14:1.5.3-12.el7 will be installed ---> Package libpng-devel.x86_64 2:1.5.13-8.el7 will be installed --> Processing Dependency: libpng(x86-64) = 2:1.5.13-8.el7 for package: 2:libpng-devel-1.5.13-8.el7.x86_64 ---> Package libwebp-devel.x86_64 0:0.3.0-7.el7 will be installed ---> Package libxml2.x86_64 0:2.9.1-6.el7.4 will be updated --> Processing Dependency: libxml2 = 2.9.1-6.el7.4 for package: libxml2-python-2.9.1-6.el7.4.x86_64 ---> Package libxml2.x86_64 0:2.9.1-6.el7.5 will be an update ---> Package libxml2-devel.x86_64 0:2.9.1-6.el7.5 will be installed ---> Package libxslt.x86_64 0:1.1.28-6.el7 will be installed ---> Package libxslt-devel.x86_64 0:1.1.28-6.el7 will be installed --> Processing Dependency: libgcrypt-devel for package: libxslt-devel-1.1.28-6.el7.x86_64 ---> Package libxslt-python.x86_64 0:1.1.28-6.el7 will be installed ---> Package ncurses-devel.x86_64 0:5.9-14.20130511.el7_4 will be installed ---> Package openssl-devel.x86_64 1:1.0.2k-19.el7 will be installed --> Processing Dependency: krb5-devel(x86-64) for package: 1:openssl-devel-1.0.2k-19.el7.x86_64 ---> Package pcre-devel.x86_64 0:8.32-17.el7 will be installed ---> Package readline-devel.x86_64 0:6.2-11.el7 will be installed ---> Package sqlite-devel.x86_64 0:3.7.17-8.el7_7.1 will be installed ---> Package tk-devel.x86_64 1:8.5.13-6.el7 will be installed --> Processing Dependency: tk = 1:8.5.13-6.el7 for package: 1:tk-devel-8.5.13-6.el7.x86_64 --> Processing Dependency: tcl-devel = 1:8.5.13 for package: 1:tk-devel-8.5.13-6.el7.x86_64 --> Processing Dependency: libXft-devel for package: 1:tk-devel-8.5.13-6.el7.x86_64 --> Processing Dependency: libX11-devel for package: 1:tk-devel-8.5.13-6.el7.x86_64 ---> Package xz-devel.x86_64 0:5.2.2-1.el7 will be installed ---> Package zlib-devel.x86_64 0:1.2.7-18.el7 will be installed --> Running transaction check ---> Package cpp.x86_64 0:4.8.5-39.el7 will be updated ---> Package cpp.x86_64 0:4.8.5-44.el7 will be an update ---> Package krb5-devel.x86_64 0:1.15.1-50.el7 will be installed --> Processing Dependency: libkadm5(x86-64) = 1.15.1-50.el7 for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: krb5-libs(x86-64) = 1.15.1-50.el7 for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: libverto-devel for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: libselinux-devel for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: libcom_err-devel for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: keyutils-libs-devel for package: krb5-devel-1.15.1-50.el7.x86_64 ---> Package libX11-devel.x86_64 0:1.6.7-3.el7_9 will be installed --> Processing Dependency: libX11 = 1.6.7-3.el7_9 for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(xcb) >= 1.11.1 for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(xproto) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(xcb) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(kbproto) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: libX11.so.6()(64bit) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: libX11-xcb.so.1()(64bit) for package: libX11-devel-1.6.7-3.el7_9.x86_64 ---> Package libXft-devel.x86_64 0:2.3.2-2.el7 will be installed --> Processing Dependency: libXft = 2.3.2-2.el7 for package: libXft-devel-2.3.2-2.el7.x86_64 --> Processing Dependency: pkgconfig(xrender) for package: libXft-devel-2.3.2-2.el7.x86_64 --> Processing Dependency: pkgconfig(fontconfig) for package: libXft-devel-2.3.2-2.el7.x86_64 --> Processing Dependency: libXft.so.2()(64bit) for package: libXft-devel-2.3.2-2.el7.x86_64 ---> Package libcurl.x86_64 0:7.29.0-57.el7 will be updated --> Processing Dependency: libcurl = 7.29.0-57.el7 for package: curl-7.29.0-57.el7.x86_64 ---> Package libcurl.x86_64 0:7.29.0-59.el7_9.1 will be an update ---> Package libdb4.x86_64 0:4.8.30-13.el7 will be installed ---> Package libgcc.x86_64 0:4.8.5-39.el7 will be updated ---> Package libgcc.x86_64 0:4.8.5-44.el7 will be an update ---> Package libgcrypt-devel.x86_64 0:1.5.3-14.el7 will be installed --> Processing Dependency: libgpg-error-devel for package: libgcrypt-devel-1.5.3-14.el7.x86_64 ---> Package libgomp.x86_64 0:4.8.5-39.el7 will be updated ---> Package libgomp.x86_64 0:4.8.5-44.el7 will be an update ---> Package libicu.x86_64 0:50.2-4.el7_7 will be installed ---> Package libpng.x86_64 2:1.5.13-7.el7_2 will be updated ---> Package libpng.x86_64 2:1.5.13-8.el7 will be an update ---> Package libxml2-python.x86_64 0:2.9.1-6.el7.4 will be updated ---> Package libxml2-python.x86_64 0:2.9.1-6.el7.5 will be an update ---> Package tcl-devel.x86_64 1:8.5.13-8.el7 will be installed --> Processing Dependency: tcl = 1:8.5.13-8.el7 for package: 1:tcl-devel-8.5.13-8.el7.x86_64 ---> Package tk.x86_64 1:8.5.13-6.el7 will be installed --> Running transaction check ---> Package curl.x86_64 0:7.29.0-57.el7 will be updated ---> Package curl.x86_64 0:7.29.0-59.el7_9.1 will be an update ---> Package fontconfig-devel.x86_64 0:2.13.0-4.3.el7 will be installed --> Processing Dependency: fontconfig(x86-64) = 2.13.0-4.3.el7 for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 --> Processing Dependency: pkgconfig(uuid) for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 --> Processing Dependency: pkgconfig(expat) for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 --> Processing Dependency: libfontconfig.so.1()(64bit) for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 ---> Package keyutils-libs-devel.x86_64 0:1.5.8-3.el7 will be installed ---> Package krb5-libs.x86_64 0:1.15.1-46.el7 will be updated ---> Package krb5-libs.x86_64 0:1.15.1-50.el7 will be an update ---> Package libX11.x86_64 0:1.6.7-3.el7_9 will be installed --> Processing Dependency: libX11-common >= 1.6.7-3.el7_9 for package: libX11-1.6.7-3.el7_9.x86_64 --> Processing Dependency: libxcb.so.1()(64bit) for package: libX11-1.6.7-3.el7_9.x86_64 ---> Package libXft.x86_64 0:2.3.2-2.el7 will be installed --> Processing Dependency: libXrender.so.1()(64bit) for package: libXft-2.3.2-2.el7.x86_64 ---> Package libXrender-devel.x86_64 0:0.9.10-1.el7 will be installed ---> Package libcom_err-devel.x86_64 0:1.42.9-19.el7 will be installed --> Processing Dependency: libcom_err(x86-64) = 1.42.9-19.el7 for package: libcom_err-devel-1.42.9-19.el7.x86_64 ---> Package libgpg-error-devel.x86_64 0:1.12-3.el7 will be installed ---> Package libkadm5.x86_64 0:1.15.1-50.el7 will be installed ---> Package libselinux-devel.x86_64 0:2.5-15.el7 will be installed --> Processing Dependency: libsepol-devel(x86-64) >= 2.5-10 for package: libselinux-devel-2.5-15.el7.x86_64 --> Processing Dependency: pkgconfig(libsepol) for package: libselinux-devel-2.5-15.el7.x86_64 ---> Package libverto-devel.x86_64 0:0.2.5-4.el7 will be installed ---> Package libxcb-devel.x86_64 0:1.13-1.el7 will be installed --> Processing Dependency: pkgconfig(xau) >= 0.99.2 for package: libxcb-devel-1.13-1.el7.x86_64 ---> Package tcl.x86_64 1:8.5.13-8.el7 will be installed ---> Package xorg-x11-proto-devel.noarch 0:2018.4-1.el7 will be installed --> Running transaction check ---> Package expat-devel.x86_64 0:2.1.0-12.el7 will be installed --> Processing Dependency: expat = 2.1.0-12.el7 for package: expat-devel-2.1.0-12.el7.x86_64 ---> Package fontconfig.x86_64 0:2.13.0-4.3.el7 will be installed --> Processing Dependency: fontpackages-filesystem for package: fontconfig-2.13.0-4.3.el7.x86_64 --> Processing Dependency: dejavu-sans-fonts for package: fontconfig-2.13.0-4.3.el7.x86_64 ---> Package libX11-common.noarch 0:1.6.7-3.el7_9 will be installed ---> Package libXau-devel.x86_64 0:1.0.8-2.1.el7 will be installed --> Processing Dependency: libXau = 1.0.8-2.1.el7 for package: libXau-devel-1.0.8-2.1.el7.x86_64 --> Processing Dependency: libXau.so.6()(64bit) for package: libXau-devel-1.0.8-2.1.el7.x86_64 ---> Package libXrender.x86_64 0:0.9.10-1.el7 will be installed ---> Package libcom_err.x86_64 0:1.42.9-17.el7 will be updated --> Processing Dependency: libcom_err(x86-64) = 1.42.9-17.el7 for package: e2fsprogs-libs-1.42.9-17.el7.x86_64 --> Processing Dependency: libcom_err(x86-64) = 1.42.9-17.el7 for package: e2fsprogs-1.42.9-17.el7.x86_64 --> Processing Dependency: libcom_err(x86-64) = 1.42.9-17.el7 for package: libss-1.42.9-17.el7.x86_64 ---> Package libcom_err.x86_64 0:1.42.9-19.el7 will be an update ---> Package libsepol-devel.x86_64 0:2.5-10.el7 will be installed ---> Package libuuid-devel.x86_64 0:2.23.2-65.el7 will be installed --> Processing Dependency: libuuid = 2.23.2-65.el7 for package: libuuid-devel-2.23.2-65.el7.x86_64 ---> Package libxcb.x86_64 0:1.13-1.el7 will be installed --> Running transaction check ---> Package dejavu-sans-fonts.noarch 0:2.33-6.el7 will be installed --> Processing Dependency: dejavu-fonts-common = 2.33-6.el7 for package: dejavu-sans-fonts-2.33-6.el7.noarch ---> Package e2fsprogs.x86_64 0:1.42.9-17.el7 will be updated ---> Package e2fsprogs.x86_64 0:1.42.9-19.el7 will be an update ---> Package e2fsprogs-libs.x86_64 0:1.42.9-17.el7 will be updated ---> Package e2fsprogs-libs.x86_64 0:1.42.9-19.el7 will be an update ---> Package expat.x86_64 0:2.1.0-11.el7 will be updated ---> Package expat.x86_64 0:2.1.0-12.el7 will be an update ---> Package fontpackages-filesystem.noarch 0:1.44-8.el7 will be installed ---> Package libXau.x86_64 0:1.0.8-2.1.el7 will be installed ---> Package libss.x86_64 0:1.42.9-17.el7 will be updated ---> Package libss.x86_64 0:1.42.9-19.el7 will be an update ---> Package libuuid.x86_64 0:2.23.2-63.el7 will be updated --> Processing Dependency: libuuid = 2.23.2-63.el7 for package: libblkid-2.23.2-63.el7.x86_64 --> Processing Dependency: libuuid = 2.23.2-63.el7 for package: util-linux-2.23.2-63.el7.x86_64 --> Processing Dependency: libuuid = 2.23.2-63.el7 for package: libmount-2.23.2-63.el7.x86_64 ---> Package libuuid.x86_64 0:2.23.2-65.el7 will be an update --> Running transaction check ---> Package dejavu-fonts-common.noarch 0:2.33-6.el7 will be installed ---> Package libblkid.x86_64 0:2.23.2-63.el7 will be updated ---> Package libblkid.x86_64 0:2.23.2-65.el7 will be an update ---> Package libmount.x86_64 0:2.23.2-63.el7 will be updated ---> Package libmount.x86_64 0:2.23.2-65.el7 will be an update ---> Package util-linux.x86_64 0:2.23.2-63.el7 will be updated ---> Package util-linux.x86_64 0:2.23.2-65.el7 will be an update --> Processing Dependency: libsmartcols = 2.23.2-65.el7 for package: util-linux-2.23.2-65.el7.x86_64 --> Running transaction check ---> Package libsmartcols.x86_64 0:2.23.2-63.el7 will be updated ---> Package libsmartcols.x86_64 0:2.23.2-65.el7 will be an update --> Finished Dependency Resolution Dependencies Resolved ==================================================================================================================================================================================================================================================================================================================================== Package Arch Version Repository Size ==================================================================================================================================================================================================================================================================================================================================== Installing: bzip2-devel x86_64 1.0.6-13.el7 os 218 k c-ares x86_64 1.10.0-3.el7 os 78 k freetype-devel x86_64 2.8-14.el7_9.1 updates 447 k gdbm-devel x86_64 1.10-8.el7 os 47 k icu x86_64 50.2-4.el7_7 os 187 k libcurl-devel x86_64 7.29.0-59.el7_9.1 updates 303 k libdb4-devel x86_64 4.8.30-13.el7 epel 32 k libffi-devel x86_64 3.0.13-19.el7 os 23 k libicu-devel x86_64 50.2-4.el7_7 os 703 k libjpeg-turbo-devel x86_64 1.2.90-8.el7 os 99 k libpcap-devel x86_64 14:1.5.3-12.el7 os 118 k libpng-devel x86_64 2:1.5.13-8.el7 os 122 k libwebp-devel x86_64 0.3.0-7.el7 os 23 k libxml2-devel x86_64 2.9.1-6.el7.5 os 1.1 M libxslt x86_64 1.1.28-6.el7 os 242 k libxslt-devel x86_64 1.1.28-6.el7 os 309 k libxslt-python x86_64 1.1.28-6.el7 os 59 k ncurses-devel x86_64 5.9-14.20130511.el7_4 os 712 k openssl-devel x86_64 1:1.0.2k-19.el7 os 1.5 M pcre-devel x86_64 8.32-17.el7 os 480 k readline-devel x86_64 6.2-11.el7 os 139 k sqlite-devel x86_64 3.7.17-8.el7_7.1 os 104 k tk-devel x86_64 1:8.5.13-6.el7 os 488 k xz-devel x86_64 5.2.2-1.el7 os 46 k zlib-devel x86_64 1.2.7-18.el7 os 50 k Updating: freetype x86_64 2.8-14.el7_9.1 updates 380 k gcc x86_64 4.8.5-44.el7 os 16 M libxml2 x86_64 2.9.1-6.el7.5 os 668 k Installing for dependencies: dejavu-fonts-common noarch 2.33-6.el7 os 64 k dejavu-sans-fonts noarch 2.33-6.el7 os 1.4 M expat-devel x86_64 2.1.0-12.el7 os 57 k fontconfig x86_64 2.13.0-4.3.el7 os 254 k fontconfig-devel x86_64 2.13.0-4.3.el7 os 138 k fontpackages-filesystem noarch 1.44-8.el7 os 9.9 k keyutils-libs-devel x86_64 1.5.8-3.el7 os 37 k krb5-devel x86_64 1.15.1-50.el7 os 273 k libX11 x86_64 1.6.7-3.el7_9 updates 607 k libX11-common noarch 1.6.7-3.el7_9 updates 164 k libX11-devel x86_64 1.6.7-3.el7_9 updates 981 k libXau x86_64 1.0.8-2.1.el7 os 29 k libXau-devel x86_64 1.0.8-2.1.el7 os 14 k libXft x86_64 2.3.2-2.el7 os 58 k libXft-devel x86_64 2.3.2-2.el7 os 19 k libXrender x86_64 0.9.10-1.el7 os 26 k libXrender-devel x86_64 0.9.10-1.el7 os 17 k libcom_err-devel x86_64 1.42.9-19.el7 os 32 k libdb4 x86_64 4.8.30-13.el7 epel 607 k libgcrypt-devel x86_64 1.5.3-14.el7 os 129 k libgpg-error-devel x86_64 1.12-3.el7 os 16 k libicu x86_64 50.2-4.el7_7 os 6.9 M libkadm5 x86_64 1.15.1-50.el7 os 179 k libselinux-devel x86_64 2.5-15.el7 os 187 k libsepol-devel x86_64 2.5-10.el7 os 77 k libuuid-devel x86_64 2.23.2-65.el7 os 93 k libverto-devel x86_64 0.2.5-4.el7 os 12 k libxcb x86_64 1.13-1.el7 os 214 k libxcb-devel x86_64 1.13-1.el7 os 1.1 M tcl x86_64 1:8.5.13-8.el7 os 1.9 M tcl-devel x86_64 1:8.5.13-8.el7 os 165 k tk x86_64 1:8.5.13-6.el7 os 1.4 M xorg-x11-proto-devel noarch 2018.4-1.el7 os 280 k Updating for dependencies: cpp x86_64 4.8.5-44.el7 os 5.9 M curl x86_64 7.29.0-59.el7_9.1 updates 271 k e2fsprogs x86_64 1.42.9-19.el7 os 701 k e2fsprogs-libs x86_64 1.42.9-19.el7 os 168 k expat x86_64 2.1.0-12.el7 os 81 k krb5-libs x86_64 1.15.1-50.el7 os 809 k libblkid x86_64 2.23.2-65.el7 os 183 k libcom_err x86_64 1.42.9-19.el7 os 42 k libcurl x86_64 7.29.0-59.el7_9.1 updates 223 k libgcc x86_64 4.8.5-44.el7 os 103 k libgomp x86_64 4.8.5-44.el7 os 159 k libmount x86_64 2.23.2-65.el7 os 184 k libpng x86_64 2:1.5.13-8.el7 os 213 k libsmartcols x86_64 2.23.2-65.el7 os 142 k libss x86_64 1.42.9-19.el7 os 47 k libuuid x86_64 2.23.2-65.el7 os 84 k libxml2-python x86_64 2.9.1-6.el7.5 os 247 k util-linux x86_64 2.23.2-65.el7 os 2.0 M Transaction Summary ==================================================================================================================================================================================================================================================================================================================================== Install 25 Packages (+33 Dependent packages) Upgrade 3 Packages (+18 Dependent packages) Total download size: 53 M Downloading packages: Delta RPMs disabled because /usr/bin/applydeltarpm not installed. (1/79): c-ares-1.10.0-3.el7.x86_64.rpm | 78 kB 00:00:00 (2/79): bzip2-devel-1.0.6-13.el7.x86_64.rpm | 218 kB 00:00:00 (3/79): dejavu-fonts-common-2.33-6.el7.noarch.rpm | 64 kB 00:00:00 (4/79): dejavu-sans-fonts-2.33-6.el7.noarch.rpm | 1.4 MB 00:00:00 (5/79): curl-7.29.0-59.el7_9.1.x86_64.rpm | 271 kB 00:00:00 (6/79): e2fsprogs-1.42.9-19.el7.x86_64.rpm | 701 kB 00:00:00 (7/79): e2fsprogs-libs-1.42.9-19.el7.x86_64.rpm | 168 kB 00:00:00 (8/79): expat-2.1.0-12.el7.x86_64.rpm | 81 kB 00:00:00 (9/79): expat-devel-2.1.0-12.el7.x86_64.rpm | 57 kB 00:00:00 (10/79): fontconfig-2.13.0-4.3.el7.x86_64.rpm | 254 kB 00:00:00 (11/79): fontconfig-devel-2.13.0-4.3.el7.x86_64.rpm | 138 kB 00:00:00 (12/79): fontpackages-filesystem-1.44-8.el7.noarch.rpm | 9.9 kB 00:00:00 (13/79): freetype-2.8-14.el7_9.1.x86_64.rpm | 380 kB 00:00:00 (14/79): freetype-devel-2.8-14.el7_9.1.x86_64.rpm | 447 kB 00:00:00 (15/79): gcc-4.8.5-44.el7.x86_64.rpm | 16 MB 00:00:00 (16/79): gdbm-devel-1.10-8.el7.x86_64.rpm | 47 kB 00:00:00 (17/79): icu-50.2-4.el7_7.x86_64.rpm | 187 kB 00:00:00 (18/79): keyutils-libs-devel-1.5.8-3.el7.x86_64.rpm | 37 kB 00:00:00 (19/79): krb5-devel-1.15.1-50.el7.x86_64.rpm | 273 kB 00:00:00 (20/79): cpp-4.8.5-44.el7.x86_64.rpm | 5.9 MB 00:00:00 (21/79): krb5-libs-1.15.1-50.el7.x86_64.rpm | 809 kB 00:00:00 (22/79): libX11-common-1.6.7-3.el7_9.noarch.rpm | 164 kB 00:00:00 (23/79): libX11-1.6.7-3.el7_9.x86_64.rpm | 607 kB 00:00:00 (24/79): libX11-devel-1.6.7-3.el7_9.x86_64.rpm | 981 kB 00:00:00 (25/79): libXau-1.0.8-2.1.el7.x86_64.rpm | 29 kB 00:00:00 (26/79): libXau-devel-1.0.8-2.1.el7.x86_64.rpm | 14 kB 00:00:00 (27/79): libXft-2.3.2-2.el7.x86_64.rpm | 58 kB 00:00:00 (28/79): libXft-devel-2.3.2-2.el7.x86_64.rpm | 19 kB 00:00:00 (29/79): libXrender-0.9.10-1.el7.x86_64.rpm | 26 kB 00:00:00 (30/79): libXrender-devel-0.9.10-1.el7.x86_64.rpm | 17 kB 00:00:00 (31/79): libcom_err-1.42.9-19.el7.x86_64.rpm | 42 kB 00:00:00 (32/79): libblkid-2.23.2-65.el7.x86_64.rpm | 183 kB 00:00:00 (33/79): libcom_err-devel-1.42.9-19.el7.x86_64.rpm | 32 kB 00:00:00 (34/79): libdb4-devel-4.8.30-13.el7.x86_64.rpm | 32 kB 00:00:00 (35/79): libgcc-4.8.5-44.el7.x86_64.rpm | 103 kB 00:00:00 (36/79): libcurl-7.29.0-59.el7_9.1.x86_64.rpm | 223 kB 00:00:00 (37/79): libffi-devel-3.0.13-19.el7.x86_64.rpm | 23 kB 00:00:00 (38/79): libgcrypt-devel-1.5.3-14.el7.x86_64.rpm | 129 kB 00:00:00 (39/79): libcurl-devel-7.29.0-59.el7_9.1.x86_64.rpm | 303 kB 00:00:00 (40/79): libgpg-error-devel-1.12-3.el7.x86_64.rpm | 16 kB 00:00:00 (41/79): libgomp-4.8.5-44.el7.x86_64.rpm | 159 kB 00:00:00 (42/79): libdb4-4.8.30-13.el7.x86_64.rpm | 607 kB 00:00:00 (43/79): libicu-devel-50.2-4.el7_7.x86_64.rpm | 703 kB 00:00:00 (44/79): libjpeg-turbo-devel-1.2.90-8.el7.x86_64.rpm | 99 kB 00:00:00 (45/79): libkadm5-1.15.1-50.el7.x86_64.rpm | 179 kB 00:00:00 (46/79): libmount-2.23.2-65.el7.x86_64.rpm | 184 kB 00:00:00 (47/79): libpcap-devel-1.5.3-12.el7.x86_64.rpm | 118 kB 00:00:00 (48/79): libpng-1.5.13-8.el7.x86_64.rpm | 213 kB 00:00:00 (49/79): libpng-devel-1.5.13-8.el7.x86_64.rpm | 122 kB 00:00:00 (50/79): libselinux-devel-2.5-15.el7.x86_64.rpm | 187 kB 00:00:00 (51/79): libicu-50.2-4.el7_7.x86_64.rpm | 6.9 MB 00:00:00 (52/79): libsmartcols-2.23.2-65.el7.x86_64.rpm | 142 kB 00:00:00 (53/79): libss-1.42.9-19.el7.x86_64.rpm | 47 kB 00:00:00 (54/79): libuuid-2.23.2-65.el7.x86_64.rpm | 84 kB 00:00:00 (55/79): libuuid-devel-2.23.2-65.el7.x86_64.rpm | 93 kB 00:00:00 (56/79): libverto-devel-0.2.5-4.el7.x86_64.rpm | 12 kB 00:00:00 (57/79): libwebp-devel-0.3.0-7.el7.x86_64.rpm | 23 kB 00:00:00 (58/79): libxcb-1.13-1.el7.x86_64.rpm | 214 kB 00:00:00 (59/79): libsepol-devel-2.5-10.el7.x86_64.rpm | 77 kB 00:00:00 (60/79): libxcb-devel-1.13-1.el7.x86_64.rpm | 1.1 MB 00:00:00 (61/79): libxml2-2.9.1-6.el7.5.x86_64.rpm | 668 kB 00:00:00 (62/79): libxml2-python-2.9.1-6.el7.5.x86_64.rpm | 247 kB 00:00:00 (63/79): libxslt-1.1.28-6.el7.x86_64.rpm | 242 kB 00:00:00 (64/79): libxslt-devel-1.1.28-6.el7.x86_64.rpm | 309 kB 00:00:00 (65/79): libxml2-devel-2.9.1-6.el7.5.x86_64.rpm | 1.1 MB 00:00:00 (66/79): libxslt-python-1.1.28-6.el7.x86_64.rpm | 59 kB 00:00:00 (67/79): ncurses-devel-5.9-14.20130511.el7_4.x86_64.rpm | 712 kB 00:00:00 (68/79): openssl-devel-1.0.2k-19.el7.x86_64.rpm | 1.5 MB 00:00:00 (69/79): readline-devel-6.2-11.el7.x86_64.rpm | 139 kB 00:00:00 (70/79): pcre-devel-8.32-17.el7.x86_64.rpm | 480 kB 00:00:00 (71/79): sqlite-devel-3.7.17-8.el7_7.1.x86_64.rpm | 104 kB 00:00:00 (72/79): tcl-devel-8.5.13-8.el7.x86_64.rpm | 165 kB 00:00:00 (73/79): tk-8.5.13-6.el7.x86_64.rpm | 1.4 MB 00:00:00 (74/79): tcl-8.5.13-8.el7.x86_64.rpm | 1.9 MB 00:00:00 (75/79): tk-devel-8.5.13-6.el7.x86_64.rpm | 488 kB 00:00:00 (76/79): xorg-x11-proto-devel-2018.4-1.el7.noarch.rpm | 280 kB 00:00:00 (77/79): xz-devel-5.2.2-1.el7.x86_64.rpm | 46 kB 00:00:00 (78/79): zlib-devel-1.2.7-18.el7.x86_64.rpm | 50 kB 00:00:00 (79/79): util-linux-2.23.2-65.el7.x86_64.rpm | 2.0 MB 00:00:00 ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ Total 25 MB/s | 53 MB 00:00:02 Running transaction check Running transaction test Transaction test succeeded Running transaction Updating : libcom_err-1.42.9-19.el7.x86_64 1/100 Updating : libuuid-2.23.2-65.el7.x86_64 2/100 Updating : libxml2-2.9.1-6.el7.5.x86_64 3/100 Updating : libgcc-4.8.5-44.el7.x86_64 4/100 Installing : xorg-x11-proto-devel-2018.4-1.el7.noarch 5/100 Installing : zlib-devel-1.2.7-18.el7.x86_64 6/100 Updating : libblkid-2.23.2-65.el7.x86_64 7/100 Updating : krb5-libs-1.15.1-50.el7.x86_64 8/100 Updating : libcurl-7.29.0-59.el7_9.1.x86_64 9/100 Installing : libicu-50.2-4.el7_7.x86_64 10/100 Installing : libxslt-1.1.28-6.el7.x86_64 11/100 Updating : expat-2.1.0-12.el7.x86_64 12/100 Updating : 2:libpng-1.5.13-8.el7.x86_64 13/100 Updating : freetype-2.8-14.el7_9.1.x86_64 14/100 Installing : fontpackages-filesystem-1.44-8.el7.noarch 15/100 Installing : 1:tcl-8.5.13-8.el7.x86_64 16/100 Installing : libXau-1.0.8-2.1.el7.x86_64 17/100 Installing : libxcb-1.13-1.el7.x86_64 18/100 Installing : libXau-devel-1.0.8-2.1.el7.x86_64 19/100 Installing : libxcb-devel-1.13-1.el7.x86_64 20/100 Installing : 1:tcl-devel-8.5.13-8.el7.x86_64 21/100 Installing : dejavu-fonts-common-2.33-6.el7.noarch 22/100 Installing : dejavu-sans-fonts-2.33-6.el7.noarch 23/100 Installing : fontconfig-2.13.0-4.3.el7.x86_64 24/100 Installing : 2:libpng-devel-1.5.13-8.el7.x86_64 25/100 Installing : freetype-devel-2.8-14.el7_9.1.x86_64 26/100 Installing : expat-devel-2.1.0-12.el7.x86_64 27/100 Installing : libkadm5-1.15.1-50.el7.x86_64 28/100 Updating : libmount-2.23.2-65.el7.x86_64 29/100 Updating : libxml2-python-2.9.1-6.el7.5.x86_64 30/100 Installing : libuuid-devel-2.23.2-65.el7.x86_64 31/100 Installing : fontconfig-devel-2.13.0-4.3.el7.x86_64 32/100 Updating : e2fsprogs-libs-1.42.9-19.el7.x86_64 33/100 Updating : libss-1.42.9-19.el7.x86_64 34/100 Installing : libcom_err-devel-1.42.9-19.el7.x86_64 35/100 Updating : libsmartcols-2.23.2-65.el7.x86_64 36/100 Installing : libdb4-4.8.30-13.el7.x86_64 37/100 Installing : libX11-common-1.6.7-3.el7_9.noarch 38/100 Installing : libX11-1.6.7-3.el7_9.x86_64 39/100 Installing : libXrender-0.9.10-1.el7.x86_64 40/100 Installing : libXft-2.3.2-2.el7.x86_64 41/100 Installing : libX11-devel-1.6.7-3.el7_9.x86_64 42/100 Installing : libXrender-devel-0.9.10-1.el7.x86_64 43/100 Installing : libXft-devel-2.3.2-2.el7.x86_64 44/100 Installing : 1:tk-8.5.13-6.el7.x86_64 45/100 Installing : xz-devel-5.2.2-1.el7.x86_64 46/100 Installing : libxml2-devel-2.9.1-6.el7.5.x86_64 47/100 Installing : ncurses-devel-5.9-14.20130511.el7_4.x86_64 48/100 Installing : pcre-devel-8.32-17.el7.x86_64 49/100 Updating : libgomp-4.8.5-44.el7.x86_64 50/100 Installing : keyutils-libs-devel-1.5.8-3.el7.x86_64 51/100 Installing : libgpg-error-devel-1.12-3.el7.x86_64 52/100 Installing : libgcrypt-devel-1.5.3-14.el7.x86_64 53/100 Installing : libsepol-devel-2.5-10.el7.x86_64 54/100 Installing : libselinux-devel-2.5-15.el7.x86_64 55/100 Updating : cpp-4.8.5-44.el7.x86_64 56/100 Installing : libverto-devel-0.2.5-4.el7.x86_64 57/100 Installing : krb5-devel-1.15.1-50.el7.x86_64 58/100 Installing : 1:openssl-devel-1.0.2k-19.el7.x86_64 59/100 Updating : gcc-4.8.5-44.el7.x86_64 60/100 Installing : libxslt-devel-1.1.28-6.el7.x86_64 61/100 Installing : readline-devel-6.2-11.el7.x86_64 62/100 Installing : 1:tk-devel-8.5.13-6.el7.x86_64 63/100 Installing : libdb4-devel-4.8.30-13.el7.x86_64 64/100 Updating : util-linux-2.23.2-65.el7.x86_64 65/100 Updating : e2fsprogs-1.42.9-19.el7.x86_64 66/100 Installing : libxslt-python-1.1.28-6.el7.x86_64 67/100 Installing : libicu-devel-50.2-4.el7_7.x86_64 68/100 Installing : icu-50.2-4.el7_7.x86_64 69/100 Updating : curl-7.29.0-59.el7_9.1.x86_64 70/100 Installing : libcurl-devel-7.29.0-59.el7_9.1.x86_64 71/100 Installing : sqlite-devel-3.7.17-8.el7_7.1.x86_64 72/100 Installing : libjpeg-turbo-devel-1.2.90-8.el7.x86_64 73/100 Installing : libwebp-devel-0.3.0-7.el7.x86_64 74/100 Installing : gdbm-devel-1.10-8.el7.x86_64 75/100 Installing : c-ares-1.10.0-3.el7.x86_64 76/100 Installing : bzip2-devel-1.0.6-13.el7.x86_64 77/100 Installing : 14:libpcap-devel-1.5.3-12.el7.x86_64 78/100 Installing : libffi-devel-3.0.13-19.el7.x86_64 79/100 Cleanup : e2fsprogs-1.42.9-17.el7.x86_64 80/100 Cleanup : util-linux-2.23.2-63.el7.x86_64 81/100 Cleanup : gcc-4.8.5-39.el7.x86_64 82/100 Cleanup : libmount-2.23.2-63.el7.x86_64 83/100 Cleanup : libblkid-2.23.2-63.el7.x86_64 84/100 Cleanup : e2fsprogs-libs-1.42.9-17.el7.x86_64 85/100 Cleanup : libss-1.42.9-17.el7.x86_64 86/100 Cleanup : curl-7.29.0-57.el7.x86_64 87/100 Cleanup : libcurl-7.29.0-57.el7.x86_64 88/100 Cleanup : krb5-libs-1.15.1-46.el7.x86_64 89/100 Cleanup : freetype-2.8-14.el7.x86_64 90/100 Cleanup : libxml2-python-2.9.1-6.el7.4.x86_64 91/100 Cleanup : libxml2-2.9.1-6.el7.4.x86_64 92/100 Cleanup : 2:libpng-1.5.13-7.el7_2.x86_64 93/100 Cleanup : libcom_err-1.42.9-17.el7.x86_64 94/100 Cleanup : libuuid-2.23.2-63.el7.x86_64 95/100 Cleanup : cpp-4.8.5-39.el7.x86_64 96/100 Cleanup : libgcc-4.8.5-39.el7.x86_64 97/100 Cleanup : libgomp-4.8.5-39.el7.x86_64 98/100 Cleanup : libsmartcols-2.23.2-63.el7.x86_64 99/100 Cleanup : expat-2.1.0-11.el7.x86_64 100/100 Verifying : libXrender-0.9.10-1.el7.x86_64 1/100 Verifying : libffi-devel-3.0.13-19.el7.x86_64 2/100 Verifying : 14:libpcap-devel-1.5.3-12.el7.x86_64 3/100 Verifying : libkadm5-1.15.1-50.el7.x86_64 4/100 Verifying : bzip2-devel-1.0.6-13.el7.x86_64 5/100 Verifying : libverto-devel-0.2.5-4.el7.x86_64 6/100 Verifying : zlib-devel-1.2.7-18.el7.x86_64 7/100 Verifying : xorg-x11-proto-devel-2018.4-1.el7.noarch 8/100 Verifying : cpp-4.8.5-44.el7.x86_64 9/100 Verifying : c-ares-1.10.0-3.el7.x86_64 10/100 Verifying : 1:tk-8.5.13-6.el7.x86_64 11/100 Verifying : libXrender-devel-0.9.10-1.el7.x86_64 12/100 Verifying : libxml2-devel-2.9.1-6.el7.5.x86_64 13/100 Verifying : libX11-1.6.7-3.el7_9.x86_64 14/100 Verifying : dejavu-sans-fonts-2.33-6.el7.noarch 15/100 Verifying : libcurl-7.29.0-59.el7_9.1.x86_64 16/100 Verifying : libsepol-devel-2.5-10.el7.x86_64 17/100 Verifying : libxml2-python-2.9.1-6.el7.5.x86_64 18/100 Verifying : libblkid-2.23.2-65.el7.x86_64 19/100 Verifying : libXau-1.0.8-2.1.el7.x86_64 20/100 Verifying : libgpg-error-devel-1.12-3.el7.x86_64 21/100 Verifying : freetype-2.8-14.el7_9.1.x86_64 22/100 Verifying : libgcc-4.8.5-44.el7.x86_64 23/100 Verifying : libXau-devel-1.0.8-2.1.el7.x86_64 24/100 Verifying : 2:libpng-devel-1.5.13-8.el7.x86_64 25/100 Verifying : keyutils-libs-devel-1.5.8-3.el7.x86_64 26/100 Verifying : libicu-devel-50.2-4.el7_7.x86_64 27/100 Verifying : e2fsprogs-1.42.9-19.el7.x86_64 28/100 Verifying : libxslt-devel-1.1.28-6.el7.x86_64 29/100 Verifying : libicu-50.2-4.el7_7.x86_64 30/100 Verifying : e2fsprogs-libs-1.42.9-19.el7.x86_64 31/100 Verifying : curl-7.29.0-59.el7_9.1.x86_64 32/100 Verifying : krb5-libs-1.15.1-50.el7.x86_64 33/100 Verifying : libss-1.42.9-19.el7.x86_64 34/100 Verifying : libgomp-4.8.5-44.el7.x86_64 35/100 Verifying : libXft-devel-2.3.2-2.el7.x86_64 36/100 Verifying : 1:tcl-8.5.13-8.el7.x86_64 37/100 Verifying : libselinux-devel-2.5-15.el7.x86_64 38/100 Verifying : fontconfig-2.13.0-4.3.el7.x86_64 39/100 Verifying : pcre-devel-8.32-17.el7.x86_64 40/100 Verifying : libX11-devel-1.6.7-3.el7_9.x86_64 41/100 Verifying : libuuid-2.23.2-65.el7.x86_64 42/100 Verifying : gdbm-devel-1.10-8.el7.x86_64 43/100 Verifying : fontpackages-filesystem-1.44-8.el7.noarch 44/100 Verifying : libwebp-devel-0.3.0-7.el7.x86_64 45/100 Verifying : fontconfig-devel-2.13.0-4.3.el7.x86_64 46/100 Verifying : libdb4-devel-4.8.30-13.el7.x86_64 47/100 Verifying : libxml2-2.9.1-6.el7.5.x86_64 48/100 Verifying : ncurses-devel-5.9-14.20130511.el7_4.x86_64 49/100 Verifying : gcc-4.8.5-44.el7.x86_64 50/100 Verifying : 1:openssl-devel-1.0.2k-19.el7.x86_64 51/100 Verifying : 2:libpng-1.5.13-8.el7.x86_64 52/100 Verifying : libgcrypt-devel-1.5.3-14.el7.x86_64 53/100 Verifying : libcurl-devel-7.29.0-59.el7_9.1.x86_64 54/100 Verifying : xz-devel-5.2.2-1.el7.x86_64 55/100 Verifying : krb5-devel-1.15.1-50.el7.x86_64 56/100 Verifying : libcom_err-devel-1.42.9-19.el7.x86_64 57/100 Verifying : 1:tcl-devel-8.5.13-8.el7.x86_64 58/100 Verifying : expat-2.1.0-12.el7.x86_64 59/100 Verifying : libxslt-python-1.1.28-6.el7.x86_64 60/100 Verifying : libuuid-devel-2.23.2-65.el7.x86_64 61/100 Verifying : libjpeg-turbo-devel-1.2.90-8.el7.x86_64 62/100 Verifying : libcom_err-1.42.9-19.el7.x86_64 63/100 Verifying : dejavu-fonts-common-2.33-6.el7.noarch 64/100 Verifying : 1:tk-devel-8.5.13-6.el7.x86_64 65/100 Verifying : libxcb-1.13-1.el7.x86_64 66/100 Verifying : libXft-2.3.2-2.el7.x86_64 67/100 Verifying : libX11-common-1.6.7-3.el7_9.noarch 68/100 Verifying : icu-50.2-4.el7_7.x86_64 69/100 Verifying : freetype-devel-2.8-14.el7_9.1.x86_64 70/100 Verifying : readline-devel-6.2-11.el7.x86_64 71/100 Verifying : expat-devel-2.1.0-12.el7.x86_64 72/100 Verifying : libxcb-devel-1.13-1.el7.x86_64 73/100 Verifying : sqlite-devel-3.7.17-8.el7_7.1.x86_64 74/100 Verifying : libxslt-1.1.28-6.el7.x86_64 75/100 Verifying : libdb4-4.8.30-13.el7.x86_64 76/100 Verifying : libsmartcols-2.23.2-65.el7.x86_64 77/100 Verifying : util-linux-2.23.2-65.el7.x86_64 78/100 Verifying : libmount-2.23.2-65.el7.x86_64 79/100 Verifying : 2:libpng-1.5.13-7.el7_2.x86_64 80/100 Verifying : libxml2-python-2.9.1-6.el7.4.x86_64 81/100 Verifying : libmount-2.23.2-63.el7.x86_64 82/100 Verifying : util-linux-2.23.2-63.el7.x86_64 83/100 Verifying : libsmartcols-2.23.2-63.el7.x86_64 84/100 Verifying : freetype-2.8-14.el7.x86_64 85/100 Verifying : e2fsprogs-libs-1.42.9-17.el7.x86_64 86/100 Verifying : gcc-4.8.5-39.el7.x86_64 87/100 Verifying : libxml2-2.9.1-6.el7.4.x86_64 88/100 Verifying : cpp-4.8.5-39.el7.x86_64 89/100 Verifying : libcom_err-1.42.9-17.el7.x86_64 90/100 Verifying : libcurl-7.29.0-57.el7.x86_64 91/100 Verifying : e2fsprogs-1.42.9-17.el7.x86_64 92/100 Verifying : libgomp-4.8.5-39.el7.x86_64 93/100 Verifying : libblkid-2.23.2-63.el7.x86_64 94/100 Verifying : krb5-libs-1.15.1-46.el7.x86_64 95/100 Verifying : curl-7.29.0-57.el7.x86_64 96/100 Verifying : libgcc-4.8.5-39.el7.x86_64 97/100 Verifying : libuuid-2.23.2-63.el7.x86_64 98/100 Verifying : libss-1.42.9-17.el7.x86_64 99/100 Verifying : expat-2.1.0-11.el7.x86_64 100/100 Installed: bzip2-devel.x86_64 0:1.0.6-13.el7 c-ares.x86_64 0:1.10.0-3.el7 freetype-devel.x86_64 0:2.8-14.el7_9.1 gdbm-devel.x86_64 0:1.10-8.el7 icu.x86_64 0:50.2-4.el7_7 libcurl-devel.x86_64 0:7.29.0-59.el7_9.1 libdb4-devel.x86_64 0:4.8.30-13.el7 libffi-devel.x86_64 0:3.0.13-19.el7 libicu-devel.x86_64 0:50.2-4.el7_7 libjpeg-turbo-devel.x86_64 0:1.2.90-8.el7 libpcap-devel.x86_64 14:1.5.3-12.el7 libpng-devel.x86_64 2:1.5.13-8.el7 libwebp-devel.x86_64 0:0.3.0-7.el7 libxml2-devel.x86_64 0:2.9.1-6.el7.5 libxslt.x86_64 0:1.1.28-6.el7 libxslt-devel.x86_64 0:1.1.28-6.el7 libxslt-python.x86_64 0:1.1.28-6.el7 ncurses-devel.x86_64 0:5.9-14.20130511.el7_4 openssl-devel.x86_64 1:1.0.2k-19.el7 pcre-devel.x86_64 0:8.32-17.el7 readline-devel.x86_64 0:6.2-11.el7 sqlite-devel.x86_64 0:3.7.17-8.el7_7.1 tk-devel.x86_64 1:8.5.13-6.el7 xz-devel.x86_64 0:5.2.2-1.el7 zlib-devel.x86_64 0:1.2.7-18.el7 Dependency Installed: dejavu-fonts-common.noarch 0:2.33-6.el7 dejavu-sans-fonts.noarch 0:2.33-6.el7 expat-devel.x86_64 0:2.1.0-12.el7 fontconfig.x86_64 0:2.13.0-4.3.el7 fontconfig-devel.x86_64 0:2.13.0-4.3.el7 fontpackages-filesystem.noarch 0:1.44-8.el7 keyutils-libs-devel.x86_64 0:1.5.8-3.el7 krb5-devel.x86_64 0:1.15.1-50.el7 libX11.x86_64 0:1.6.7-3.el7_9 libX11-common.noarch 0:1.6.7-3.el7_9 libX11-devel.x86_64 0:1.6.7-3.el7_9 libXau.x86_64 0:1.0.8-2.1.el7 libXau-devel.x86_64 0:1.0.8-2.1.el7 libXft.x86_64 0:2.3.2-2.el7 libXft-devel.x86_64 0:2.3.2-2.el7 libXrender.x86_64 0:0.9.10-1.el7 libXrender-devel.x86_64 0:0.9.10-1.el7 libcom_err-devel.x86_64 0:1.42.9-19.el7 libdb4.x86_64 0:4.8.30-13.el7 libgcrypt-devel.x86_64 0:1.5.3-14.el7 libgpg-error-devel.x86_64 0:1.12-3.el7 libicu.x86_64 0:50.2-4.el7_7 libkadm5.x86_64 0:1.15.1-50.el7 libselinux-devel.x86_64 0:2.5-15.el7 libsepol-devel.x86_64 0:2.5-10.el7 libuuid-devel.x86_64 0:2.23.2-65.el7 libverto-devel.x86_64 0:0.2.5-4.el7 libxcb.x86_64 0:1.13-1.el7 libxcb-devel.x86_64 0:1.13-1.el7 tcl.x86_64 1:8.5.13-8.el7 tcl-devel.x86_64 1:8.5.13-8.el7 tk.x86_64 1:8.5.13-6.el7 xorg-x11-proto-devel.noarch 0:2018.4-1.el7 Updated: freetype.x86_64 0:2.8-14.el7_9.1 gcc.x86_64 0:4.8.5-44.el7 libxml2.x86_64 0:2.9.1-6.el7.5 Dependency Updated: cpp.x86_64 0:4.8.5-44.el7 curl.x86_64 0:7.29.0-59.el7_9.1 e2fsprogs.x86_64 0:1.42.9-19.el7 e2fsprogs-libs.x86_64 0:1.42.9-19.el7 expat.x86_64 0:2.1.0-12.el7 krb5-libs.x86_64 0:1.15.1-50.el7 libblkid.x86_64 0:2.23.2-65.el7 libcom_err.x86_64 0:1.42.9-19.el7 libcurl.x86_64 0:7.29.0-59.el7_9.1 libgcc.x86_64 0:4.8.5-44.el7 libgomp.x86_64 0:4.8.5-44.el7 libmount.x86_64 0:2.23.2-65.el7 libpng.x86_64 2:1.5.13-8.el7 libsmartcols.x86_64 0:2.23.2-65.el7 libss.x86_64 0:1.42.9-19.el7 libuuid.x86_64 0:2.23.2-65.el7 libxml2-python.x86_64 0:2.9.1-6.el7.5 util-linux.x86_64 0:2.23.2-65.el7 Complete! Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package libxslt-1.1.28-6.el7.x86_64 already installed and latest version Package libxslt-devel-1.1.28-6.el7.x86_64 already installed and latest version Package libxslt-python-1.1.28-6.el7.x86_64 already installed and latest version Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package libjpeg-turbo-devel-1.2.90-8.el7.x86_64 already installed and latest version Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile No package vixie-cron available. Error: Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package libdb4-devel-4.8.30-13.el7.x86_64 already installed and latest version Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Resolving Dependencies --> Running transaction check ---> Package epel-release.noarch 0:7-13 will be installed --> Finished Dependency Resolution Dependencies Resolved ==================================================================================================================================================================================================================================================================================================================================== Package Arch Version Repository Size ==================================================================================================================================================================================================================================================================================================================================== Installing: epel-release noarch 7-13 epel 15 k Transaction Summary ==================================================================================================================================================================================================================================================================================================================================== Install 1 Package Total download size: 15 k Installed size: 25 k Downloading packages: epel-release-7-13.noarch.rpm | 15 kB 00:00:00 Running transaction check Running transaction test Transaction test succeeded Running transaction Installing : epel-release-7-13.noarch 1/1 Verifying : epel-release-7-13.noarch 1/1 Installed: epel-release.noarch 0:7-13 Complete! https://mirrors.aliyun.com/pypi/simple OS: el - 7 --2020-12-08 13:16:06-- http://dg1.bt.cn/install/pyenv/pyenv-el7-x64.tar.gz Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 69984787 (67M) [application/octet-stream] Saving to: ‘/www/pyenv.tar.gz’ 100%[==========================================================================================================================================================================================================================================================================================>] 69,984,787 1.08MB/s in 54s 2020-12-08 13:17:00 (1.23 MB/s) - ‘/www/pyenv.tar.gz’ saved [69984787/69984787] Install python env... --2020-12-08 13:17:02-- http://dg1.bt.cn/install/src/panel6.zip Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 6776607 (6.5M) [application/zip] Saving to: ‘panel.zip’ 100%[==========================================================================================================================================================================================================================================================================================>] 6,776,607 1.21MB/s in 4.3s 2020-12-08 13:17:06 (1.49 MB/s) - ‘panel.zip’ saved [6776607/6776607] --2020-12-08 13:17:06-- http://dg1.bt.cn/install/src/bt6.init Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 9873 (9.6K) [application/octet-stream] Saving to: ‘/etc/init.d/bt’ 100%[==========================================================================================================================================================================================================================================================================================>] 9,873 --.-K/s in 0.001s 2020-12-08 13:17:07 (8.60 MB/s) - ‘/etc/init.d/bt’ saved [9873/9873] --2020-12-08 13:17:07-- http://dg1.bt.cn/install/public.sh Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 4634 (4.5K) [application/octet-stream] Saving to: ‘/www/server/panel/install/public.sh’ 100%[==========================================================================================================================================================================================================================================================================================>] 4,634 --.-K/s in 0.001s 2020-12-08 13:17:07 (4.42 MB/s) - ‘/www/server/panel/install/public.sh’ saved [4634/4634] --2020-12-08 13:17:07-- http://dg1.bt.cn/install/src/bt7.init Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 10312 (10K) [application/octet-stream] Saving to: ‘/etc/init.d/bt’ 100%[==========================================================================================================================================================================================================================================================================================>] 10,312 --.-K/s in 0.001s 2020-12-08 13:17:07 (8.58 MB/s) - ‘/etc/init.d/bt’ saved [10312/10312] --2020-12-08 13:17:07-- http://dg1.bt.cn/install/src/bt7.init Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 10312 (10K) [application/octet-stream] Saving to: ‘/www/server/panel/init.sh’ 100%[==========================================================================================================================================================================================================================================================================================>] 10,312 --.-K/s in 0s 2020-12-08 13:17:07 (29.0 MB/s) - ‘/www/server/panel/init.sh’ saved [10312/10312] Starting Bt-Panel.... done Starting Bt-Tasks... done username: g2lker52 Stopping Bt-Tasks... done Stopping Bt-Panel... done Starting Bt-Panel.... done Starting Bt-Tasks... done Loaded plugins: fastestmirror, langpacks Repository epel is listed more than once in the configuration Loading mirror speeds from cached hostfile Resolving Dependencies --> Running transaction check ---> Package firewalld.noarch 0:0.6.3-8.el7_8.1 will be updated ---> Package firewalld.noarch 0:0.6.3-12.el7 will be an update --> Processing Dependency: python-firewall = 0.6.3-12.el7 for package: firewalld-0.6.3-12.el7.noarch --> Processing Dependency: firewalld-filesystem = 0.6.3-12.el7 for package: firewalld-0.6.3-12.el7.noarch --> Running transaction check ---> Package firewalld-filesystem.noarch 0:0.6.3-8.el7_8.1 will be updated ---> Package firewalld-filesystem.noarch 0:0.6.3-12.el7 will be an update ---> Package python-firewall.noarch 0:0.6.3-8.el7_8.1 will be updated ---> Package python-firewall.noarch 0:0.6.3-12.el7 will be an update --> Finished Dependency Resolution Dependencies Resolved ==================================================================================================================================================================================================================================================================================================================================== Package Arch Version Repository Size ==================================================================================================================================================================================================================================================================================================================================== Updating: firewalld noarch 0.6.3-12.el7 updates 448 k Updating for dependencies: firewalld-filesystem noarch 0.6.3-12.el7 updates 51 k python-firewall noarch 0.6.3-12.el7 updates 355 k Transaction Summary ==================================================================================================================================================================================================================================================================================================================================== Upgrade 1 Package (+2 Dependent packages) Total download size: 854 k Downloading packages: Delta RPMs disabled because /usr/bin/applydeltarpm not installed. (1/3): firewalld-filesystem-0.6.3-12.el7.noarch.rpm | 51 kB 00:00:00 (2/3): python-firewall-0.6.3-12.el7.noarch.rpm | 355 kB 00:00:00 (3/3): firewalld-0.6.3-12.el7.noarch.rpm | 448 kB 00:00:00 ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ Total 5.8 MB/s | 854 kB 00:00:00 Running transaction check Running transaction test Transaction test succeeded Running transaction Updating : python-firewall-0.6.3-12.el7.noarch 1/6 Updating : firewalld-filesystem-0.6.3-12.el7.noarch 2/6 Updating : firewalld-0.6.3-12.el7.noarch 3/6 Cleanup : firewalld-0.6.3-8.el7_8.1.noarch 4/6 Cleanup : firewalld-filesystem-0.6.3-8.el7_8.1.noarch 5/6 Cleanup : python-firewall-0.6.3-8.el7_8.1.noarch 6/6 Verifying : firewalld-0.6.3-12.el7.noarch 1/6 Verifying : firewalld-filesystem-0.6.3-12.el7.noarch 2/6 Verifying : python-firewall-0.6.3-12.el7.noarch 3/6 Verifying : python-firewall-0.6.3-8.el7_8.1.noarch 4/6 Verifying : firewalld-0.6.3-8.el7_8.1.noarch 5/6 Verifying : firewalld-filesystem-0.6.3-8.el7_8.1.noarch 6/6 Updated: firewalld.noarch 0:0.6.3-12.el7 Dependency Updated: firewalld-filesystem.noarch 0:0.6.3-12.el7 python-firewall.noarch 0:0.6.3-12.el7 Complete! Created symlink from /etc/systemd/system/dbus-org.fedoraproject.FirewallD1.service to /usr/lib/systemd/system/firewalld.service. Created symlink from /etc/systemd/system/multi-user.target.wants/firewalld.service to /usr/lib/systemd/system/firewalld.service. success ================================================================== Congratulations! Installed successfully! ================================================================== 外网面板地址: http://81.71.23.110:8888/6cf7524e 内网面板地址: http://172.16.0.10:8888/6cf7524e username: g2lker52 password: 846d5138 If you cannot access the panel, release the following panel port [8888] in the security group 若无法访问面板,请检查防火墙/安全组是否有放行面板[8888]端口 ================================================================== Time consumed: 2 Minute! [root@VM-0-10-centos /]# 根据提示访问宝塔后台:http://81.71.23.110:8888/6cf7524eusername: g2lker52password: 846d5138
安装宝塔面板 宝塔面板提供意见安装脚本,可以很方便的完成系统安装,但是其默认安装到/www目录下,我们可以通过创建软连接的方式将其安装到我们容量最大的盘符中,具体操作及记录如下:创建宝塔根目录:/wxdata/btroot为/www创建软连接 ln -s /wxdata/btroot /www执行宝塔安装程序:yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh安装记录:[root@VM-0-10-centos /]# yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh Loaded plugins: fastestmirror, langpacks Determining fastest mirrors epel | 4.7 kB 00:00:00 extras | 2.9 kB 00:00:00 os | 3.6 kB 00:00:00 updates | 2.9 kB 00:00:00 (1/3): epel/7/x86_64/updateinfo | 1.0 MB 00:00:00 (2/3): updates/7/x86_64/primary_db | 3.7 MB 00:00:00 (3/3): epel/7/x86_64/primary_db | 6.9 MB 00:00:00 Package wget-1.14-18.el7_6.1.x86_64 already installed and latest version Nothing to do --2020-12-08 13:15:16-- http://download.bt.cn/install/install_6.0.sh Resolving download.bt.cn (download.bt.cn)... 180.101.160.68, 240e:ff:9000:1100:0:3:0:36 Connecting to download.bt.cn (download.bt.cn)|180.101.160.68|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 25280 (25K) [application/octet-stream] Saving to: ‘install.sh’ 100%[==========================================================================================================================================================================================================================================================================================>] 25,280 --.-K/s in 0.04s 2020-12-08 13:15:17 (614 KB/s) - ‘install.sh’ saved [25280/25280] +---------------------------------------------------------------------- | Bt-WebPanel FOR CentOS/Ubuntu/Debian +---------------------------------------------------------------------- | Copyright © 2015-2099 BT-SOFT(http://www.bt.cn) All rights reserved. +---------------------------------------------------------------------- | The WebPanel URL will be http://SERVER_IP:8888 when installed. +---------------------------------------------------------------------- Do you want to install Bt-Panel to the /www directory now?(y/n): y --------------------------------------------- Selected download node... Download node: http://dg1.bt.cn --------------------------------------------- Synchronizing system time... Tue Dec 8 13:15:24 CST 2020 Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile epel | 4.7 kB 00:00:00 extras | 2.9 kB 00:00:00 os | 3.6 kB 00:00:00 updates | 2.9 kB 00:00:00 Package ntp-4.2.6p5-29.el7.centos.2.x86_64 already installed and latest version Nothing to do 8 Dec 13:15:24 ntpdate[15551]: the NTP socket is in use, exiting setenforce: SELinux is disabled Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package wget-1.14-18.el7_6.1.x86_64 already installed and latest version Package 2:tar-1.26-35.el7.x86_64 already installed and latest version Package 1:make-3.82-24.el7.x86_64 already installed and latest version Package zip-3.0-11.el7.x86_64 already installed and latest version Package unzip-6.0-21.el7.x86_64 already installed and latest version Package 1:openssl-1.0.2k-19.el7.x86_64 already installed and latest version Package zlib-1.2.7-18.el7.x86_64 already installed and latest version Package libwebp-0.3.0-7.el7.x86_64 already installed and latest version Package lsof-4.87-6.el7.x86_64 already installed and latest version Package pcre-8.32-17.el7.x86_64 already installed and latest version No package vixie-cron available. Package crontabs-1.11-6.20121102git.el7.noarch already installed and latest version Resolving Dependencies --> Running transaction check ---> Package bzip2-devel.x86_64 0:1.0.6-13.el7 will be installed ---> Package c-ares.x86_64 0:1.10.0-3.el7 will be installed ---> Package freetype.x86_64 0:2.8-14.el7 will be updated ---> Package freetype.x86_64 0:2.8-14.el7_9.1 will be an update ---> Package freetype-devel.x86_64 0:2.8-14.el7_9.1 will be installed ---> Package gcc.x86_64 0:4.8.5-39.el7 will be updated ---> Package gcc.x86_64 0:4.8.5-44.el7 will be an update --> Processing Dependency: libgomp = 4.8.5-44.el7 for package: gcc-4.8.5-44.el7.x86_64 --> Processing Dependency: cpp = 4.8.5-44.el7 for package: gcc-4.8.5-44.el7.x86_64 --> Processing Dependency: libgcc >= 4.8.5-44.el7 for package: gcc-4.8.5-44.el7.x86_64 ---> Package gdbm-devel.x86_64 0:1.10-8.el7 will be installed ---> Package icu.x86_64 0:50.2-4.el7_7 will be installed --> Processing Dependency: libicu(x86-64) = 50.2-4.el7_7 for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicuuc.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicutu.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicui18n.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 --> Processing Dependency: libicudata.so.50()(64bit) for package: icu-50.2-4.el7_7.x86_64 ---> Package libcurl-devel.x86_64 0:7.29.0-59.el7_9.1 will be installed epel/7/x86_64/filelists_db | 12 MB 00:00:00 os/7/x86_64/filelists_db | 7.2 MB 00:00:00 updates/7/x86_64/filelists_db | 2.1 MB 00:00:00 --> Processing Dependency: libcurl = 7.29.0-59.el7_9.1 for package: libcurl-devel-7.29.0-59.el7_9.1.x86_64 ---> Package libdb4-devel.x86_64 0:4.8.30-13.el7 will be installed --> Processing Dependency: libdb4(x86-64) = 4.8.30-13.el7 for package: libdb4-devel-4.8.30-13.el7.x86_64 ---> Package libffi-devel.x86_64 0:3.0.13-19.el7 will be installed ---> Package libicu-devel.x86_64 0:50.2-4.el7_7 will be installed ---> Package libjpeg-turbo-devel.x86_64 0:1.2.90-8.el7 will be installed ---> Package libpcap-devel.x86_64 14:1.5.3-12.el7 will be installed ---> Package libpng-devel.x86_64 2:1.5.13-8.el7 will be installed --> Processing Dependency: libpng(x86-64) = 2:1.5.13-8.el7 for package: 2:libpng-devel-1.5.13-8.el7.x86_64 ---> Package libwebp-devel.x86_64 0:0.3.0-7.el7 will be installed ---> Package libxml2.x86_64 0:2.9.1-6.el7.4 will be updated --> Processing Dependency: libxml2 = 2.9.1-6.el7.4 for package: libxml2-python-2.9.1-6.el7.4.x86_64 ---> Package libxml2.x86_64 0:2.9.1-6.el7.5 will be an update ---> Package libxml2-devel.x86_64 0:2.9.1-6.el7.5 will be installed ---> Package libxslt.x86_64 0:1.1.28-6.el7 will be installed ---> Package libxslt-devel.x86_64 0:1.1.28-6.el7 will be installed --> Processing Dependency: libgcrypt-devel for package: libxslt-devel-1.1.28-6.el7.x86_64 ---> Package libxslt-python.x86_64 0:1.1.28-6.el7 will be installed ---> Package ncurses-devel.x86_64 0:5.9-14.20130511.el7_4 will be installed ---> Package openssl-devel.x86_64 1:1.0.2k-19.el7 will be installed --> Processing Dependency: krb5-devel(x86-64) for package: 1:openssl-devel-1.0.2k-19.el7.x86_64 ---> Package pcre-devel.x86_64 0:8.32-17.el7 will be installed ---> Package readline-devel.x86_64 0:6.2-11.el7 will be installed ---> Package sqlite-devel.x86_64 0:3.7.17-8.el7_7.1 will be installed ---> Package tk-devel.x86_64 1:8.5.13-6.el7 will be installed --> Processing Dependency: tk = 1:8.5.13-6.el7 for package: 1:tk-devel-8.5.13-6.el7.x86_64 --> Processing Dependency: tcl-devel = 1:8.5.13 for package: 1:tk-devel-8.5.13-6.el7.x86_64 --> Processing Dependency: libXft-devel for package: 1:tk-devel-8.5.13-6.el7.x86_64 --> Processing Dependency: libX11-devel for package: 1:tk-devel-8.5.13-6.el7.x86_64 ---> Package xz-devel.x86_64 0:5.2.2-1.el7 will be installed ---> Package zlib-devel.x86_64 0:1.2.7-18.el7 will be installed --> Running transaction check ---> Package cpp.x86_64 0:4.8.5-39.el7 will be updated ---> Package cpp.x86_64 0:4.8.5-44.el7 will be an update ---> Package krb5-devel.x86_64 0:1.15.1-50.el7 will be installed --> Processing Dependency: libkadm5(x86-64) = 1.15.1-50.el7 for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: krb5-libs(x86-64) = 1.15.1-50.el7 for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: libverto-devel for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: libselinux-devel for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: libcom_err-devel for package: krb5-devel-1.15.1-50.el7.x86_64 --> Processing Dependency: keyutils-libs-devel for package: krb5-devel-1.15.1-50.el7.x86_64 ---> Package libX11-devel.x86_64 0:1.6.7-3.el7_9 will be installed --> Processing Dependency: libX11 = 1.6.7-3.el7_9 for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(xcb) >= 1.11.1 for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(xproto) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(xcb) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: pkgconfig(kbproto) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: libX11.so.6()(64bit) for package: libX11-devel-1.6.7-3.el7_9.x86_64 --> Processing Dependency: libX11-xcb.so.1()(64bit) for package: libX11-devel-1.6.7-3.el7_9.x86_64 ---> Package libXft-devel.x86_64 