今天跟大家分享下我日常工作中常用的一些工具,或许可以帮到你提升日常的协作效率
1.