0:2.3.2-2.el7 will be installed --> Processing Dependency: libXft = 2.3.2-2.el7 for package: libXft-devel-2.3.2-2.el7.x86_64 --> Processing Dependency: pkgconfig(xrender) for package: libXft-devel-2.3.2-2.el7.x86_64 --> Processing Dependency: pkgconfig(fontconfig) for package: libXft-devel-2.3.2-2.el7.x86_64 --> Processing Dependency: libXft.so.2()(64bit) for package: libXft-devel-2.3.2-2.el7.x86_64 ---> Package libcurl.x86_64 0:7.29.0-57.el7 will be updated --> Processing Dependency: libcurl = 7.29.0-57.el7 for package: curl-7.29.0-57.el7.x86_64 ---> Package libcurl.x86_64 0:7.29.0-59.el7_9.1 will be an update ---> Package libdb4.x86_64 0:4.8.30-13.el7 will be installed ---> Package libgcc.x86_64 0:4.8.5-39.el7 will be updated ---> Package libgcc.x86_64 0:4.8.5-44.el7 will be an update ---> Package libgcrypt-devel.x86_64 0:1.5.3-14.el7 will be installed --> Processing Dependency: libgpg-error-devel for package: libgcrypt-devel-1.5.3-14.el7.x86_64 ---> Package libgomp.x86_64 0:4.8.5-39.el7 will be updated ---> Package libgomp.x86_64 0:4.8.5-44.el7 will be an update ---> Package libicu.x86_64 0:50.2-4.el7_7 will be installed ---> Package libpng.x86_64 2:1.5.13-7.el7_2 will be updated ---> Package libpng.x86_64 2:1.5.13-8.el7 will be an update ---> Package libxml2-python.x86_64 0:2.9.1-6.el7.4 will be updated ---> Package libxml2-python.x86_64 0:2.9.1-6.el7.5 will be an update ---> Package tcl-devel.x86_64 1:8.5.13-8.el7 will be installed --> Processing Dependency: tcl = 1:8.5.13-8.el7 for package: 1:tcl-devel-8.5.13-8.el7.x86_64 ---> Package tk.x86_64 1:8.5.13-6.el7 will be installed --> Running transaction check ---> Package curl.x86_64 0:7.29.0-57.el7 will be updated ---> Package curl.x86_64 0:7.29.0-59.el7_9.1 will be an update ---> Package fontconfig-devel.x86_64 0:2.13.0-4.3.el7 will be installed --> Processing Dependency: fontconfig(x86-64) = 2.13.0-4.3.el7 for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 --> Processing Dependency: pkgconfig(uuid) for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 --> Processing Dependency: pkgconfig(expat) for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 --> Processing Dependency: libfontconfig.so.1()(64bit) for package: fontconfig-devel-2.13.0-4.3.el7.x86_64 ---> Package keyutils-libs-devel.x86_64 0:1.5.8-3.el7 will be installed ---> Package krb5-libs.x86_64 0:1.15.1-46.el7 will be updated ---> Package krb5-libs.x86_64 0:1.15.1-50.el7 will be an update ---> Package libX11.x86_64 0:1.6.7-3.el7_9 will be installed --> Processing Dependency: libX11-common >= 1.6.7-3.el7_9 for package: libX11-1.6.7-3.el7_9.x86_64 --> Processing Dependency: libxcb.so.1()(64bit) for package: libX11-1.6.7-3.el7_9.x86_64 ---> Package libXft.x86_64 0:2.3.2-2.el7 will be installed --> Processing Dependency: libXrender.so.1()(64bit) for package: libXft-2.3.2-2.el7.x86_64 ---> Package libXrender-devel.x86_64 0:0.9.10-1.el7 will be installed ---> Package libcom_err-devel.x86_64 0:1.42.9-19.el7 will be installed --> Processing Dependency: libcom_err(x86-64) = 1.42.9-19.el7 for package: libcom_err-devel-1.42.9-19.el7.x86_64 ---> Package libgpg-error-devel.x86_64 0:1.12-3.el7 will be installed ---> Package libkadm5.x86_64 0:1.15.1-50.el7 will be installed ---> Package libselinux-devel.x86_64 0:2.5-15.el7 will be installed --> Processing Dependency: libsepol-devel(x86-64) >= 2.5-10 for package: libselinux-devel-2.5-15.el7.x86_64 --> Processing Dependency: pkgconfig(libsepol) for package: libselinux-devel-2.5-15.el7.x86_64 ---> Package libverto-devel.x86_64 0:0.2.5-4.el7 will be installed ---> Package libxcb-devel.x86_64 0:1.13-1.el7 will be installed --> Processing Dependency: pkgconfig(xau) >= 0.99.2 for package: libxcb-devel-1.13-1.el7.x86_64 ---> Package tcl.x86_64 1:8.5.13-8.el7 will be installed ---> Package xorg-x11-proto-devel.noarch 0:2018.4-1.el7 will be installed --> Running transaction check ---> Package expat-devel.x86_64 0:2.1.0-12.el7 will be installed --> Processing Dependency: expat = 2.1.0-12.el7 for package: expat-devel-2.1.0-12.el7.x86_64 ---> Package fontconfig.x86_64 0:2.13.0-4.3.el7 will be installed --> Processing Dependency: fontpackages-filesystem for package: fontconfig-2.13.0-4.3.el7.x86_64 --> Processing Dependency: dejavu-sans-fonts for package: fontconfig-2.13.0-4.3.el7.x86_64 ---> Package libX11-common.noarch 0:1.6.7-3.el7_9 will be installed ---> Package libXau-devel.x86_64 0:1.0.8-2.1.el7 will be installed --> Processing Dependency: libXau = 1.0.8-2.1.el7 for package: libXau-devel-1.0.8-2.1.el7.x86_64 --> Processing Dependency: libXau.so.6()(64bit) for package: libXau-devel-1.0.8-2.1.el7.x86_64 ---> Package libXrender.x86_64 0:0.9.10-1.el7 will be installed ---> Package libcom_err.x86_64 0:1.42.9-17.el7 will be updated --> Processing Dependency: libcom_err(x86-64) = 1.42.9-17.el7 for package: e2fsprogs-libs-1.42.9-17.el7.x86_64 --> Processing Dependency: libcom_err(x86-64) = 1.42.9-17.el7 for package: e2fsprogs-1.42.9-17.el7.x86_64 --> Processing Dependency: libcom_err(x86-64) = 1.42.9-17.el7 for package: libss-1.42.9-17.el7.x86_64 ---> Package libcom_err.x86_64 0:1.42.9-19.el7 will be an update ---> Package libsepol-devel.x86_64 0:2.5-10.el7 will be installed ---> Package libuuid-devel.x86_64 0:2.23.2-65.el7 will be installed --> Processing Dependency: libuuid = 2.23.2-65.el7 for package: libuuid-devel-2.23.2-65.el7.x86_64 ---> Package libxcb.x86_64 0:1.13-1.el7 will be installed --> Running transaction check ---> Package dejavu-sans-fonts.noarch 0:2.33-6.el7 will be installed --> Processing Dependency: dejavu-fonts-common = 2.33-6.el7 for package: dejavu-sans-fonts-2.33-6.el7.noarch ---> Package e2fsprogs.x86_64 0:1.42.9-17.el7 will be updated ---> Package e2fsprogs.x86_64 0:1.42.9-19.el7 will be an update ---> Package e2fsprogs-libs.x86_64 0:1.42.9-17.el7 will be updated ---> Package e2fsprogs-libs.x86_64 0:1.42.9-19.el7 will be an update ---> Package expat.x86_64 0:2.1.0-11.el7 will be updated ---> Package expat.x86_64 0:2.1.0-12.el7 will be an update ---> Package fontpackages-filesystem.noarch 0:1.44-8.el7 will be installed ---> Package libXau.x86_64 0:1.0.8-2.1.el7 will be installed ---> Package libss.x86_64 0:1.42.9-17.el7 will be updated ---> Package libss.x86_64 0:1.42.9-19.el7 will be an update ---> Package libuuid.x86_64 0:2.23.2-63.el7 will be updated --> Processing Dependency: libuuid = 2.23.2-63.el7 for package: libblkid-2.23.2-63.el7.x86_64 --> Processing Dependency: libuuid = 2.23.2-63.el7 for package: util-linux-2.23.2-63.el7.x86_64 --> Processing Dependency: libuuid = 2.23.2-63.el7 for package: libmount-2.23.2-63.el7.x86_64 ---> Package libuuid.x86_64 0:2.23.2-65.el7 will be an update --> Running transaction check ---> Package dejavu-fonts-common.noarch 0:2.33-6.el7 will be installed ---> Package libblkid.x86_64 0:2.23.2-63.el7 will be updated ---> Package libblkid.x86_64 0:2.23.2-65.el7 will be an update ---> Package libmount.x86_64 0:2.23.2-63.el7 will be updated ---> Package libmount.x86_64 0:2.23.2-65.el7 will be an update ---> Package util-linux.x86_64 0:2.23.2-63.el7 will be updated ---> Package util-linux.x86_64 0:2.23.2-65.el7 will be an update --> Processing Dependency: libsmartcols = 2.23.2-65.el7 for package: util-linux-2.23.2-65.el7.x86_64 --> Running transaction check ---> Package libsmartcols.x86_64 0:2.23.2-63.el7 will be updated ---> Package libsmartcols.x86_64 0:2.23.2-65.el7 will be an update --> Finished Dependency Resolution Dependencies Resolved ==================================================================================================================================================================================================================================================================================================================================== Package Arch Version Repository Size ==================================================================================================================================================================================================================================================================================================================================== Installing: bzip2-devel x86_64 1.0.6-13.el7 os 218 k c-ares x86_64 1.10.0-3.el7 os 78 k freetype-devel x86_64 2.8-14.el7_9.1 updates 447 k gdbm-devel x86_64 1.10-8.el7 os 47 k icu x86_64 50.2-4.el7_7 os 187 k libcurl-devel x86_64 7.29.0-59.el7_9.1 updates 303 k libdb4-devel x86_64 4.8.30-13.el7 epel 32 k libffi-devel x86_64 3.0.13-19.el7 os 23 k libicu-devel x86_64 50.2-4.el7_7 os 703 k libjpeg-turbo-devel x86_64 1.2.90-8.el7 os 99 k libpcap-devel x86_64 14:1.5.3-12.el7 os 118 k libpng-devel x86_64 2:1.5.13-8.el7 os 122 k libwebp-devel x86_64 0.3.0-7.el7 os 23 k libxml2-devel x86_64 2.9.1-6.el7.5 os 1.1 M libxslt x86_64 1.1.28-6.el7 os 242 k libxslt-devel x86_64 1.1.28-6.el7 os 309 k libxslt-python x86_64 1.1.28-6.el7 os 59 k ncurses-devel x86_64 5.9-14.20130511.el7_4 os 712 k openssl-devel x86_64 1:1.0.2k-19.el7 os 1.5 M pcre-devel x86_64 8.32-17.el7 os 480 k readline-devel x86_64 6.2-11.el7 os 139 k sqlite-devel x86_64 3.7.17-8.el7_7.1 os 104 k tk-devel x86_64 1:8.5.13-6.el7 os 488 k xz-devel x86_64 5.2.2-1.el7 os 46 k zlib-devel x86_64 1.2.7-18.el7 os 50 k Updating: freetype x86_64 2.8-14.el7_9.1 updates 380 k gcc x86_64 4.8.5-44.el7 os 16 M libxml2 x86_64 2.9.1-6.el7.5 os 668 k Installing for dependencies: dejavu-fonts-common noarch 2.33-6.el7 os 64 k dejavu-sans-fonts noarch 2.33-6.el7 os 1.4 M expat-devel x86_64 2.1.0-12.el7 os 57 k fontconfig x86_64 2.13.0-4.3.el7 os 254 k fontconfig-devel x86_64 2.13.0-4.3.el7 os 138 k fontpackages-filesystem noarch 1.44-8.el7 os 9.9 k keyutils-libs-devel x86_64 1.5.8-3.el7 os 37 k krb5-devel x86_64 1.15.1-50.el7 os 273 k libX11 x86_64 1.6.7-3.el7_9 updates 607 k libX11-common noarch 1.6.7-3.el7_9 updates 164 k libX11-devel x86_64 1.6.7-3.el7_9 updates 981 k libXau x86_64 1.0.8-2.1.el7 os 29 k libXau-devel x86_64 1.0.8-2.1.el7 os 14 k libXft x86_64 2.3.2-2.el7 os 58 k libXft-devel x86_64 2.3.2-2.el7 os 19 k libXrender x86_64 0.9.10-1.el7 os 26 k libXrender-devel x86_64 0.9.10-1.el7 os 17 k libcom_err-devel x86_64 1.42.9-19.el7 os 32 k libdb4 x86_64 4.8.30-13.el7 epel 607 k libgcrypt-devel x86_64 1.5.3-14.el7 os 129 k libgpg-error-devel x86_64 1.12-3.el7 os 16 k libicu x86_64 50.2-4.el7_7 os 6.9 M libkadm5 x86_64 1.15.1-50.el7 os 179 k libselinux-devel x86_64 2.5-15.el7 os 187 k libsepol-devel x86_64 2.5-10.el7 os 77 k libuuid-devel x86_64 2.23.2-65.el7 os 93 k libverto-devel x86_64 0.2.5-4.el7 os 12 k libxcb x86_64 1.13-1.el7 os 214 k libxcb-devel x86_64 1.13-1.el7 os 1.1 M tcl x86_64 1:8.5.13-8.el7 os 1.9 M tcl-devel x86_64 1:8.5.13-8.el7 os 165 k tk x86_64 1:8.5.13-6.el7 os 1.4 M xorg-x11-proto-devel noarch 2018.4-1.el7 os 280 k Updating for dependencies: cpp x86_64 4.8.5-44.el7 os 5.9 M curl x86_64 7.29.0-59.el7_9.1 updates 271 k e2fsprogs x86_64 1.42.9-19.el7 os 701 k e2fsprogs-libs x86_64 1.42.9-19.el7 os 168 k expat x86_64 2.1.0-12.el7 os 81 k krb5-libs x86_64 1.15.1-50.el7 os 809 k libblkid x86_64 2.23.2-65.el7 os 183 k libcom_err x86_64 1.42.9-19.el7 os 42 k libcurl x86_64 7.29.0-59.el7_9.1 updates 223 k libgcc x86_64 4.8.5-44.el7 os 103 k libgomp x86_64 4.8.5-44.el7 os 159 k libmount x86_64 2.23.2-65.el7 os 184 k libpng x86_64 2:1.5.13-8.el7 os 213 k libsmartcols x86_64 2.23.2-65.el7 os 142 k libss x86_64 1.42.9-19.el7 os 47 k libuuid x86_64 2.23.2-65.el7 os 84 k libxml2-python x86_64 2.9.1-6.el7.5 os 247 k util-linux x86_64 2.23.2-65.el7 os 2.0 M Transaction Summary ==================================================================================================================================================================================================================================================================================================================================== Install 25 Packages (+33 Dependent packages) Upgrade 3 Packages (+18 Dependent packages) Total download size: 53 M Downloading packages: Delta RPMs disabled because /usr/bin/applydeltarpm not installed. (1/79): c-ares-1.10.0-3.el7.x86_64.rpm | 78 kB 00:00:00 (2/79): bzip2-devel-1.0.6-13.el7.x86_64.rpm | 218 kB 00:00:00 (3/79): dejavu-fonts-common-2.33-6.el7.noarch.rpm | 64 kB 00:00:00 (4/79): dejavu-sans-fonts-2.33-6.el7.noarch.rpm | 1.4 MB 00:00:00 (5/79): curl-7.29.0-59.el7_9.1.x86_64.rpm | 271 kB 00:00:00 (6/79): e2fsprogs-1.42.9-19.el7.x86_64.rpm | 701 kB 00:00:00 (7/79): e2fsprogs-libs-1.42.9-19.el7.x86_64.rpm | 168 kB 00:00:00 (8/79): expat-2.1.0-12.el7.x86_64.rpm | 81 kB 00:00:00 (9/79): expat-devel-2.1.0-12.el7.x86_64.rpm | 57 kB 00:00:00 (10/79): fontconfig-2.13.0-4.3.el7.x86_64.rpm | 254 kB 00:00:00 (11/79): fontconfig-devel-2.13.0-4.3.el7.x86_64.rpm | 138 kB 00:00:00 (12/79): fontpackages-filesystem-1.44-8.el7.noarch.rpm | 9.9 kB 00:00:00 (13/79): freetype-2.8-14.el7_9.1.x86_64.rpm | 380 kB 00:00:00 (14/79): freetype-devel-2.8-14.el7_9.1.x86_64.rpm | 447 kB 00:00:00 (15/79): gcc-4.8.5-44.el7.x86_64.rpm | 16 MB 00:00:00 (16/79): gdbm-devel-1.10-8.el7.x86_64.rpm | 47 kB 00:00:00 (17/79): icu-50.2-4.el7_7.x86_64.rpm | 187 kB 00:00:00 (18/79): keyutils-libs-devel-1.5.8-3.el7.x86_64.rpm | 37 kB 00:00:00 (19/79): krb5-devel-1.15.1-50.el7.x86_64.rpm | 273 kB 00:00:00 (20/79): cpp-4.8.5-44.el7.x86_64.rpm | 5.9 MB 00:00:00 (21/79): krb5-libs-1.15.1-50.el7.x86_64.rpm | 809 kB 00:00:00 (22/79): libX11-common-1.6.7-3.el7_9.noarch.rpm | 164 kB 00:00:00 (23/79): libX11-1.6.7-3.el7_9.x86_64.rpm | 607 kB 00:00:00 (24/79): libX11-devel-1.6.7-3.el7_9.x86_64.rpm | 981 kB 00:00:00 (25/79): libXau-1.0.8-2.1.el7.x86_64.rpm | 29 kB 00:00:00 (26/79): libXau-devel-1.0.8-2.1.el7.x86_64.rpm | 14 kB 00:00:00 (27/79): libXft-2.3.2-2.el7.x86_64.rpm | 58 kB 00:00:00 (28/79): libXft-devel-2.3.2-2.el7.x86_64.rpm | 19 kB 00:00:00 (29/79): libXrender-0.9.10-1.el7.x86_64.rpm | 26 kB 00:00:00 (30/79): libXrender-devel-0.9.10-1.el7.x86_64.rpm | 17 kB 00:00:00 (31/79): libcom_err-1.42.9-19.el7.x86_64.rpm | 42 kB 00:00:00 (32/79): libblkid-2.23.2-65.el7.x86_64.rpm | 183 kB 00:00:00 (33/79): libcom_err-devel-1.42.9-19.el7.x86_64.rpm | 32 kB 00:00:00 (34/79): libdb4-devel-4.8.30-13.el7.x86_64.rpm | 32 kB 00:00:00 (35/79): libgcc-4.8.5-44.el7.x86_64.rpm | 103 kB 00:00:00 (36/79): libcurl-7.29.0-59.el7_9.1.x86_64.rpm | 223 kB 00:00:00 (37/79): libffi-devel-3.0.13-19.el7.x86_64.rpm | 23 kB 00:00:00 (38/79): libgcrypt-devel-1.5.3-14.el7.x86_64.rpm | 129 kB 00:00:00 (39/79): libcurl-devel-7.29.0-59.el7_9.1.x86_64.rpm | 303 kB 00:00:00 (40/79): libgpg-error-devel-1.12-3.el7.x86_64.rpm | 16 kB 00:00:00 (41/79): libgomp-4.8.5-44.el7.x86_64.rpm | 159 kB 00:00:00 (42/79): libdb4-4.8.30-13.el7.x86_64.rpm | 607 kB 00:00:00 (43/79): libicu-devel-50.2-4.el7_7.x86_64.rpm | 703 kB 00:00:00 (44/79): libjpeg-turbo-devel-1.2.90-8.el7.x86_64.rpm | 99 kB 00:00:00 (45/79): libkadm5-1.15.1-50.el7.x86_64.rpm | 179 kB 00:00:00 (46/79): libmount-2.23.2-65.el7.x86_64.rpm | 184 kB 00:00:00 (47/79): libpcap-devel-1.5.3-12.el7.x86_64.rpm | 118 kB 00:00:00 (48/79): libpng-1.5.13-8.el7.x86_64.rpm | 213 kB 00:00:00 (49/79): libpng-devel-1.5.13-8.el7.x86_64.rpm | 122 kB 00:00:00 (50/79): libselinux-devel-2.5-15.el7.x86_64.rpm | 187 kB 00:00:00 (51/79): libicu-50.2-4.el7_7.x86_64.rpm | 6.9 MB 00:00:00 (52/79): libsmartcols-2.23.2-65.el7.x86_64.rpm | 142 kB 00:00:00 (53/79): libss-1.42.9-19.el7.x86_64.rpm | 47 kB 00:00:00 (54/79): libuuid-2.23.2-65.el7.x86_64.rpm | 84 kB 00:00:00 (55/79): libuuid-devel-2.23.2-65.el7.x86_64.rpm | 93 kB 00:00:00 (56/79): libverto-devel-0.2.5-4.el7.x86_64.rpm | 12 kB 00:00:00 (57/79): libwebp-devel-0.3.0-7.el7.x86_64.rpm | 23 kB 00:00:00 (58/79): libxcb-1.13-1.el7.x86_64.rpm | 214 kB 00:00:00 (59/79): libsepol-devel-2.5-10.el7.x86_64.rpm | 77 kB 00:00:00 (60/79): libxcb-devel-1.13-1.el7.x86_64.rpm | 1.1 MB 00:00:00 (61/79): libxml2-2.9.1-6.el7.5.x86_64.rpm | 668 kB 00:00:00 (62/79): libxml2-python-2.9.1-6.el7.5.x86_64.rpm | 247 kB 00:00:00 (63/79): libxslt-1.1.28-6.el7.x86_64.rpm | 242 kB 00:00:00 (64/79): libxslt-devel-1.1.28-6.el7.x86_64.rpm | 309 kB 00:00:00 (65/79): libxml2-devel-2.9.1-6.el7.5.x86_64.rpm | 1.1 MB 00:00:00 (66/79): libxslt-python-1.1.28-6.el7.x86_64.rpm | 59 kB 00:00:00 (67/79): ncurses-devel-5.9-14.20130511.el7_4.x86_64.rpm | 712 kB 00:00:00 (68/79): openssl-devel-1.0.2k-19.el7.x86_64.rpm | 1.5 MB 00:00:00 (69/79): readline-devel-6.2-11.el7.x86_64.rpm | 139 kB 00:00:00 (70/79): pcre-devel-8.32-17.el7.x86_64.rpm | 480 kB 00:00:00 (71/79): sqlite-devel-3.7.17-8.el7_7.1.x86_64.rpm | 104 kB 00:00:00 (72/79): tcl-devel-8.5.13-8.el7.x86_64.rpm | 165 kB 00:00:00 (73/79): tk-8.5.13-6.el7.x86_64.rpm | 1.4 MB 00:00:00 (74/79): tcl-8.5.13-8.el7.x86_64.rpm | 1.9 MB 00:00:00 (75/79): tk-devel-8.5.13-6.el7.x86_64.rpm | 488 kB 00:00:00 (76/79): xorg-x11-proto-devel-2018.4-1.el7.noarch.rpm | 280 kB 00:00:00 (77/79): xz-devel-5.2.2-1.el7.x86_64.rpm | 46 kB 00:00:00 (78/79): zlib-devel-1.2.7-18.el7.x86_64.rpm | 50 kB 00:00:00 (79/79): util-linux-2.23.2-65.el7.x86_64.rpm | 2.0 MB 00:00:00 ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ Total 25 MB/s | 53 MB 00:00:02 Running transaction check Running transaction test Transaction test succeeded Running transaction Updating : libcom_err-1.42.9-19.el7.x86_64 1/100 Updating : libuuid-2.23.2-65.el7.x86_64 2/100 Updating : libxml2-2.9.1-6.el7.5.x86_64 3/100 Updating : libgcc-4.8.5-44.el7.x86_64 4/100 Installing : xorg-x11-proto-devel-2018.4-1.el7.noarch 5/100 Installing : zlib-devel-1.2.7-18.el7.x86_64 6/100 Updating : libblkid-2.23.2-65.el7.x86_64 7/100 Updating : krb5-libs-1.15.1-50.el7.x86_64 8/100 Updating : libcurl-7.29.0-59.el7_9.1.x86_64 9/100 Installing : libicu-50.2-4.el7_7.x86_64 10/100 Installing : libxslt-1.1.28-6.el7.x86_64 11/100 Updating : expat-2.1.0-12.el7.x86_64 12/100 Updating : 2:libpng-1.5.13-8.el7.x86_64 13/100 Updating : freetype-2.8-14.el7_9.1.x86_64 14/100 Installing : fontpackages-filesystem-1.44-8.el7.noarch 15/100 Installing : 1:tcl-8.5.13-8.el7.x86_64 16/100 Installing : libXau-1.0.8-2.1.el7.x86_64 17/100 Installing : libxcb-1.13-1.el7.x86_64 18/100 Installing : libXau-devel-1.0.8-2.1.el7.x86_64 19/100 Installing : libxcb-devel-1.13-1.el7.x86_64 20/100 Installing : 1:tcl-devel-8.5.13-8.el7.x86_64 21/100 Installing : dejavu-fonts-common-2.33-6.el7.noarch 22/100 Installing : dejavu-sans-fonts-2.33-6.el7.noarch 23/100 Installing : fontconfig-2.13.0-4.3.el7.x86_64 24/100 Installing : 2:libpng-devel-1.5.13-8.el7.x86_64 25/100 Installing : freetype-devel-2.8-14.el7_9.1.x86_64 26/100 Installing : expat-devel-2.1.0-12.el7.x86_64 27/100 Installing : libkadm5-1.15.1-50.el7.x86_64 28/100 Updating : libmount-2.23.2-65.el7.x86_64 29/100 Updating : libxml2-python-2.9.1-6.el7.5.x86_64 30/100 Installing : libuuid-devel-2.23.2-65.el7.x86_64 31/100 Installing : fontconfig-devel-2.13.0-4.3.el7.x86_64 32/100 Updating : e2fsprogs-libs-1.42.9-19.el7.x86_64 33/100 Updating : libss-1.42.9-19.el7.x86_64 34/100 Installing : libcom_err-devel-1.42.9-19.el7.x86_64 35/100 Updating : libsmartcols-2.23.2-65.el7.x86_64 36/100 Installing : libdb4-4.8.30-13.el7.x86_64 37/100 Installing : libX11-common-1.6.7-3.el7_9.noarch 38/100 Installing : libX11-1.6.7-3.el7_9.x86_64 39/100 Installing : libXrender-0.9.10-1.el7.x86_64 40/100 Installing : libXft-2.3.2-2.el7.x86_64 41/100 Installing : libX11-devel-1.6.7-3.el7_9.x86_64 42/100 Installing : libXrender-devel-0.9.10-1.el7.x86_64 43/100 Installing : libXft-devel-2.3.2-2.el7.x86_64 44/100 Installing : 1:tk-8.5.13-6.el7.x86_64 45/100 Installing : xz-devel-5.2.2-1.el7.x86_64 46/100 Installing : libxml2-devel-2.9.1-6.el7.5.x86_64 47/100 Installing : ncurses-devel-5.9-14.20130511.el7_4.x86_64 48/100 Installing : pcre-devel-8.32-17.el7.x86_64 49/100 Updating : libgomp-4.8.5-44.el7.x86_64 50/100 Installing : keyutils-libs-devel-1.5.8-3.el7.x86_64 51/100 Installing : libgpg-error-devel-1.12-3.el7.x86_64 52/100 Installing : libgcrypt-devel-1.5.3-14.el7.x86_64 53/100 Installing : libsepol-devel-2.5-10.el7.x86_64 54/100 Installing : libselinux-devel-2.5-15.el7.x86_64 55/100 Updating : cpp-4.8.5-44.el7.x86_64 56/100 Installing : libverto-devel-0.2.5-4.el7.x86_64 57/100 Installing : krb5-devel-1.15.1-50.el7.x86_64 58/100 Installing : 1:openssl-devel-1.0.2k-19.el7.x86_64 59/100 Updating : gcc-4.8.5-44.el7.x86_64 60/100 Installing : libxslt-devel-1.1.28-6.el7.x86_64 61/100 Installing : readline-devel-6.2-11.el7.x86_64 62/100 Installing : 1:tk-devel-8.5.13-6.el7.x86_64 63/100 Installing : libdb4-devel-4.8.30-13.el7.x86_64 64/100 Updating : util-linux-2.23.2-65.el7.x86_64 65/100 Updating : e2fsprogs-1.42.9-19.el7.x86_64 66/100 Installing : libxslt-python-1.1.28-6.el7.x86_64 67/100 Installing : libicu-devel-50.2-4.el7_7.x86_64 68/100 Installing : icu-50.2-4.el7_7.x86_64 69/100 Updating : curl-7.29.0-59.el7_9.1.x86_64 70/100 Installing : libcurl-devel-7.29.0-59.el7_9.1.x86_64 71/100 Installing : sqlite-devel-3.7.17-8.el7_7.1.x86_64 72/100 Installing : libjpeg-turbo-devel-1.2.90-8.el7.x86_64 73/100 Installing : libwebp-devel-0.3.0-7.el7.x86_64 74/100 Installing : gdbm-devel-1.10-8.el7.x86_64 75/100 Installing : c-ares-1.10.0-3.el7.x86_64 76/100 Installing : bzip2-devel-1.0.6-13.el7.x86_64 77/100 Installing : 14:libpcap-devel-1.5.3-12.el7.x86_64 78/100 Installing : libffi-devel-3.0.13-19.el7.x86_64 79/100 Cleanup : e2fsprogs-1.42.9-17.el7.x86_64 80/100 Cleanup : util-linux-2.23.2-63.el7.x86_64 81/100 Cleanup : gcc-4.8.5-39.el7.x86_64 82/100 Cleanup : libmount-2.23.2-63.el7.x86_64 83/100 Cleanup : libblkid-2.23.2-63.el7.x86_64 84/100 Cleanup : e2fsprogs-libs-1.42.9-17.el7.x86_64 85/100 Cleanup : libss-1.42.9-17.el7.x86_64 86/100 Cleanup : curl-7.29.0-57.el7.x86_64 87/100 Cleanup : libcurl-7.29.0-57.el7.x86_64 88/100 Cleanup : krb5-libs-1.15.1-46.el7.x86_64 89/100 Cleanup : freetype-2.8-14.el7.x86_64 90/100 Cleanup : libxml2-python-2.9.1-6.el7.4.x86_64 91/100 Cleanup : libxml2-2.9.1-6.el7.4.x86_64 92/100 Cleanup : 2:libpng-1.5.13-7.el7_2.x86_64 93/100 Cleanup : libcom_err-1.42.9-17.el7.x86_64 94/100 Cleanup : libuuid-2.23.2-63.el7.x86_64 95/100 Cleanup : cpp-4.8.5-39.el7.x86_64 96/100 Cleanup : libgcc-4.8.5-39.el7.x86_64 97/100 Cleanup : libgomp-4.8.5-39.el7.x86_64 98/100 Cleanup : libsmartcols-2.23.2-63.el7.x86_64 99/100 Cleanup : expat-2.1.0-11.el7.x86_64 100/100 Verifying : libXrender-0.9.10-1.el7.x86_64 1/100 Verifying : libffi-devel-3.0.13-19.el7.x86_64 2/100 Verifying : 14:libpcap-devel-1.5.3-12.el7.x86_64 3/100 Verifying : libkadm5-1.15.1-50.el7.x86_64 4/100 Verifying : bzip2-devel-1.0.6-13.el7.x86_64 5/100 Verifying : libverto-devel-0.2.5-4.el7.x86_64 6/100 Verifying : zlib-devel-1.2.7-18.el7.x86_64 7/100 Verifying : xorg-x11-proto-devel-2018.4-1.el7.noarch 8/100 Verifying : cpp-4.8.5-44.el7.x86_64 9/100 Verifying : c-ares-1.10.0-3.el7.x86_64 10/100 Verifying : 1:tk-8.5.13-6.el7.x86_64 11/100 Verifying : libXrender-devel-0.9.10-1.el7.x86_64 12/100 Verifying : libxml2-devel-2.9.1-6.el7.5.x86_64 13/100 Verifying : libX11-1.6.7-3.el7_9.x86_64 14/100 Verifying : dejavu-sans-fonts-2.33-6.el7.noarch 15/100 Verifying : libcurl-7.29.0-59.el7_9.1.x86_64 16/100 Verifying : libsepol-devel-2.5-10.el7.x86_64 17/100 Verifying : libxml2-python-2.9.1-6.el7.5.x86_64 18/100 Verifying : libblkid-2.23.2-65.el7.x86_64 19/100 Verifying : libXau-1.0.8-2.1.el7.x86_64 20/100 Verifying : libgpg-error-devel-1.12-3.el7.x86_64 21/100 Verifying : freetype-2.8-14.el7_9.1.x86_64 22/100 Verifying : libgcc-4.8.5-44.el7.x86_64 23/100 Verifying : libXau-devel-1.0.8-2.1.el7.x86_64 24/100 Verifying : 2:libpng-devel-1.5.13-8.el7.x86_64 25/100 Verifying : keyutils-libs-devel-1.5.8-3.el7.x86_64 26/100 Verifying : libicu-devel-50.2-4.el7_7.x86_64 27/100 Verifying : e2fsprogs-1.42.9-19.el7.x86_64 28/100 Verifying : libxslt-devel-1.1.28-6.el7.x86_64 29/100 Verifying : libicu-50.2-4.el7_7.x86_64 30/100 Verifying : e2fsprogs-libs-1.42.9-19.el7.x86_64 31/100 Verifying : curl-7.29.0-59.el7_9.1.x86_64 32/100 Verifying : krb5-libs-1.15.1-50.el7.x86_64 33/100 Verifying : libss-1.42.9-19.el7.x86_64 34/100 Verifying : libgomp-4.8.5-44.el7.x86_64 35/100 Verifying : libXft-devel-2.3.2-2.el7.x86_64 36/100 Verifying : 1:tcl-8.5.13-8.el7.x86_64 37/100 Verifying : libselinux-devel-2.5-15.el7.x86_64 38/100 Verifying : fontconfig-2.13.0-4.3.el7.x86_64 39/100 Verifying : pcre-devel-8.32-17.el7.x86_64 40/100 Verifying : libX11-devel-1.6.7-3.el7_9.x86_64 41/100 Verifying : libuuid-2.23.2-65.el7.x86_64 42/100 Verifying : gdbm-devel-1.10-8.el7.x86_64 43/100 Verifying : fontpackages-filesystem-1.44-8.el7.noarch 44/100 Verifying : libwebp-devel-0.3.0-7.el7.x86_64 45/100 Verifying : fontconfig-devel-2.13.0-4.3.el7.x86_64 46/100 Verifying : libdb4-devel-4.8.30-13.el7.x86_64 47/100 Verifying : libxml2-2.9.1-6.el7.5.x86_64 48/100 Verifying : ncurses-devel-5.9-14.20130511.el7_4.x86_64 49/100 Verifying : gcc-4.8.5-44.el7.x86_64 50/100 Verifying : 1:openssl-devel-1.0.2k-19.el7.x86_64 51/100 Verifying : 2:libpng-1.5.13-8.el7.x86_64 52/100 Verifying : libgcrypt-devel-1.5.3-14.el7.x86_64 53/100 Verifying : libcurl-devel-7.29.0-59.el7_9.1.x86_64 54/100 Verifying : xz-devel-5.2.2-1.el7.x86_64 55/100 Verifying : krb5-devel-1.15.1-50.el7.x86_64 56/100 Verifying : libcom_err-devel-1.42.9-19.el7.x86_64 57/100 Verifying : 1:tcl-devel-8.5.13-8.el7.x86_64 58/100 Verifying : expat-2.1.0-12.el7.x86_64 59/100 Verifying : libxslt-python-1.1.28-6.el7.x86_64 60/100 Verifying : libuuid-devel-2.23.2-65.el7.x86_64 61/100 Verifying : libjpeg-turbo-devel-1.2.90-8.el7.x86_64 62/100 Verifying : libcom_err-1.42.9-19.el7.x86_64 63/100 Verifying : dejavu-fonts-common-2.33-6.el7.noarch 64/100 Verifying : 1:tk-devel-8.5.13-6.el7.x86_64 65/100 Verifying : libxcb-1.13-1.el7.x86_64 66/100 Verifying : libXft-2.3.2-2.el7.x86_64 67/100 Verifying : libX11-common-1.6.7-3.el7_9.noarch 68/100 Verifying : icu-50.2-4.el7_7.x86_64 69/100 Verifying : freetype-devel-2.8-14.el7_9.1.x86_64 70/100 Verifying : readline-devel-6.2-11.el7.x86_64 71/100 Verifying : expat-devel-2.1.0-12.el7.x86_64 72/100 Verifying : libxcb-devel-1.13-1.el7.x86_64 73/100 Verifying : sqlite-devel-3.7.17-8.el7_7.1.x86_64 74/100 Verifying : libxslt-1.1.28-6.el7.x86_64 75/100 Verifying : libdb4-4.8.30-13.el7.x86_64 76/100 Verifying : libsmartcols-2.23.2-65.el7.x86_64 77/100 Verifying : util-linux-2.23.2-65.el7.x86_64 78/100 Verifying : libmount-2.23.2-65.el7.x86_64 79/100 Verifying : 2:libpng-1.5.13-7.el7_2.x86_64 80/100 Verifying : libxml2-python-2.9.1-6.el7.4.x86_64 81/100 Verifying : libmount-2.23.2-63.el7.x86_64 82/100 Verifying : util-linux-2.23.2-63.el7.x86_64 83/100 Verifying : libsmartcols-2.23.2-63.el7.x86_64 84/100 Verifying : freetype-2.8-14.el7.x86_64 85/100 Verifying : e2fsprogs-libs-1.42.9-17.el7.x86_64 86/100 Verifying : gcc-4.8.5-39.el7.x86_64 87/100 Verifying : libxml2-2.9.1-6.el7.4.x86_64 88/100 Verifying : cpp-4.8.5-39.el7.x86_64 89/100 Verifying : libcom_err-1.42.9-17.el7.x86_64 90/100 Verifying : libcurl-7.29.0-57.el7.x86_64 91/100 Verifying : e2fsprogs-1.42.9-17.el7.x86_64 92/100 Verifying : libgomp-4.8.5-39.el7.x86_64 93/100 Verifying : libblkid-2.23.2-63.el7.x86_64 94/100 Verifying : krb5-libs-1.15.1-46.el7.x86_64 95/100 Verifying : curl-7.29.0-57.el7.x86_64 96/100 Verifying : libgcc-4.8.5-39.el7.x86_64 97/100 Verifying : libuuid-2.23.2-63.el7.x86_64 98/100 Verifying : libss-1.42.9-17.el7.x86_64 99/100 Verifying : expat-2.1.0-11.el7.x86_64 100/100 Installed: bzip2-devel.x86_64 0:1.0.6-13.el7 c-ares.x86_64 0:1.10.0-3.el7 freetype-devel.x86_64 0:2.8-14.el7_9.1 gdbm-devel.x86_64 0:1.10-8.el7 icu.x86_64 0:50.2-4.el7_7 libcurl-devel.x86_64 0:7.29.0-59.el7_9.1 libdb4-devel.x86_64 0:4.8.30-13.el7 libffi-devel.x86_64 0:3.0.13-19.el7 libicu-devel.x86_64 0:50.2-4.el7_7 libjpeg-turbo-devel.x86_64 0:1.2.90-8.el7 libpcap-devel.x86_64 14:1.5.3-12.el7 libpng-devel.x86_64 2:1.5.13-8.el7 libwebp-devel.x86_64 0:0.3.0-7.el7 libxml2-devel.x86_64 0:2.9.1-6.el7.5 libxslt.x86_64 0:1.1.28-6.el7 libxslt-devel.x86_64 0:1.1.28-6.el7 libxslt-python.x86_64 0:1.1.28-6.el7 ncurses-devel.x86_64 0:5.9-14.20130511.el7_4 openssl-devel.x86_64 1:1.0.2k-19.el7 pcre-devel.x86_64 0:8.32-17.el7 readline-devel.x86_64 0:6.2-11.el7 sqlite-devel.x86_64 0:3.7.17-8.el7_7.1 tk-devel.x86_64 1:8.5.13-6.el7 xz-devel.x86_64 0:5.2.2-1.el7 zlib-devel.x86_64 0:1.2.7-18.el7 Dependency Installed: dejavu-fonts-common.noarch 0:2.33-6.el7 dejavu-sans-fonts.noarch 0:2.33-6.el7 expat-devel.x86_64 0:2.1.0-12.el7 fontconfig.x86_64 0:2.13.0-4.3.el7 fontconfig-devel.x86_64 0:2.13.0-4.3.el7 fontpackages-filesystem.noarch 0:1.44-8.el7 keyutils-libs-devel.x86_64 0:1.5.8-3.el7 krb5-devel.x86_64 0:1.15.1-50.el7 libX11.x86_64 0:1.6.7-3.el7_9 libX11-common.noarch 0:1.6.7-3.el7_9 libX11-devel.x86_64 0:1.6.7-3.el7_9 libXau.x86_64 0:1.0.8-2.1.el7 libXau-devel.x86_64 0:1.0.8-2.1.el7 libXft.x86_64 0:2.3.2-2.el7 libXft-devel.x86_64 0:2.3.2-2.el7 libXrender.x86_64 0:0.9.10-1.el7 libXrender-devel.x86_64 0:0.9.10-1.el7 libcom_err-devel.x86_64 0:1.42.9-19.el7 libdb4.x86_64 0:4.8.30-13.el7 libgcrypt-devel.x86_64 0:1.5.3-14.el7 libgpg-error-devel.x86_64 0:1.12-3.el7 libicu.x86_64 0:50.2-4.el7_7 libkadm5.x86_64 0:1.15.1-50.el7 libselinux-devel.x86_64 0:2.5-15.el7 libsepol-devel.x86_64 0:2.5-10.el7 libuuid-devel.x86_64 0:2.23.2-65.el7 libverto-devel.x86_64 0:0.2.5-4.el7 libxcb.x86_64 0:1.13-1.el7 libxcb-devel.x86_64 0:1.13-1.el7 tcl.x86_64 1:8.5.13-8.el7 tcl-devel.x86_64 1:8.5.13-8.el7 tk.x86_64 1:8.5.13-6.el7 xorg-x11-proto-devel.noarch 0:2018.4-1.el7 Updated: freetype.x86_64 0:2.8-14.el7_9.1 gcc.x86_64 0:4.8.5-44.el7 libxml2.x86_64 0:2.9.1-6.el7.5 Dependency Updated: cpp.x86_64 0:4.8.5-44.el7 curl.x86_64 0:7.29.0-59.el7_9.1 e2fsprogs.x86_64 0:1.42.9-19.el7 e2fsprogs-libs.x86_64 0:1.42.9-19.el7 expat.x86_64 0:2.1.0-12.el7 krb5-libs.x86_64 0:1.15.1-50.el7 libblkid.x86_64 0:2.23.2-65.el7 libcom_err.x86_64 0:1.42.9-19.el7 libcurl.x86_64 0:7.29.0-59.el7_9.1 libgcc.x86_64 0:4.8.5-44.el7 libgomp.x86_64 0:4.8.5-44.el7 libmount.x86_64 0:2.23.2-65.el7 libpng.x86_64 2:1.5.13-8.el7 libsmartcols.x86_64 0:2.23.2-65.el7 libss.x86_64 0:1.42.9-19.el7 libuuid.x86_64 0:2.23.2-65.el7 libxml2-python.x86_64 0:2.9.1-6.el7.5 util-linux.x86_64 0:2.23.2-65.el7 Complete! Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package libxslt-1.1.28-6.el7.x86_64 already installed and latest version Package libxslt-devel-1.1.28-6.el7.x86_64 already installed and latest version Package libxslt-python-1.1.28-6.el7.x86_64 already installed and latest version Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package libjpeg-turbo-devel-1.2.90-8.el7.x86_64 already installed and latest version Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile No package vixie-cron available. Error: Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Package libdb4-devel-4.8.30-13.el7.x86_64 already installed and latest version Nothing to do Loaded plugins: fastestmirror, langpacks Loading mirror speeds from cached hostfile Resolving Dependencies --> Running transaction check ---> Package epel-release.noarch 0:7-13 will be installed --> Finished Dependency Resolution Dependencies Resolved ==================================================================================================================================================================================================================================================================================================================================== Package Arch Version Repository Size ==================================================================================================================================================================================================================================================================================================================================== Installing: epel-release noarch 7-13 epel 15 k Transaction Summary ==================================================================================================================================================================================================================================================================================================================================== Install 1 Package Total download size: 15 k Installed size: 25 k Downloading packages: epel-release-7-13.noarch.rpm | 15 kB 00:00:00 Running transaction check Running transaction test Transaction test succeeded Running transaction Installing : epel-release-7-13.noarch 1/1 Verifying : epel-release-7-13.noarch 1/1 Installed: epel-release.noarch 0:7-13 Complete! https://mirrors.aliyun.com/pypi/simple OS: el - 7 --2020-12-08 13:16:06-- http://dg1.bt.cn/install/pyenv/pyenv-el7-x64.tar.gz Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 69984787 (67M) [application/octet-stream] Saving to: ‘/www/pyenv.tar.gz’ 100%[==========================================================================================================================================================================================================================================================================================>] 69,984,787 1.08MB/s in 54s 2020-12-08 13:17:00 (1.23 MB/s) - ‘/www/pyenv.tar.gz’ saved [69984787/69984787] Install python env... --2020-12-08 13:17:02-- http://dg1.bt.cn/install/src/panel6.zip Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 6776607 (6.5M) [application/zip] Saving to: ‘panel.zip’ 100%[==========================================================================================================================================================================================================================================================================================>] 6,776,607 1.21MB/s in 4.3s 2020-12-08 13:17:06 (1.49 MB/s) - ‘panel.zip’ saved [6776607/6776607] --2020-12-08 13:17:06-- http://dg1.bt.cn/install/src/bt6.init Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 9873 (9.6K) [application/octet-stream] Saving to: ‘/etc/init.d/bt’ 100%[==========================================================================================================================================================================================================================================================================================>] 9,873 --.-K/s in 0.001s 2020-12-08 13:17:07 (8.60 MB/s) - ‘/etc/init.d/bt’ saved [9873/9873] --2020-12-08 13:17:07-- http://dg1.bt.cn/install/public.sh Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 4634 (4.5K) [application/octet-stream] Saving to: ‘/www/server/panel/install/public.sh’ 100%[==========================================================================================================================================================================================================================================================================================>] 4,634 --.-K/s in 0.001s 2020-12-08 13:17:07 (4.42 MB/s) - ‘/www/server/panel/install/public.sh’ saved [4634/4634] --2020-12-08 13:17:07-- http://dg1.bt.cn/install/src/bt7.init Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 10312 (10K) [application/octet-stream] Saving to: ‘/etc/init.d/bt’ 100%[==========================================================================================================================================================================================================================================================================================>] 10,312 --.-K/s in 0.001s 2020-12-08 13:17:07 (8.58 MB/s) - ‘/etc/init.d/bt’ saved [10312/10312] --2020-12-08 13:17:07-- http://dg1.bt.cn/install/src/bt7.init Resolving dg1.bt.cn (dg1.bt.cn)... 183.235.223.101, 2001:19f0:4400:5138:5400:2ff:fe1f:10f2 Connecting to dg1.bt.cn (dg1.bt.cn)|183.235.223.101|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 10312 (10K) [application/octet-stream] Saving to: ‘/www/server/panel/init.sh’ 100%[==========================================================================================================================================================================================================================================================================================>] 10,312 --.-K/s in 0s 2020-12-08 13:17:07 (29.0 MB/s) - ‘/www/server/panel/init.sh’ saved [10312/10312] Starting Bt-Panel.... done Starting Bt-Tasks... done username: g2lker52 Stopping Bt-Tasks... done Stopping Bt-Panel... done Starting Bt-Panel.... done Starting Bt-Tasks... done Loaded plugins: fastestmirror, langpacks Repository epel is listed more than once in the configuration Loading mirror speeds from cached hostfile Resolving Dependencies --> Running transaction check ---> Package firewalld.noarch 0:0.6.3-8.el7_8.1 will be updated ---> Package firewalld.noarch 0:0.6.3-12.el7 will be an update --> Processing Dependency: python-firewall = 0.6.3-12.el7 for package: firewalld-0.6.3-12.el7.noarch --> Processing Dependency: firewalld-filesystem = 0.6.3-12.el7 for package: firewalld-0.6.3-12.el7.noarch --> Running transaction check ---> Package firewalld-filesystem.noarch 0:0.6.3-8.el7_8.1 will be updated ---> Package firewalld-filesystem.noarch 0:0.6.3-12.el7 will be an update ---> Package python-firewall.noarch 0:0.6.3-8.el7_8.1 will be updated ---> Package python-firewall.noarch 0:0.6.3-12.el7 will be an update --> Finished Dependency Resolution Dependencies Resolved ==================================================================================================================================================================================================================================================================================================================================== Package Arch Version Repository Size ==================================================================================================================================================================================================================================================================================================================================== Updating: firewalld noarch 0.6.3-12.el7 updates 448 k Updating for dependencies: firewalld-filesystem noarch 0.6.3-12.el7 updates 51 k python-firewall noarch 0.6.3-12.el7 updates 355 k Transaction Summary ==================================================================================================================================================================================================================================================================================================================================== Upgrade 1 Package (+2 Dependent packages) Total download size: 854 k Downloading packages: Delta RPMs disabled because /usr/bin/applydeltarpm not installed. (1/3): firewalld-filesystem-0.6.3-12.el7.noarch.rpm | 51 kB 00:00:00 (2/3): python-firewall-0.6.3-12.el7.noarch.rpm | 355 kB 00:00:00 (3/3): firewalld-0.6.3-12.el7.noarch.rpm | 448 kB 00:00:00 ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ Total 5.8 MB/s | 854 kB 00:00:00 Running transaction check Running transaction test Transaction test succeeded Running transaction Updating : python-firewall-0.6.3-12.el7.noarch 1/6 Updating : firewalld-filesystem-0.6.3-12.el7.noarch 2/6 Updating : firewalld-0.6.3-12.el7.noarch 3/6 Cleanup : firewalld-0.6.3-8.el7_8.1.noarch 4/6 Cleanup : firewalld-filesystem-0.6.3-8.el7_8.1.noarch 5/6 Cleanup : python-firewall-0.6.3-8.el7_8.1.noarch 6/6 Verifying : firewalld-0.6.3-12.el7.noarch 1/6 Verifying : firewalld-filesystem-0.6.3-12.el7.noarch 2/6 Verifying : python-firewall-0.6.3-12.el7.noarch 3/6 Verifying : python-firewall-0.6.3-8.el7_8.1.noarch 4/6 Verifying : firewalld-0.6.3-8.el7_8.1.noarch 5/6 Verifying : firewalld-filesystem-0.6.3-8.el7_8.1.noarch 6/6 Updated: firewalld.noarch 0:0.6.3-12.el7 Dependency Updated: firewalld-filesystem.noarch 0:0.6.3-12.el7 python-firewall.noarch 0:0.6.3-12.el7 Complete! Created symlink from /etc/systemd/system/dbus-org.fedoraproject.FirewallD1.service to /usr/lib/systemd/system/firewalld.service. Created symlink from /etc/systemd/system/multi-user.target.wants/firewalld.service to /usr/lib/systemd/system/firewalld.service. success ================================================================== Congratulations! Installed successfully! ================================================================== 外网面板地址: http://81.71.23.110:8888/6cf7524e 内网面板地址: http://172.16.0.10:8888/6cf7524e username: g2lker52 password: 846d5138 If you cannot access the panel, release the following panel port [8888] in the security group 若无法访问面板,请检查防火墙/安全组是否有放行面板[8888]端口 ================================================================== Time consumed: 2 Minute! [root@VM-0-10-centos /]# 根据提示访问宝塔后台:http://81.71.23.110:8888/6cf7524eusername: g2lker52password: 846d5138 -
 JS小技巧 数字转字符串/字符串转数字let num = 15 let s = num + '' // number to string let n = +s // string to number填充数组let filledArray = new Array(10).fill(null).map((item, idx)=> ({'name' : 'value' + idx})) // filledArray = [{"name":"value0"},{"name":"value1"}]对象的动态属性 let dynamic = "value" let user = { id: 1, [dynamic]: "other value" } // user = {id: 1, value: 'other value'}删除重复项let array = [100, 23, 23, 23, 23, 67, 45] let outputArray = Array.from(new Set(array)) //outputArray = [100, 23, 67, 45]数组转对象let arr = ["value1", "value2", "value3"] let arrObject = {...arr} // arrObject = {0: 'value1', 1: 'value2', 2: 'value3'}对象转数组 let n umber = { one: 1, two: 2, } let key = Object.keys(numbers) // key = [ 'one', 'two' ] let value = Object.values(numbers) // value = [ 1, 2 ] let entry = Object.entries(numbers) // entry = [['one' : 1], ['two' : 2]]使用 ^ 检查数字是否不相等let a = 1234 if(a^123) { console.log('not equal') } // 输出:not equal循环对象 const userObj = { shiyu: 32, zhuzl: 36 }; // 方法一 - 获取对象 keys 后循环 Object.keys(userObj).forEach(key => userObj[key]++) console.log(userObj) // { shiyu: 33, zhuzl: 37 } // 方法二:实用 for ..in 循环 for(let key in userObj){ userObj[key]++ } console.log(userObj) // { shiyu: 34, zhuzl: 38 }对象键按插入顺序存储 const obj = { name: "zhuzl", age: 36, address: "湖南省长沙市", profession: "前端开发工程师" } console.log(Object.keys(obj)) // name, age, address, profession
JS小技巧 数字转字符串/字符串转数字let num = 15 let s = num + '' // number to string let n = +s // string to number填充数组let filledArray = new Array(10).fill(null).map((item, idx)=> ({'name' : 'value' + idx})) // filledArray = [{"name":"value0"},{"name":"value1"}]对象的动态属性 let dynamic = "value" let user = { id: 1, [dynamic]: "other value" } // user = {id: 1, value: 'other value'}删除重复项let array = [100, 23, 23, 23, 23, 67, 45] let outputArray = Array.from(new Set(array)) //outputArray = [100, 23, 67, 45]数组转对象let arr = ["value1", "value2", "value3"] let arrObject = {...arr} // arrObject = {0: 'value1', 1: 'value2', 2: 'value3'}对象转数组 let n umber = { one: 1, two: 2, } let key = Object.keys(numbers) // key = [ 'one', 'two' ] let value = Object.values(numbers) // value = [ 1, 2 ] let entry = Object.entries(numbers) // entry = [['one' : 1], ['two' : 2]]使用 ^ 检查数字是否不相等let a = 1234 if(a^123) { console.log('not equal') } // 输出:not equal循环对象 const userObj = { shiyu: 32, zhuzl: 36 }; // 方法一 - 获取对象 keys 后循环 Object.keys(userObj).forEach(key => userObj[key]++) console.log(userObj) // { shiyu: 33, zhuzl: 37 } // 方法二:实用 for ..in 循环 for(let key in userObj){ userObj[key]++ } console.log(userObj) // { shiyu: 34, zhuzl: 38 }对象键按插入顺序存储 const obj = { name: "zhuzl", age: 36, address: "湖南省长沙市", profession: "前端开发工程师" } console.log(Object.keys(obj)) // name, age, address, profession -
 VPS常用测试脚本 经常买VPS的人一般买来个新VPS都会跑一遍脚本,这里整理出来方便自己也方便看官。主要是测试vps的性能和网速:Bench.sh秋水逸冰大佬的写的Bench.sh脚本特点显示当前测试的各种系统信息;取自世界多处的知名数据中心的测试点,下载测试比较全面;支持 IPv6 下载测速;IO 测试三次,并显示平均值。使用wget -qO- bench.sh | bash # OR curl -Lso- bench.sh | bash # OR wget -qO- 86.re/bench.sh | bash 示例效果:SuperBench.sh老鬼大佬的SuperBench测试脚本特点改进了显示的模式,基本参数添加了颜色,方面区分与查找。I/O测试,更改了原来默认的测试的内容,采用小文件,中等文件,大文件,分别测试IO性能,然后取平均值。速度测试替换成了 Superspeed 里面的测试,第一个默认节点是,Speedtest 默认,其他分别测试到中国电信,联通,移动,各三个不同地区的速度。使用wget -qO- --no-check-certificate https://ghproxy.com/https://raw.githubusercontent.com/oooldking/script/master/superbench.sh | bash # OR curl -Lso- -no-check-certificate https://ghproxy.com/https://raw.githubusercontent.com/oooldking/script/master/superbench.sh | bashLemonBench.shLemonBench工具(别名LBench、柠檬Bench),是一款针对Linux服务器设计的服务器性能测试工具。通过综合测试,可以快速评估服务器的综合性能,为使用者提供服务器硬件配置信息。特点服务器基础信息(CPU信息/内存信息/Swap信息/磁盘空间信息等)Speedtest网速测试 (本地到最近源及国内各地域不同线路的网速)磁盘测试(4K块/1M块 直接写入测试)路由追踪测试(追踪到国内和海外不同线路的路由信息)Spoofer测试(获取详细网络信息,快速判断服务器接入线路)使用curl -fsL https://ilemonra.in/LemonBenchIntl | bash -s fast
VPS常用测试脚本 经常买VPS的人一般买来个新VPS都会跑一遍脚本,这里整理出来方便自己也方便看官。主要是测试vps的性能和网速:Bench.sh秋水逸冰大佬的写的Bench.sh脚本特点显示当前测试的各种系统信息;取自世界多处的知名数据中心的测试点,下载测试比较全面;支持 IPv6 下载测速;IO 测试三次,并显示平均值。使用wget -qO- bench.sh | bash # OR curl -Lso- bench.sh | bash # OR wget -qO- 86.re/bench.sh | bash 示例效果:SuperBench.sh老鬼大佬的SuperBench测试脚本特点改进了显示的模式,基本参数添加了颜色,方面区分与查找。I/O测试,更改了原来默认的测试的内容,采用小文件,中等文件,大文件,分别测试IO性能,然后取平均值。速度测试替换成了 Superspeed 里面的测试,第一个默认节点是,Speedtest 默认,其他分别测试到中国电信,联通,移动,各三个不同地区的速度。使用wget -qO- --no-check-certificate https://ghproxy.com/https://raw.githubusercontent.com/oooldking/script/master/superbench.sh | bash # OR curl -Lso- -no-check-certificate https://ghproxy.com/https://raw.githubusercontent.com/oooldking/script/master/superbench.sh | bashLemonBench.shLemonBench工具(别名LBench、柠檬Bench),是一款针对Linux服务器设计的服务器性能测试工具。通过综合测试,可以快速评估服务器的综合性能,为使用者提供服务器硬件配置信息。特点服务器基础信息(CPU信息/内存信息/Swap信息/磁盘空间信息等)Speedtest网速测试 (本地到最近源及国内各地域不同线路的网速)磁盘测试(4K块/1M块 直接写入测试)路由追踪测试(追踪到国内和海外不同线路的路由信息)Spoofer测试(获取详细网络信息,快速判断服务器接入线路)使用curl -fsL https://ilemonra.in/LemonBenchIntl | bash -s fast -
 浅谈vue中axios的封装 在Vue项目中我们一般都会使用 axios 作为 Ajax 请求库。它是基于promise的http库,他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御cSRF等。所以我们的尤大大也是果断放弃了对其官方库vue-resource的维护,直接推荐我们使用axios库。在实际开发过程我们一般都会将常用的方法做一些封装以便于在项目中调用。工程添加axios依赖yarn add axios -S建立axios封装文件htttp.jsimport axios from 'axios'; import { Message } from 'element-ui'; axios.defaults.timeout = 5000; axios.defaults.baseURL =''; //http request 拦截器 axios.interceptors.request.use( config => { // const token = getCookie('名称');注意使用的时候需要引入cookie方法,推荐js-cookie config.data = JSON.stringify(config.data); config.headers = { 'Content-Type':'application/x-www-form-urlencoded' } // if(token){ // config.params = {'token':token} // } return config; }, error => { return Promise.reject(err); } ); //http response 拦截器 axios.interceptors.response.use( response => { if(response.data.errCode ==2){ router.push({ path:"/login", query:{redirect:router.currentRoute.fullPath}//从哪个页面跳转 }) } return response; }, error => { return Promise.reject(error) } ) /** * 封装get方法 * @param url * @param data * @returns {Promise} */ export function fetch(url,params={}){ return new Promise((resolve,reject) => { axios.get(url,{ params:params }) .then(response => { resolve(response.data); }) .catch(err => { reject(err) }) }) } /** * 封装post请求 * @param url * @param data * @returns {Promise} */ export function post(url,data = {}){ return new Promise((resolve,reject) => { axios.post(url,data) .then(response => { resolve(response.data); },err => { reject(err) }) }) } /** * 封装patch请求 * @param url * @param data * @returns {Promise} */ export function patch(url,data = {}){ return new Promise((resolve,reject) => { axios.patch(url,data) .then(response => { resolve(response.data); },err => { reject(err) }) }) } /** * 封装put请求 * @param url * @param data * @returns {Promise} */ export function put(url,data = {}){ return new Promise((resolve,reject) => { axios.put(url,data) .then(response => { resolve(response.data); },err => { reject(err) }) }) }在入口文件main.js中引入并注册为vue原型方法import axios from 'axios' import {post,fetch,patch,put} from './utils/http.js' //定义全局变量 Vue.prototype.$post=post; Vue.prototype.$fetch=fetch; Vue.prototype.$patch=patch; Vue.prototype.$put=put;在vue组件里直接使用mounted(){ this.$fetch('/api/v2/contents') .then((response) => { console.log(response) }) }, //其余的方法一样
浅谈vue中axios的封装 在Vue项目中我们一般都会使用 axios 作为 Ajax 请求库。它是基于promise的http库,他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御cSRF等。所以我们的尤大大也是果断放弃了对其官方库vue-resource的维护,直接推荐我们使用axios库。在实际开发过程我们一般都会将常用的方法做一些封装以便于在项目中调用。工程添加axios依赖yarn add axios -S建立axios封装文件htttp.jsimport axios from 'axios'; import { Message } from 'element-ui'; axios.defaults.timeout = 5000; axios.defaults.baseURL =''; //http request 拦截器 axios.interceptors.request.use( config => { // const token = getCookie('名称');注意使用的时候需要引入cookie方法,推荐js-cookie config.data = JSON.stringify(config.data); config.headers = { 'Content-Type':'application/x-www-form-urlencoded' } // if(token){ // config.params = {'token':token} // } return config; }, error => { return Promise.reject(err); } ); //http response 拦截器 axios.interceptors.response.use( response => { if(response.data.errCode ==2){ router.push({ path:"/login", query:{redirect:router.currentRoute.fullPath}//从哪个页面跳转 }) } return response; }, error => { return Promise.reject(error) } ) /** * 封装get方法 * @param url * @param data * @returns {Promise} */ export function fetch(url,params={}){ return new Promise((resolve,reject) => { axios.get(url,{ params:params }) .then(response => { resolve(response.data); }) .catch(err => { reject(err) }) }) } /** * 封装post请求 * @param url * @param data * @returns {Promise} */ export function post(url,data = {}){ return new Promise((resolve,reject) => { axios.post(url,data) .then(response => { resolve(response.data); },err => { reject(err) }) }) } /** * 封装patch请求 * @param url * @param data * @returns {Promise} */ export function patch(url,data = {}){ return new Promise((resolve,reject) => { axios.patch(url,data) .then(response => { resolve(response.data); },err => { reject(err) }) }) } /** * 封装put请求 * @param url * @param data * @returns {Promise} */ export function put(url,data = {}){ return new Promise((resolve,reject) => { axios.put(url,data) .then(response => { resolve(response.data); },err => { reject(err) }) }) }在入口文件main.js中引入并注册为vue原型方法import axios from 'axios' import {post,fetch,patch,put} from './utils/http.js' //定义全局变量 Vue.prototype.$post=post; Vue.prototype.$fetch=fetch; Vue.prototype.$patch=patch; Vue.prototype.$put=put;在vue组件里直接使用mounted(){ this.$fetch('/api/v2/contents') .then((response) => { console.log(response) }) }, //其余的方法一样 -
 总结移动端H5开发常用技巧 HTML 篇常用的meta属性设置meta对于移动端的一些特殊属性,可根据需要自行设置<meta name="screen-orientation" content="portrait"> //Android 禁止屏幕旋转 <meta name="full-screen" content="yes"> //全屏显示 <meta name="browsermode" content="application"> //UC应用模式,使用了application这种应用模式后,页面讲默认全屏,禁止长按菜单,禁止收拾,标准排版,以及强制图片显示。 <meta name="x5-orientation" content="portrait"> //QQ强制竖屏 <meta name="x5-fullscreen" content="true"> //QQ强制全屏 <meta name="x5-page-mode" content="app"> //QQ应用模式电话号码识别在 iOS Safari (其他浏览器和 Android 均不会)上会对那些看起来像是电话号码的数字处理为电话链接,比如:7 位数字,形如:1234567带括号及加号的数字,形如:(+86)123456789双连接线的数字,形如:00-00-0011111 位数字,形如:13800138000关闭识别<meta name="format-detection" content="telephone=no" />开启识别<a href="tel:123456">123456</a>邮箱识别(Android)安卓上会对符合邮箱格式的字符串进行识别,我们可以通过如下的 meta 来管别邮箱的自动识别:<meta content="email=no" name="format-detection" />同样地,我们也可以通过标签属性来开启长按邮箱地址弹出邮件发送的功能:<a mailto:dooyoe@gmail.com">dooyoe@gmail.com</a>CSS 篇0.5px细线移动端 H5 项目越来越多,设计师对于 UI 的要求也越来越高,比如 1px 的边框。在高清屏下,移动端的 1px 会很粗。那么为什么会产生这个问题呢?主要是跟一个东西有关,DPR(devicePixelRatio) 设备像素比,它是默认缩放为 100%的情况下,设备像素和 CSS 像素的比值。目前主流的屏幕 DPR=2(iPhone 8),或者 3(iPhone 8 Plus)。拿 2 倍屏来说,设备的物理像素要实现 1 像素,而 DPR=2,所以 css 像素只能是 0.5。下面介绍最常用的方法/* 底边框 */ .b-border { position: relative; } .b-border:before { content: ''; position: absolute; left: 0; bottom: 0; width: 100%; height: 1px; background: #d9d9d9; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 上边框 */ .t-border { position: relative; } .t-border:before { content: ''; position: absolute; left: 0; top: 0; width: 100%; height: 1px; background: #d9d9d9; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 右边框 */ .r-border { position: relative; } .r-border:before { content: ''; position: absolute; right: 0; bottom: 0; width: 1px; height: 100%; background: #d9d9d9; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 左边框 */ .l-border { position: relative; } .l-border:before { content: ''; position: absolute; left: 0; bottom: 0; width: 1px; height: 100%; background: #d9d9d9; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 四条边 */ .setBorderAll { position: relative; &:after { content: ' '; position: absolute; top: 0; left: 0; width: 200%; height: 200%; transform: scale(0.5); transform-origin: left top; box-sizing: border-box; border: 1px solid #e5e5e5; border-radius: 4px; } }屏蔽用户选择禁止用户选择页面中的文字或者图片div { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }清除输入框内阴影在 iOS 上,输入框默认有内部阴影,以这样关闭:div { -webkit-appearance: none; }如何禁止保存或拷贝图像代码如下img { -webkit-touch-callout: none; }输入框默认字体颜色设置 input 里面 placeholder 字体的颜色input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #c7c7c7; } input:-moz-placeholder, textarea:-moz-placeholder { color: #c7c7c7; } input:-ms-input-placeholder, textarea:-ms-input-placeholder { color: #c7c7c7; }用户设置字号放大或者缩小导致页面布局错误设置字体禁止缩放body { -webkit-text-size-adjust: 100% !important; text-size-adjust: 100% !important; -moz-text-size-adjust: 100% !important; }android系统中元素被点击时产生边框部分android系统点击一个链接,会出现一个边框或者半透明灰色遮罩, 不同生产商定义出来额效果不一样。去除代码如下a,button,input,textarea{ -webkit-tap-highlight-color: rgba(0,0,0,0) -webkit-user-modify:read-write-plaintext-only; }iOS 滑动不流畅ios 手机上下滑动页面会产生卡顿,手指离开页面,页面立即停止运动。整体表现就是滑动不流畅,没有滑动惯性。 iOS 5.0 以及之后的版本,滑动有定义有两个值 auto 和 touch,默认值为 auto。解决方案在滚动容器上增加滚动 touch 方法.wrapper { -webkit-overflow-scrolling: touch; }设置 overflow 设置外部 overflow 为 hidden,设置内容元素 overflow 为 auto。内部元素超出 body 即产生滚动,超出的部分 body 隐藏。body { overflow-y: hidden; } .wrapper { overflow-y: auto; }JS 篇移动端click屏幕产生200-300 ms的延迟响应移动设备上的web网页是有300ms延迟的,往往会造成按钮点击延迟甚至是点击失效。解决方案:fastclick可以解决在手机上点击事件的300ms延迟zepto的touch模块,tap事件也是为了解决在click的延迟问题触摸事件的响应顺序ontouchstartontouchmoveontouchendonclickaudio 和 video 在 ios 和 andriod 中自动播放这个不是bug,由于自动播放网页中的音频或视频,会给用户带来一些困扰或者不必要的流量消耗,所以苹果系统和安卓系统通常都会禁止自动播放和使用 JS 的触发播放,必须由用户来触发才可以播放。加入自动触发播放的代码$('html').one('touchstart', function() { audio.play() })iOS 上拉边界下拉出现空白手指按住屏幕下拉,屏幕顶部会多出一块白色区域。手指按住屏幕上拉,底部多出一块白色区域。在 iOS 中,手指按住屏幕上下拖动,会触发 touchmove 事件。这个事件触发的对象是整个 webview 容器,容器自然会被拖动,剩下的部分会成空白。解决方案document.body.addEventListener( 'touchmove', function(e) { if (e._isScroller) return // 阻止默认事件 e.preventDefault() }, { passive: false } )ios 日期转换 NAN 的问题将日期字符串的格式符号替换成'/''yyyy-MM-dd'.replace(/-/g, '/')软键盘问题IOS 键盘弹起挡住原来的视图可以通过监听移动端软键盘弹起 Element.scrollIntoViewIfNeeded(Boolean)方法用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。 如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动。true,则元素将在其所在滚动区的可视区域中居中对齐。false,则元素将与其所在滚动区的可视区域最近的边缘对齐。 根据可见区域最靠近元素的哪个边缘,元素的顶部将与可见区域的顶部边缘对准,或者元素的底部边缘将与可见区域的底部边缘对准。window.addEventListener('resize', function() { if ( document.activeElement.tagName === 'INPUT' || document.activeElement.tagName === 'TEXTAREA' ) { window.setTimeout(function() { if ('scrollIntoView' in document.activeElement) { document.activeElement.scrollIntoView(false) } else { document.activeElement.scrollIntoViewIfNeeded(false) } }, 0) } })onkeyUp 和 onKeydown 兼容性问题IOS 中 input 键盘事件 keyup、keydown、等支持不是很好, 用 input 监听键盘 keyup 事件,在安卓手机浏览器中没有问题,但是在 ios 手机浏览器中用输入法输入之后,并未立刻相应 keyup 事件IOS12 输入框难以点击获取焦点,弹不出软键盘定位找到问题是 fastclick.js 对 IOS12 的兼容性,可在 fastclick.js 源码或者 main.js 做以下修改FastClick.prototype.focus = function(targetElement) { var length if ( deviceIsIOS && targetElement.setSelectionRange && targetElement.type.indexOf('date') !== 0 && targetElement.type !== 'time' && targetElement.type !== 'month' ) { length = targetElement.value.length targetElement.setSelectionRange(length, length) targetElement.focus() } else { targetElement.focus() } }IOS 键盘收起时页面没用回落,底部会留白通过监听键盘回落时间滚动到原来的位置window.addEventListener('focusout', function() { window.scrollTo(0, 0) }) //input输入框弹起软键盘的解决方案。 var bfscrolltop = document.body.scrollTop $('input') .focus(function() { document.body.scrollTop = document.body.scrollHeight //console.log(document.body.scrollTop); }) .blur(function() { document.body.scrollTop = bfscrolltop //console.log(document.body.scrollTop); })IOS 下 fixed 失效的原因软键盘唤起后,页面的 fixed 元素将失效,变成了 absolute,所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。不仅限于 type=text 的输入框,凡是软键盘(比如时间日期选择、select 选择等等)被唤起,都会遇到同样地问题。解决方法: 不让页面滚动,而是让主体部分自己滚动,主体部分高度设为 100%,overflow:scroll<body> <div class='warper'> <div class='main'></div> <div> <div class="fix-bottom"></div> </body>.warper { position: absolute; width: 100%; left: 0; right: 0; top: 0; bottom: 0; overflow-y: scroll; -webkit-overflow-scrolling: touch; /* 解决ios滑动不流畅问题 */ } .fix-bottom { position: fixed; bottom: 0; width: 100%; }作者:lzg9527链接:https://juejin.im/post/5e4a0162f265da57133b2005来源:掘金
总结移动端H5开发常用技巧 HTML 篇常用的meta属性设置meta对于移动端的一些特殊属性,可根据需要自行设置<meta name="screen-orientation" content="portrait"> //Android 禁止屏幕旋转 <meta name="full-screen" content="yes"> //全屏显示 <meta name="browsermode" content="application"> //UC应用模式,使用了application这种应用模式后,页面讲默认全屏,禁止长按菜单,禁止收拾,标准排版,以及强制图片显示。 <meta name="x5-orientation" content="portrait"> //QQ强制竖屏 <meta name="x5-fullscreen" content="true"> //QQ强制全屏 <meta name="x5-page-mode" content="app"> //QQ应用模式电话号码识别在 iOS Safari (其他浏览器和 Android 均不会)上会对那些看起来像是电话号码的数字处理为电话链接,比如:7 位数字,形如:1234567带括号及加号的数字,形如:(+86)123456789双连接线的数字,形如:00-00-0011111 位数字,形如:13800138000关闭识别<meta name="format-detection" content="telephone=no" />开启识别<a href="tel:123456">123456</a>邮箱识别(Android)安卓上会对符合邮箱格式的字符串进行识别,我们可以通过如下的 meta 来管别邮箱的自动识别:<meta content="email=no" name="format-detection" />同样地,我们也可以通过标签属性来开启长按邮箱地址弹出邮件发送的功能:<a mailto:dooyoe@gmail.com">dooyoe@gmail.com</a>CSS 篇0.5px细线移动端 H5 项目越来越多,设计师对于 UI 的要求也越来越高,比如 1px 的边框。在高清屏下,移动端的 1px 会很粗。那么为什么会产生这个问题呢?主要是跟一个东西有关,DPR(devicePixelRatio) 设备像素比,它是默认缩放为 100%的情况下,设备像素和 CSS 像素的比值。目前主流的屏幕 DPR=2(iPhone 8),或者 3(iPhone 8 Plus)。拿 2 倍屏来说,设备的物理像素要实现 1 像素,而 DPR=2,所以 css 像素只能是 0.5。下面介绍最常用的方法/* 底边框 */ .b-border { position: relative; } .b-border:before { content: ''; position: absolute; left: 0; bottom: 0; width: 100%; height: 1px; background: #d9d9d9; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 上边框 */ .t-border { position: relative; } .t-border:before { content: ''; position: absolute; left: 0; top: 0; width: 100%; height: 1px; background: #d9d9d9; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 右边框 */ .r-border { position: relative; } .r-border:before { content: ''; position: absolute; right: 0; bottom: 0; width: 1px; height: 100%; background: #d9d9d9; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 左边框 */ .l-border { position: relative; } .l-border:before { content: ''; position: absolute; left: 0; bottom: 0; width: 1px; height: 100%; background: #d9d9d9; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; } /* 四条边 */ .setBorderAll { position: relative; &:after { content: ' '; position: absolute; top: 0; left: 0; width: 200%; height: 200%; transform: scale(0.5); transform-origin: left top; box-sizing: border-box; border: 1px solid #e5e5e5; border-radius: 4px; } }屏蔽用户选择禁止用户选择页面中的文字或者图片div { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }清除输入框内阴影在 iOS 上,输入框默认有内部阴影,以这样关闭:div { -webkit-appearance: none; }如何禁止保存或拷贝图像代码如下img { -webkit-touch-callout: none; }输入框默认字体颜色设置 input 里面 placeholder 字体的颜色input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #c7c7c7; } input:-moz-placeholder, textarea:-moz-placeholder { color: #c7c7c7; } input:-ms-input-placeholder, textarea:-ms-input-placeholder { color: #c7c7c7; }用户设置字号放大或者缩小导致页面布局错误设置字体禁止缩放body { -webkit-text-size-adjust: 100% !important; text-size-adjust: 100% !important; -moz-text-size-adjust: 100% !important; }android系统中元素被点击时产生边框部分android系统点击一个链接,会出现一个边框或者半透明灰色遮罩, 不同生产商定义出来额效果不一样。去除代码如下a,button,input,textarea{ -webkit-tap-highlight-color: rgba(0,0,0,0) -webkit-user-modify:read-write-plaintext-only; }iOS 滑动不流畅ios 手机上下滑动页面会产生卡顿,手指离开页面,页面立即停止运动。整体表现就是滑动不流畅,没有滑动惯性。 iOS 5.0 以及之后的版本,滑动有定义有两个值 auto 和 touch,默认值为 auto。解决方案在滚动容器上增加滚动 touch 方法.wrapper { -webkit-overflow-scrolling: touch; }设置 overflow 设置外部 overflow 为 hidden,设置内容元素 overflow 为 auto。内部元素超出 body 即产生滚动,超出的部分 body 隐藏。body { overflow-y: hidden; } .wrapper { overflow-y: auto; }JS 篇移动端click屏幕产生200-300 ms的延迟响应移动设备上的web网页是有300ms延迟的,往往会造成按钮点击延迟甚至是点击失效。解决方案:fastclick可以解决在手机上点击事件的300ms延迟zepto的touch模块,tap事件也是为了解决在click的延迟问题触摸事件的响应顺序ontouchstartontouchmoveontouchendonclickaudio 和 video 在 ios 和 andriod 中自动播放这个不是bug,由于自动播放网页中的音频或视频,会给用户带来一些困扰或者不必要的流量消耗,所以苹果系统和安卓系统通常都会禁止自动播放和使用 JS 的触发播放,必须由用户来触发才可以播放。加入自动触发播放的代码$('html').one('touchstart', function() { audio.play() })iOS 上拉边界下拉出现空白手指按住屏幕下拉,屏幕顶部会多出一块白色区域。手指按住屏幕上拉,底部多出一块白色区域。在 iOS 中,手指按住屏幕上下拖动,会触发 touchmove 事件。这个事件触发的对象是整个 webview 容器,容器自然会被拖动,剩下的部分会成空白。解决方案document.body.addEventListener( 'touchmove', function(e) { if (e._isScroller) return // 阻止默认事件 e.preventDefault() }, { passive: false } )ios 日期转换 NAN 的问题将日期字符串的格式符号替换成'/''yyyy-MM-dd'.replace(/-/g, '/')软键盘问题IOS 键盘弹起挡住原来的视图可以通过监听移动端软键盘弹起 Element.scrollIntoViewIfNeeded(Boolean)方法用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。 如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动。true,则元素将在其所在滚动区的可视区域中居中对齐。false,则元素将与其所在滚动区的可视区域最近的边缘对齐。 根据可见区域最靠近元素的哪个边缘,元素的顶部将与可见区域的顶部边缘对准,或者元素的底部边缘将与可见区域的底部边缘对准。window.addEventListener('resize', function() { if ( document.activeElement.tagName === 'INPUT' || document.activeElement.tagName === 'TEXTAREA' ) { window.setTimeout(function() { if ('scrollIntoView' in document.activeElement) { document.activeElement.scrollIntoView(false) } else { document.activeElement.scrollIntoViewIfNeeded(false) } }, 0) } })onkeyUp 和 onKeydown 兼容性问题IOS 中 input 键盘事件 keyup、keydown、等支持不是很好, 用 input 监听键盘 keyup 事件,在安卓手机浏览器中没有问题,但是在 ios 手机浏览器中用输入法输入之后,并未立刻相应 keyup 事件IOS12 输入框难以点击获取焦点,弹不出软键盘定位找到问题是 fastclick.js 对 IOS12 的兼容性,可在 fastclick.js 源码或者 main.js 做以下修改FastClick.prototype.focus = function(targetElement) { var length if ( deviceIsIOS && targetElement.setSelectionRange && targetElement.type.indexOf('date') !== 0 && targetElement.type !== 'time' && targetElement.type !== 'month' ) { length = targetElement.value.length targetElement.setSelectionRange(length, length) targetElement.focus() } else { targetElement.focus() } }IOS 键盘收起时页面没用回落,底部会留白通过监听键盘回落时间滚动到原来的位置window.addEventListener('focusout', function() { window.scrollTo(0, 0) }) //input输入框弹起软键盘的解决方案。 var bfscrolltop = document.body.scrollTop $('input') .focus(function() { document.body.scrollTop = document.body.scrollHeight //console.log(document.body.scrollTop); }) .blur(function() { document.body.scrollTop = bfscrolltop //console.log(document.body.scrollTop); })IOS 下 fixed 失效的原因软键盘唤起后,页面的 fixed 元素将失效,变成了 absolute,所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。不仅限于 type=text 的输入框,凡是软键盘(比如时间日期选择、select 选择等等)被唤起,都会遇到同样地问题。解决方法: 不让页面滚动,而是让主体部分自己滚动,主体部分高度设为 100%,overflow:scroll<body> <div class='warper'> <div class='main'></div> <div> <div class="fix-bottom"></div> </body>.warper { position: absolute; width: 100%; left: 0; right: 0; top: 0; bottom: 0; overflow-y: scroll; -webkit-overflow-scrolling: touch; /* 解决ios滑动不流畅问题 */ } .fix-bottom { position: fixed; bottom: 0; width: 100%; }作者:lzg9527链接:https://juejin.im/post/5e4a0162f265da57133b2005来源:掘金 -
 2019年年终工作总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分1、2019年你主要进行的10件工作?2019年的大部分时间参与了如下3个项目,3个项目中耗时比较长的事项整理如下:ZCMS3.x产品开发规范相关接口并输出swagger文档nginxsync插件功能实现政务版嘉宾访谈插件开发易错词导入导出功能内容编辑页面完善:整合多维度及同时发布到功能、完善易错词及敏感词校验机制;调整界面布局产品前端权限过滤处理及二次开发权限控制机制完善专题功能完善:专题加锁、关联区块选择动态数据、整合调查投票、专题模板批量导入导出功能等二次开发:整理产品二次开发文档、素材并录制视频内容扩展模型功能完善:优化管理界面及交互;增加布局选项并优化显示效果产品发版,常规bug修复及日常项目反馈问题响应广汽丰田项目二次开发培训调研单点登录及素材库一期需求及部分开发工作调研丰云行APP内容对接需求龙湖项目界面OEM:整体调整成龙湖蓝色主色调整理模板制作培训及采编人员培训ppt及模板示例站点模板制作培训及技术指导扩展模型增加百度地图组件整合阿里云OSS,改造前端上传逻辑部署测试及UAT环境整理文档:《服务器环境部署文档》、《公众号接入说明》、《模板制作流程》、《项目详细设计说明书》指导客户建站流程及制作模板U享家站点内容预览、浏览功能实现2、2019年你有哪些成长和进步?对微服务开发模式有所了解,对高并发高可用的应用开发及部署场景有了更多的了解。2019年开发技能层面的提升感觉不多,但是经过多个项目的需求调研及实际开发工作,客户需求理解及转化为技术实现的能力有所提升。3、2019年自我评价2019年是忙碌而充实的一年,经过ZCMS开发小组一年的完善及项目实践,产品已逐步趋于稳定。这一年参与项目的过程中感觉自己考虑问题还是有些太技术化了,面对客户的各种奇葩需求,首先是带着抵触心理,在这种心理的作用下,也就错失了产品进一步完善的机会,在以后的工作中应该多跟商务人员学习跟客户的沟通技巧。4、2020年希望在工作上有什么成长和进步个人技能及职业发展方向定位一直都不清晰,感觉逐步步入了中年IT从业人员的迷茫阶段,出于个人年龄及家庭环境因素,接下来的两年时间想结合多年编程从业经验逐步转型儿童编程教育领域。计划2020年学习一些编程逻辑教学的课程,报一些软考,考java、python、软件设计师或架构师相关的证书。5、为公司或部门的发展,提出意见和建议建议提高公司出差补贴,公司现阶段的出差补贴标准不及6年前待过的产品实施型公司的一半,但是出差的强度却大很多,导致大多数同事都不愿意出差。完善产品相关文档及培训体系(二次开发培训、采编人员培训、模板制作人员培训、管理员培训等)丰富产品演示站,可考虑投入些人力完善政务演示站、集团演示站、新闻演示站、高校演示站。可以考虑把ZAS在公司内部运用起来,把日常使用比较多的几个业务系统,如ZRDM、PMS、gitlab整合到单点登录系统。
2019年年终工作总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分1、2019年你主要进行的10件工作?2019年的大部分时间参与了如下3个项目,3个项目中耗时比较长的事项整理如下:ZCMS3.x产品开发规范相关接口并输出swagger文档nginxsync插件功能实现政务版嘉宾访谈插件开发易错词导入导出功能内容编辑页面完善:整合多维度及同时发布到功能、完善易错词及敏感词校验机制;调整界面布局产品前端权限过滤处理及二次开发权限控制机制完善专题功能完善:专题加锁、关联区块选择动态数据、整合调查投票、专题模板批量导入导出功能等二次开发:整理产品二次开发文档、素材并录制视频内容扩展模型功能完善:优化管理界面及交互;增加布局选项并优化显示效果产品发版,常规bug修复及日常项目反馈问题响应广汽丰田项目二次开发培训调研单点登录及素材库一期需求及部分开发工作调研丰云行APP内容对接需求龙湖项目界面OEM:整体调整成龙湖蓝色主色调整理模板制作培训及采编人员培训ppt及模板示例站点模板制作培训及技术指导扩展模型增加百度地图组件整合阿里云OSS,改造前端上传逻辑部署测试及UAT环境整理文档:《服务器环境部署文档》、《公众号接入说明》、《模板制作流程》、《项目详细设计说明书》指导客户建站流程及制作模板U享家站点内容预览、浏览功能实现2、2019年你有哪些成长和进步?对微服务开发模式有所了解,对高并发高可用的应用开发及部署场景有了更多的了解。2019年开发技能层面的提升感觉不多,但是经过多个项目的需求调研及实际开发工作,客户需求理解及转化为技术实现的能力有所提升。3、2019年自我评价2019年是忙碌而充实的一年,经过ZCMS开发小组一年的完善及项目实践,产品已逐步趋于稳定。这一年参与项目的过程中感觉自己考虑问题还是有些太技术化了,面对客户的各种奇葩需求,首先是带着抵触心理,在这种心理的作用下,也就错失了产品进一步完善的机会,在以后的工作中应该多跟商务人员学习跟客户的沟通技巧。4、2020年希望在工作上有什么成长和进步个人技能及职业发展方向定位一直都不清晰,感觉逐步步入了中年IT从业人员的迷茫阶段,出于个人年龄及家庭环境因素,接下来的两年时间想结合多年编程从业经验逐步转型儿童编程教育领域。计划2020年学习一些编程逻辑教学的课程,报一些软考,考java、python、软件设计师或架构师相关的证书。5、为公司或部门的发展,提出意见和建议建议提高公司出差补贴,公司现阶段的出差补贴标准不及6年前待过的产品实施型公司的一半,但是出差的强度却大很多,导致大多数同事都不愿意出差。完善产品相关文档及培训体系(二次开发培训、采编人员培训、模板制作人员培训、管理员培训等)丰富产品演示站,可考虑投入些人力完善政务演示站、集团演示站、新闻演示站、高校演示站。可以考虑把ZAS在公司内部运用起来,把日常使用比较多的几个业务系统,如ZRDM、PMS、gitlab整合到单点登录系统。 -
 ZCMS二次开发讲解——话术准备 2019-06-20更新 :相关视频内容已更新到ZCMS产品官网,可通过如下链接查看: https://www.zving.com/c/2019-06-20/285820.shtml 第一幕:引导语大家好,我是泽元软件长沙子公司的朱治龙,今天由我来给大家讲解ZCMS3.x二次开发。本次分享主要根据这个脑图上的一些知识点结合二次开发手册进行讲解。由于ZCMS3.x采用的是前后端分离的技术架构,本次分享的内容大纲主要分为前端和后端两大块。由于我们本次学习的重点是ZCMS二次开发,二次开发涉及一些前置知识需要大家利用其它的时间进行学习,涉及的主要前置知识包括:熟悉 Eclipse 的使用、Maven 多模块开发、SpringBoot、ZCF前端采用的主要是Vue生态相关的热门技术,包括:ES6、Node、Webpack、Vue全家桶、element-ui 等现在根据二次开发文档的步骤讲解下二次开发原理及流程。首先给大家对ZCMS3做一些简单介绍。ZCMS3.X是一个功能强大的使用J2EE技术开发的站群管理系统,后端基于Springboot+ZCF+Maven多模块开发,前端使用Vue全家桶+ElementUI等主流前端技术。第二幕: 基本介绍可以通过Eclipse的插件 ZDeveloper 进行二次开发支持,通过 ZDeveloper 可以很方面的扩展ZCMS的接口、菜单、权限、定时任务、模板标签等,并允许通过系统预留的扩展点及扩展项扩展系统内容采编发、权限、工作流在内的各种行为。还提供了非常方便的数据库模型设计工具概述及技术架构现在我们打开二次开发手册,首先阅读一下ZCMS二次开发概述的内容。其中需要重点关注的点我已做了加粗标记。从加粗的几个词我们可以了解到,使用的是前后端分离的技术架构,前端使用Vue,后端基于Springboot 和ZCF,开发工具建议使用Eclipse或SpringToolSuite。推荐使用SpringToolSuite.后端主要采用Maven多模块开发模式,使用ZDeveloper插件进行二次开发。下面我们了解一下ZCMS的技术架构:从这张技术架构图中我们可以了解到前端使用的是Vue、ElementUI、Webpack、axios相关的前端技术后端使用SpringBoot来简化Java应用的初始搭建以及开发过程,使用Restful接口规范给前端提供API接口,使用SpringBoot中集成的SpringMVC来响应前端的接口请求。通过ZCP集成了组织机构、角色、用户、配置项等系统管理相关的基础功能。基于Contentcore模块提供内容管理相关的核心功能,在整个生命周期中有ZCF框架提供定时任务、事务、日志、安全监控及扩展服务、扩展项、扩展点、扩展行为等功能,使用基于ZCF的ORM模块实现数据持久层的管理。下面我们里哦啊接一下ZCF的响应流程,也就是前后端交互的流程:首先从前端页面发起一个异步请求,后端在Controller层由SpringMVC接收到请求并根据具体URL匹配规则定位到具体的Controller类中对应的方法,在方法中执行相应的后端业务逻辑处理,处理结束后返回到Controller层,由Controller层已json格式的方式将内容返回给前端,前端根据返回的数据渲染界面。第三幕:后端二次开发流程演示下面我们根据二次开发手册讲解开发环境搭建流程。首先讲解后端开发环境搭建,2.1中所提及的基础软件安装就不着重讲了,下面我们讲解ZDeveloper插件的安装,目前最新的ZDeveloper插件的版本号是3.0.7,我们将这个插件拷贝到Eclipse的Dropins或Plugins目录。我本地使用的是SpringToolSuite 4,后面我们简称为STS,这是一个为开发spring应用定制的eclipse,我们打开STS所在的目录,将文件拷贝到到对应的目录里,启动STS。为了贴近真实开发流程场景,我们新建一个新的工作区,前端开发环境前后端分离的开发模式下,后端服务只通过接口给前端界面提供服务,所以我们需要通过UI界面查看显示效果的话,还需要把前端工程也运行起来。现在我们根据前端开发环境的文档把前端工程也跑起来。下面我将以上次广汽丰田项目二次开发培训用到的示例就二次开发涉及的知识点给大家做一个简单的讲解。示例效果演示首先我们看一下这次要讲解的示例效果这个示例效果是上次为广汽丰田项目做二次开发培训准备的,主要是实现了在配置菜单下添加了一个车型管理的子菜单,在该子菜单下主要是仿造广汽丰田官网中的品牌车型栏目内容管理功能,并提供了仿照该页面的预览视图,下面我们演示一下相关的增删改查功能。单击新建按钮,在打开的“新建车型”对话框中填写相应的车型信息,选择响应的LOGO图及车型图,单击保存按钮接口规范下面我们开始讲解相关的二次开发功能实现,首先回到二次开发手册,找到2.9开发说明,开发说明中其他点大家自己看一下,我这里主要说明下第四小点,该小点主要说明的是在ZCMS中有3类业务接口,分别是数据API服务接口、后端应用服务接口、网站前端服务接口,这3类接口分别用于跟其他应用对接的API接口,为client工程提供服务的ui接口,为网站应用提供服务的front接口,3种接口在包名、类名及接口路径上都有相应的约定:名称包名类名接口路径数据API服务接口apiXxxAPI/api/xxx后端应用服务接口uiXxxUI/ui/xxx后端应用服务接口frontXxxFront/front/xxx这在我们的工程里主要体现是这样的形式:相应的模块分别放在api、front、ui包下面,里面的java类分别以API、Front、UI结尾,java类中的接口路径分别以/api/、/front/、/ui/开头
ZCMS二次开发讲解——话术准备 2019-06-20更新 :相关视频内容已更新到ZCMS产品官网,可通过如下链接查看: https://www.zving.com/c/2019-06-20/285820.shtml 第一幕:引导语大家好,我是泽元软件长沙子公司的朱治龙,今天由我来给大家讲解ZCMS3.x二次开发。本次分享主要根据这个脑图上的一些知识点结合二次开发手册进行讲解。由于ZCMS3.x采用的是前后端分离的技术架构,本次分享的内容大纲主要分为前端和后端两大块。由于我们本次学习的重点是ZCMS二次开发,二次开发涉及一些前置知识需要大家利用其它的时间进行学习,涉及的主要前置知识包括:熟悉 Eclipse 的使用、Maven 多模块开发、SpringBoot、ZCF前端采用的主要是Vue生态相关的热门技术,包括:ES6、Node、Webpack、Vue全家桶、element-ui 等现在根据二次开发文档的步骤讲解下二次开发原理及流程。首先给大家对ZCMS3做一些简单介绍。ZCMS3.X是一个功能强大的使用J2EE技术开发的站群管理系统,后端基于Springboot+ZCF+Maven多模块开发,前端使用Vue全家桶+ElementUI等主流前端技术。第二幕: 基本介绍可以通过Eclipse的插件 ZDeveloper 进行二次开发支持,通过 ZDeveloper 可以很方面的扩展ZCMS的接口、菜单、权限、定时任务、模板标签等,并允许通过系统预留的扩展点及扩展项扩展系统内容采编发、权限、工作流在内的各种行为。还提供了非常方便的数据库模型设计工具概述及技术架构现在我们打开二次开发手册,首先阅读一下ZCMS二次开发概述的内容。其中需要重点关注的点我已做了加粗标记。从加粗的几个词我们可以了解到,使用的是前后端分离的技术架构,前端使用Vue,后端基于Springboot 和ZCF,开发工具建议使用Eclipse或SpringToolSuite。推荐使用SpringToolSuite.后端主要采用Maven多模块开发模式,使用ZDeveloper插件进行二次开发。下面我们了解一下ZCMS的技术架构:从这张技术架构图中我们可以了解到前端使用的是Vue、ElementUI、Webpack、axios相关的前端技术后端使用SpringBoot来简化Java应用的初始搭建以及开发过程,使用Restful接口规范给前端提供API接口,使用SpringBoot中集成的SpringMVC来响应前端的接口请求。通过ZCP集成了组织机构、角色、用户、配置项等系统管理相关的基础功能。基于Contentcore模块提供内容管理相关的核心功能,在整个生命周期中有ZCF框架提供定时任务、事务、日志、安全监控及扩展服务、扩展项、扩展点、扩展行为等功能,使用基于ZCF的ORM模块实现数据持久层的管理。下面我们里哦啊接一下ZCF的响应流程,也就是前后端交互的流程:首先从前端页面发起一个异步请求,后端在Controller层由SpringMVC接收到请求并根据具体URL匹配规则定位到具体的Controller类中对应的方法,在方法中执行相应的后端业务逻辑处理,处理结束后返回到Controller层,由Controller层已json格式的方式将内容返回给前端,前端根据返回的数据渲染界面。第三幕:后端二次开发流程演示下面我们根据二次开发手册讲解开发环境搭建流程。首先讲解后端开发环境搭建,2.1中所提及的基础软件安装就不着重讲了,下面我们讲解ZDeveloper插件的安装,目前最新的ZDeveloper插件的版本号是3.0.7,我们将这个插件拷贝到Eclipse的Dropins或Plugins目录。我本地使用的是SpringToolSuite 4,后面我们简称为STS,这是一个为开发spring应用定制的eclipse,我们打开STS所在的目录,将文件拷贝到到对应的目录里,启动STS。为了贴近真实开发流程场景,我们新建一个新的工作区,前端开发环境前后端分离的开发模式下,后端服务只通过接口给前端界面提供服务,所以我们需要通过UI界面查看显示效果的话,还需要把前端工程也运行起来。现在我们根据前端开发环境的文档把前端工程也跑起来。下面我将以上次广汽丰田项目二次开发培训用到的示例就二次开发涉及的知识点给大家做一个简单的讲解。示例效果演示首先我们看一下这次要讲解的示例效果这个示例效果是上次为广汽丰田项目做二次开发培训准备的,主要是实现了在配置菜单下添加了一个车型管理的子菜单,在该子菜单下主要是仿造广汽丰田官网中的品牌车型栏目内容管理功能,并提供了仿照该页面的预览视图,下面我们演示一下相关的增删改查功能。单击新建按钮,在打开的“新建车型”对话框中填写相应的车型信息,选择响应的LOGO图及车型图,单击保存按钮接口规范下面我们开始讲解相关的二次开发功能实现,首先回到二次开发手册,找到2.9开发说明,开发说明中其他点大家自己看一下,我这里主要说明下第四小点,该小点主要说明的是在ZCMS中有3类业务接口,分别是数据API服务接口、后端应用服务接口、网站前端服务接口,这3类接口分别用于跟其他应用对接的API接口,为client工程提供服务的ui接口,为网站应用提供服务的front接口,3种接口在包名、类名及接口路径上都有相应的约定:名称包名类名接口路径数据API服务接口apiXxxAPI/api/xxx后端应用服务接口uiXxxUI/ui/xxx后端应用服务接口frontXxxFront/front/xxx这在我们的工程里主要体现是这样的形式:相应的模块分别放在api、front、ui包下面,里面的java类分别以API、Front、UI结尾,java类中的接口路径分别以/api/、/front/、/ui/开头 -
 git部分高级用法 Rebase 合并该命令可以让和 merge 命令得到的结果基本是一致的。通常使用 merge 操作将分支上的代码合并到 master 中,分支样子如下所示:使用 rebase 后,会将 develop 上的 commit 按顺序移到 master 的第三个 commit 后面,分支样子如下所示:rebase 对比 merge,优势在于合并后的结果很清晰,只有一条线,劣势在于如果一旦出现冲突,解决冲突很麻烦,可能要解决多个冲突,但是 merge 出现冲突只需要解决一次。使用 rebase 应该在需要被 rebase 的分支上操作,并且该分支是本地分支。如果 develop 分支需要 rebase 到 master 上去,那么应该如下操作## branch develop git rebase master git checkout master ## 用于将 `master` 上的 HEAD 移动到最新的 commit git merge developstashstash 用于临时保存工作目录的改动。开发中可能会遇到代码写一半需要切分支打包的问题,如果这时候你不想 commit 的话,就可以使用该命令。git stash使用该命令可以暂存你的工作目录,后面想恢复工作目录,只需要使用git stash pop这样你之前临时保存的代码又回来了reflogreflog 可以看到 HEAD 的移动记录,假如之前误删了一个分支,可以通过 git reflog 看到移动 HEAD 的哈希值从图中可以看出,HEAD 的最后一次移动行为是 merge 后,接下来分支 new 就被删除了,那么我们可以通过以下命令找回 new 分支git checkout 37d9aca git checkout -b newPS:reflog 记录是有时效性的,只会保存一段时间内的记录。reset如果你想删除刚写的 commit,就可以通过以下命令实现git reset --hard HEAD^但是 reset 的本质并不是删除了 commit,而是重新设置了 HEAD 和它指向的 branch。
git部分高级用法 Rebase 合并该命令可以让和 merge 命令得到的结果基本是一致的。通常使用 merge 操作将分支上的代码合并到 master 中,分支样子如下所示:使用 rebase 后,会将 develop 上的 commit 按顺序移到 master 的第三个 commit 后面,分支样子如下所示:rebase 对比 merge,优势在于合并后的结果很清晰,只有一条线,劣势在于如果一旦出现冲突,解决冲突很麻烦,可能要解决多个冲突,但是 merge 出现冲突只需要解决一次。使用 rebase 应该在需要被 rebase 的分支上操作,并且该分支是本地分支。如果 develop 分支需要 rebase 到 master 上去,那么应该如下操作## branch develop git rebase master git checkout master ## 用于将 `master` 上的 HEAD 移动到最新的 commit git merge developstashstash 用于临时保存工作目录的改动。开发中可能会遇到代码写一半需要切分支打包的问题,如果这时候你不想 commit 的话,就可以使用该命令。git stash使用该命令可以暂存你的工作目录,后面想恢复工作目录,只需要使用git stash pop这样你之前临时保存的代码又回来了reflogreflog 可以看到 HEAD 的移动记录,假如之前误删了一个分支,可以通过 git reflog 看到移动 HEAD 的哈希值从图中可以看出,HEAD 的最后一次移动行为是 merge 后,接下来分支 new 就被删除了,那么我们可以通过以下命令找回 new 分支git checkout 37d9aca git checkout -b newPS:reflog 记录是有时效性的,只会保存一段时间内的记录。reset如果你想删除刚写的 commit,就可以通过以下命令实现git reset --hard HEAD^但是 reset 的本质并不是删除了 commit,而是重新设置了 HEAD 和它指向的 branch。 -
 2018年年终总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分列举过去一年你主要的10件工作ZCMS3.0:自定义表单无障碍浏览:提供项目技术支持服务:北京法网、辽宁海事局项目有使用;增加快捷键输出加密版权信息;改进功能及修复XSS安全问题响应式专题:改造专题、专题模板新建及管理流程;改进专题组件(分享组件、新浪微博、地图组件);结合前后端分离逻辑调整专题资源文件;专题删除、移动、恢复相关后端逻辑完善完善首页、系统检测、更新license、nginxsync等页面功能一键转载功能增强:使用postMessage方式改造数据交互机制;新增记住选择栏目及下载远程图片选项微信公众号中管理稿件ZCMS3.0微信小程序:根据3.0相关接口规范调整页面;界面改造;调整小程序相关配置项到站点扩展配置中融媒体功能整合及界面布局调整海关项目前端文档整理:基于element-ui 的文档工程制作;添加项目定制说明信息及新增的组件内容北外国际微信小程序实现小程序的粒子动效及性能优化北汽绅宝朗读者小程序项目参与前期功能调研小程序前端布局及动效无限极资讯小程序项目项目管理根据需求梳理相关接口规范整理相关交付文档教考融合平台前期前端工程搭建eVideoVplayer播放器改造项目前端问题技术支持交通年鉴项目启动过程增加loading效果增加收集客户端启动信息发送到指定邮箱功能增加客户端安全软件检测机制个人成长和遇到的问题个人成长微信小程序开发:通过北外国际微信小程序、北汽绅宝朗读者小程序、无限极资讯小程序3个项目的实战经验,对微信小程序相关开发、发布流程有了整体的了解。文档类网站:通过海关项目对使用VuePress或基于Node静态化项目文档机制有所实战经验。electronNW.js客户端开发及打包:通过教考融合平台项目的eVideoPlayer离线播放器、交通年鉴项目及ZECM项目,对基于electron、NW.js开发客户端及打包发布有基本了解。视频录制及后期处理:通过录制自定义表单功能演示及ZCMS响应式专题功能演示视频,掌握相关软件的使用。遇到的问题加入泽元2年多了,回顾这两年多的经历,感觉下面这张 邓宁-克鲁格心理效应图 很能应景这两年自己的成长历程。到泽元前接触过各种不同规模的门户建设项目,总感觉自己很牛逼了。现在回顾那段经历,发现其实那样的经验相对比较单一,只是基于不同的CMS建站:技能上也只是局限于切片、做模板、迁移数据以及做一些需求定制开发。前端技能层面也仅局限于写些简单的js及处理一些浏览器兼容性的问题。到泽元后,发现老板们都是走在前沿的技术大牛,身边的同事也各有所长,才意识到自己技术基础的巨大差距,感觉技术实力上跌入了绝望之谷。还好有领导及同事们的正确引导,让自己也平缓过度到现在的艰难爬坡阶段。希望接下来的2019年能在业余时间多学习,努力成长为自己想要的样子。2019年希望的成长和进步阅读开源框架源码(layui、jquery1.12.4、zeptojs)阅读清单:《深入理解计算机系统》、《SVG精髓》、《javascript权威指南》、《ElasticSearch源码解析及优化指南》、《Node.js实战:使用Egg.js+Vue.js+Docker构建渐进式、可持续集成与交付应用》掌握python开发网站及数据爬取学习数学对公司的意见和建议可以定期组织员工体检。去年一个前公司的看起来很健康壮实的同事突发脑溢血,住了1周的ICU后没能抢救过来,这样的事故对公司和员工都是不可控的风险和不可挽回的损失。优化项目问题反馈流程,可以考虑尽量安排测试工程师及实施工程师优先响应项目反馈的问题。
2018年年终总结 本文来自公司的年终总结模板,类似公司年度 KPI 考核的一部分列举过去一年你主要的10件工作ZCMS3.0:自定义表单无障碍浏览:提供项目技术支持服务:北京法网、辽宁海事局项目有使用;增加快捷键输出加密版权信息;改进功能及修复XSS安全问题响应式专题:改造专题、专题模板新建及管理流程;改进专题组件(分享组件、新浪微博、地图组件);结合前后端分离逻辑调整专题资源文件;专题删除、移动、恢复相关后端逻辑完善完善首页、系统检测、更新license、nginxsync等页面功能一键转载功能增强:使用postMessage方式改造数据交互机制;新增记住选择栏目及下载远程图片选项微信公众号中管理稿件ZCMS3.0微信小程序:根据3.0相关接口规范调整页面;界面改造;调整小程序相关配置项到站点扩展配置中融媒体功能整合及界面布局调整海关项目前端文档整理:基于element-ui 的文档工程制作;添加项目定制说明信息及新增的组件内容北外国际微信小程序实现小程序的粒子动效及性能优化北汽绅宝朗读者小程序项目参与前期功能调研小程序前端布局及动效无限极资讯小程序项目项目管理根据需求梳理相关接口规范整理相关交付文档教考融合平台前期前端工程搭建eVideoVplayer播放器改造项目前端问题技术支持交通年鉴项目启动过程增加loading效果增加收集客户端启动信息发送到指定邮箱功能增加客户端安全软件检测机制个人成长和遇到的问题个人成长微信小程序开发:通过北外国际微信小程序、北汽绅宝朗读者小程序、无限极资讯小程序3个项目的实战经验,对微信小程序相关开发、发布流程有了整体的了解。文档类网站:通过海关项目对使用VuePress或基于Node静态化项目文档机制有所实战经验。electronNW.js客户端开发及打包:通过教考融合平台项目的eVideoPlayer离线播放器、交通年鉴项目及ZECM项目,对基于electron、NW.js开发客户端及打包发布有基本了解。视频录制及后期处理:通过录制自定义表单功能演示及ZCMS响应式专题功能演示视频,掌握相关软件的使用。遇到的问题加入泽元2年多了,回顾这两年多的经历,感觉下面这张 邓宁-克鲁格心理效应图 很能应景这两年自己的成长历程。到泽元前接触过各种不同规模的门户建设项目,总感觉自己很牛逼了。现在回顾那段经历,发现其实那样的经验相对比较单一,只是基于不同的CMS建站:技能上也只是局限于切片、做模板、迁移数据以及做一些需求定制开发。前端技能层面也仅局限于写些简单的js及处理一些浏览器兼容性的问题。到泽元后,发现老板们都是走在前沿的技术大牛,身边的同事也各有所长,才意识到自己技术基础的巨大差距,感觉技术实力上跌入了绝望之谷。还好有领导及同事们的正确引导,让自己也平缓过度到现在的艰难爬坡阶段。希望接下来的2019年能在业余时间多学习,努力成长为自己想要的样子。2019年希望的成长和进步阅读开源框架源码(layui、jquery1.12.4、zeptojs)阅读清单:《深入理解计算机系统》、《SVG精髓》、《javascript权威指南》、《ElasticSearch源码解析及优化指南》、《Node.js实战:使用Egg.js+Vue.js+Docker构建渐进式、可持续集成与交付应用》掌握python开发网站及数据爬取学习数学对公司的意见和建议可以定期组织员工体检。去年一个前公司的看起来很健康壮实的同事突发脑溢血,住了1周的ICU后没能抢救过来,这样的事故对公司和员工都是不可控的风险和不可挽回的损失。优化项目问题反馈流程,可以考虑尽量安排测试工程师及实施工程师优先响应项目反馈的问题。 -
 ZCMS专题剥离及改造方案 背景说明自ZCMS 3.x版本推出专题编辑器以来,该功能已成功吸引了众多新闻媒体单位的目光。众所周知,许多媒体单位都拥有自己的内容管理系统(CMS)。在与我们的潜在客户进行深入交流时,我们了解到一个普遍的需求:他们希望利用ZCMS强大的专题编辑器功能,同时保持内容来源的独立性,即专题展示的内容依然由他们自己的CMS提供。针对这一特定的使用场景,设计了这套初步的改造方案,它巧妙地融合了ZCMS专题编辑器的先进功能,旨在满足客户的需求,实现系统间的无缝对接。剥离后的专题编辑器功能清单简易版CMS专题模板管理(新建、编辑、删除、设为共享、取消共享、预览、模板分类)专题管理(新建、编辑、删除、预览、发布)增加组件:FAQ、时间轴、Tab标签、评论部件、自定义表单部件等统计信息:专题浏览数据(PV、UV等)动态数据:分栏部件、轮播图部件改造说明尽量改造成可独立运营的产品专题不再基于内容类型,定位于栏目层级,一个专题对应一个栏目,专题下可设置子栏目(子栏目层级仅为1级)一个专题(模板)对应多个ResponsivePage,至少包含首页、列表页、内容页专题静态化说明:一个专题相关的静态化页面及资源文件统一发布到一个目录简化权限:新建专题、可访问、可操作(编辑、发布、删除、内容管理)、查看统计数据内容管理层面可通过接口跟其他CMS进行对接、或通过数据采集方式爬取其他站点的数据轮播图组件的动态数据也跟分栏部件的动态数据配置方式保持一致实现方案专题剥离现有专题涉及的插件有:pageweaver、framework、platform、contentcore、comment、imageplayer、stat、staticize、article、media。内容核心(站点、栏目、文章等)相关的功能可整合成简易CMS。菜单 :专题(专题概览、内容管理、数据分析、域名设置、操作日志)、模板(模板管理、模板分类、模板)、互动(评论管理、自定义表单、调查投票)、设置(系统信息、组织机构、角色管理、用户管理、配置项管理、定时任务、系统日志)界面布局 :参考 云凤蝶专题改造基本流程1.扩展ZCSpecial表,用于存储专题和专题模板数据,增加pages字段存储ZCResponsivePage的关联关系,数据为json内容,内容格式如下:[{ fileName: 'home' // 文件名 fileType: 'index', // 类型,值为index|list|detail label:'首页', // 名称 pageID: 23444321 // 关联页面ID },{ fileName: 'list' fileType: 'list', label:'列表页', pageID: 10301 },{ fileName: 'detail' fileType: 'detail', label:'内容页', pageID: 10302 }]专题的动态数据配置界面增加层级配置项,值为Child、Root、Current、CurrentAndChild,用于列表页取当前栏目的数据。专题编辑器中无数据的情况下使用mock数据,在编辑器中内置部分栏目、内容mock数据。增加分页条组件,可基于kkpager实现,可配置几种风格,分页组件仅用于专题列表页。栏目页数据分页是否有必要做静态化待沟通。简化ZCResponsivePage表跟CMS整合通过 SSO 整合身份认证专题系统提供新建专题入口URL、专题模板管理URL专题系统提供专题管理接口:专题列表(ID、名称、创建时间、创建者、封面图、状态、专题发布后的URL)、删除、发布、排序相关数据表内容核心 :ZCSite、ZCCatalog、ZCContent、ZCResources专题 :ZCSpecial、ZCSpecialBlock、ZCResponsivePage、ZCPageSnapshot、ZCPageWidgetLibrary、、ZCSubjectType、ZCPageDynamicConfig评论 :ZCComment、ZCCommentStatistics、ZCFaceVote、ZCFaceVoteIP、ZCFace自定义表单 :ZCCustomFormType、ZCCustomFormModel、ZCCustomFormData调查 :ZCVote、ZCVoteSubject、ZCVoteItem、ZCVoteLog访问统计 :ZCStatItem、ZCVisitLogTODO操作手册资源同步到CDN资源分发到其他服务器
ZCMS专题剥离及改造方案 背景说明自ZCMS 3.x版本推出专题编辑器以来,该功能已成功吸引了众多新闻媒体单位的目光。众所周知,许多媒体单位都拥有自己的内容管理系统(CMS)。在与我们的潜在客户进行深入交流时,我们了解到一个普遍的需求:他们希望利用ZCMS强大的专题编辑器功能,同时保持内容来源的独立性,即专题展示的内容依然由他们自己的CMS提供。针对这一特定的使用场景,设计了这套初步的改造方案,它巧妙地融合了ZCMS专题编辑器的先进功能,旨在满足客户的需求,实现系统间的无缝对接。剥离后的专题编辑器功能清单简易版CMS专题模板管理(新建、编辑、删除、设为共享、取消共享、预览、模板分类)专题管理(新建、编辑、删除、预览、发布)增加组件:FAQ、时间轴、Tab标签、评论部件、自定义表单部件等统计信息:专题浏览数据(PV、UV等)动态数据:分栏部件、轮播图部件改造说明尽量改造成可独立运营的产品专题不再基于内容类型,定位于栏目层级,一个专题对应一个栏目,专题下可设置子栏目(子栏目层级仅为1级)一个专题(模板)对应多个ResponsivePage,至少包含首页、列表页、内容页专题静态化说明:一个专题相关的静态化页面及资源文件统一发布到一个目录简化权限:新建专题、可访问、可操作(编辑、发布、删除、内容管理)、查看统计数据内容管理层面可通过接口跟其他CMS进行对接、或通过数据采集方式爬取其他站点的数据轮播图组件的动态数据也跟分栏部件的动态数据配置方式保持一致实现方案专题剥离现有专题涉及的插件有:pageweaver、framework、platform、contentcore、comment、imageplayer、stat、staticize、article、media。内容核心(站点、栏目、文章等)相关的功能可整合成简易CMS。菜单 :专题(专题概览、内容管理、数据分析、域名设置、操作日志)、模板(模板管理、模板分类、模板)、互动(评论管理、自定义表单、调查投票)、设置(系统信息、组织机构、角色管理、用户管理、配置项管理、定时任务、系统日志)界面布局 :参考 云凤蝶专题改造基本流程1.扩展ZCSpecial表,用于存储专题和专题模板数据,增加pages字段存储ZCResponsivePage的关联关系,数据为json内容,内容格式如下:[{ fileName: 'home' // 文件名 fileType: 'index', // 类型,值为index|list|detail label:'首页', // 名称 pageID: 23444321 // 关联页面ID },{ fileName: 'list' fileType: 'list', label:'列表页', pageID: 10301 },{ fileName: 'detail' fileType: 'detail', label:'内容页', pageID: 10302 }]专题的动态数据配置界面增加层级配置项,值为Child、Root、Current、CurrentAndChild,用于列表页取当前栏目的数据。专题编辑器中无数据的情况下使用mock数据,在编辑器中内置部分栏目、内容mock数据。增加分页条组件,可基于kkpager实现,可配置几种风格,分页组件仅用于专题列表页。栏目页数据分页是否有必要做静态化待沟通。简化ZCResponsivePage表跟CMS整合通过 SSO 整合身份认证专题系统提供新建专题入口URL、专题模板管理URL专题系统提供专题管理接口:专题列表(ID、名称、创建时间、创建者、封面图、状态、专题发布后的URL)、删除、发布、排序相关数据表内容核心 :ZCSite、ZCCatalog、ZCContent、ZCResources专题 :ZCSpecial、ZCSpecialBlock、ZCResponsivePage、ZCPageSnapshot、ZCPageWidgetLibrary、、ZCSubjectType、ZCPageDynamicConfig评论 :ZCComment、ZCCommentStatistics、ZCFaceVote、ZCFaceVoteIP、ZCFace自定义表单 :ZCCustomFormType、ZCCustomFormModel、ZCCustomFormData调查 :ZCVote、ZCVoteSubject、ZCVoteItem、ZCVoteLog访问统计 :ZCStatItem、ZCVisitLogTODO操作手册资源同步到CDN资源分发到其他服务器 -
 raml mock工具测评 调研工具raml-mockup开源地址:https://github.com/gextech/raml-mockup该项目实现层面是基于express、json-schema-faker、raml-1-parser,faker做了些封装提供mock服务,返回结果不是很严谨,可能不怎么适合项目二次开发基于 raml-1-parser解析raml,支持版本:0.8、1.0基本使用npm install -g raml-mockup $ raml-mockup src/api.raml -d src/schemas -f http://json-schema.org -r src/formats.js -p 5000 -wraml-mocker开源站点:https://github.com/repocho/raml-mocker模拟数据及解析基于faker,raml-parser实现raml支持版本:0.8,用肝炎app的raml文档(raml版本为1.0)提示版本不正确看提供的示例代码是可以跟express结合使用osprey-mock-service开源地址:https://github.com/mulesoft-labs/osprey-mock-service基于 raml-1-parser解析用肝炎app的raml文档测试报错,控制台提示UnhandledPromiseRejectionWarning: Unhandled promise rejection.,raml-1-parser解析的时候将文档鉴定为无效的raml文档。结论这3款工具都不能满足现有项目简单的提供mock数据的支持。建议可以在rap2的基础上增加导入raml文件的功能,导入时可以考虑使用raml2html解析用到的raml2obj类做解析rap2基本情况:阿里妈妈前端团队基于node开发,很好的集成了 mockjs,能生成更符合国情的mock数据,类似apizza,可以较方便的在线管理接口。官网及线上示例:http://rap2.taobao.org/github地址:https://github.com/thx/rap2-delos
raml mock工具测评 调研工具raml-mockup开源地址:https://github.com/gextech/raml-mockup该项目实现层面是基于express、json-schema-faker、raml-1-parser,faker做了些封装提供mock服务,返回结果不是很严谨,可能不怎么适合项目二次开发基于 raml-1-parser解析raml,支持版本:0.8、1.0基本使用npm install -g raml-mockup $ raml-mockup src/api.raml -d src/schemas -f http://json-schema.org -r src/formats.js -p 5000 -wraml-mocker开源站点:https://github.com/repocho/raml-mocker模拟数据及解析基于faker,raml-parser实现raml支持版本:0.8,用肝炎app的raml文档(raml版本为1.0)提示版本不正确看提供的示例代码是可以跟express结合使用osprey-mock-service开源地址:https://github.com/mulesoft-labs/osprey-mock-service基于 raml-1-parser解析用肝炎app的raml文档测试报错,控制台提示UnhandledPromiseRejectionWarning: Unhandled promise rejection.,raml-1-parser解析的时候将文档鉴定为无效的raml文档。结论这3款工具都不能满足现有项目简单的提供mock数据的支持。建议可以在rap2的基础上增加导入raml文件的功能,导入时可以考虑使用raml2html解析用到的raml2obj类做解析rap2基本情况:阿里妈妈前端团队基于node开发,很好的集成了 mockjs,能生成更符合国情的mock数据,类似apizza,可以较方便的在线管理接口。官网及线上示例:http://rap2.taobao.org/github地址:https://github.com/thx/rap2-delos -
 简易版DOM封装 在无障碍工具项目的实际开发中,为了方便的获取页面元素,对页面DOM操作进行了轻量级封装,虽没有jQuery强大,但也可满足大部分使用场景了。相关核心代码如下所示: var getDom = function (el) { if (!el) { return el } if (typeof el === 'string') { return document.getElementById(el.replace(/^#/, '')) } if (!el.nodeName && el.length && el[0].nodeName) { // 如果是一个jquery对象 return el[0] } return el } var Dom = {} Dom.hasClass = function (elem, className) { var el = getDom(elem) className = className.replace(/\-/, '\\-') return new RegExp('(?:^|\\s)' + className + '(?:\\s|$)').test(el.className) } Dom.addClass = function (elem, className) { var el = getDom(elem) if (!Dom.hasClass(el, className)) { el.className = el.className ? el.className + ' ' + className : className } return el } Dom.removeClass = function (elem, className) { var el = getDom(elem) className = className.replace(/\-/, '\\-') var classToRemove = new RegExp('(^|\\s)' + className + '(?=\\s|$)', 'i') el.className = el.className .replace(classToRemove, '') .replace(/^\s+|\s+$/g, '') return el } Dom.events = {} Dom.idSeed = 0 Dom.addEvent = function (el, type, className, handler) { var id = el.id || (el.id = 'id' + ++Dom.idSeed) if (typeof className === 'function' && !handler) { handler = className className = undefined } var delegate = function (evt) { return handler.call(el, evt) } if (className) { className = className.replace(/\./, '') delegate = function (evt) { evt = evt || window.event var node = evt.target || evt.srcElement while (node && node != el) { if (Dom.hasClass(node, className)) { return handler.call(node, evt) } node = node.parentNode } } } delegate.origHandler = handler delegate.delegateSelector = className if (!Dom.events[id]) { Dom.events[id] = {} } if (!Dom.events[id][type]) { Dom.events[id][type] = [] var callFuncList = function (evt) { if (Dom.events[id][type]) { for (var i = 0; i < Dom.events[id][type].length; i++) { var fn = Dom.events[id][type][i] fn(evt) } } } if (el.addEventListener) { el.addEventListener(type, callFuncList) } else { el.attachEvent('on' + type, callFuncList) } } Dom.events[id][type].push(delegate) } Dom.removeEvent = function (el, type, className, handler) { var id = el.id || (el.id = 'id' + ++Dom.idSeed) if (typeof className === 'function' && !handler) { handler = className className = undefined } if (!Dom.events[id]) { return false } if (type && !Dom.events[id][type]) { return false } if (!handler && !className) { if (!type) { Dom.events[id] = {} } else { Dom.events[id][type] = [] } return true } for (var i = Dom.events[id][type].length - 1; i >= 0; i--) { var fn = Dom.events[id][type][i] if ( fn.origHandler == handler && (!className || fn.delegateSelector == className) ) { Dom.events[id][type].splice(i, 1) } } } Dom.attr = function (el, name, value) { if (arguments.length === 1) { var map = {} var attributes = el.attributes var aLength = attributes.length for (var a = 0; a < aLength; a++) { map[attributes[a].name.toLowerCase()] = attributes[a].value } return map } if (arguments.length === 2) { return el.getAttribute(name) } el.setAttribute(name, value) }
简易版DOM封装 在无障碍工具项目的实际开发中,为了方便的获取页面元素,对页面DOM操作进行了轻量级封装,虽没有jQuery强大,但也可满足大部分使用场景了。相关核心代码如下所示: var getDom = function (el) { if (!el) { return el } if (typeof el === 'string') { return document.getElementById(el.replace(/^#/, '')) } if (!el.nodeName && el.length && el[0].nodeName) { // 如果是一个jquery对象 return el[0] } return el } var Dom = {} Dom.hasClass = function (elem, className) { var el = getDom(elem) className = className.replace(/\-/, '\\-') return new RegExp('(?:^|\\s)' + className + '(?:\\s|$)').test(el.className) } Dom.addClass = function (elem, className) { var el = getDom(elem) if (!Dom.hasClass(el, className)) { el.className = el.className ? el.className + ' ' + className : className } return el } Dom.removeClass = function (elem, className) { var el = getDom(elem) className = className.replace(/\-/, '\\-') var classToRemove = new RegExp('(^|\\s)' + className + '(?=\\s|$)', 'i') el.className = el.className .replace(classToRemove, '') .replace(/^\s+|\s+$/g, '') return el } Dom.events = {} Dom.idSeed = 0 Dom.addEvent = function (el, type, className, handler) { var id = el.id || (el.id = 'id' + ++Dom.idSeed) if (typeof className === 'function' && !handler) { handler = className className = undefined } var delegate = function (evt) { return handler.call(el, evt) } if (className) { className = className.replace(/\./, '') delegate = function (evt) { evt = evt || window.event var node = evt.target || evt.srcElement while (node && node != el) { if (Dom.hasClass(node, className)) { return handler.call(node, evt) } node = node.parentNode } } } delegate.origHandler = handler delegate.delegateSelector = className if (!Dom.events[id]) { Dom.events[id] = {} } if (!Dom.events[id][type]) { Dom.events[id][type] = [] var callFuncList = function (evt) { if (Dom.events[id][type]) { for (var i = 0; i < Dom.events[id][type].length; i++) { var fn = Dom.events[id][type][i] fn(evt) } } } if (el.addEventListener) { el.addEventListener(type, callFuncList) } else { el.attachEvent('on' + type, callFuncList) } } Dom.events[id][type].push(delegate) } Dom.removeEvent = function (el, type, className, handler) { var id = el.id || (el.id = 'id' + ++Dom.idSeed) if (typeof className === 'function' && !handler) { handler = className className = undefined } if (!Dom.events[id]) { return false } if (type && !Dom.events[id][type]) { return false } if (!handler && !className) { if (!type) { Dom.events[id] = {} } else { Dom.events[id][type] = [] } return true } for (var i = Dom.events[id][type].length - 1; i >= 0; i--) { var fn = Dom.events[id][type][i] if ( fn.origHandler == handler && (!className || fn.delegateSelector == className) ) { Dom.events[id][type].splice(i, 1) } } } Dom.attr = function (el, name, value) { if (arguments.length === 1) { var map = {} var attributes = el.attributes var aLength = attributes.length for (var a = 0; a < aLength; a++) { map[attributes[a].name.toLowerCase()] = attributes[a].value } return map } if (arguments.length === 2) { return el.getAttribute(name) } el.setAttribute(name, value) }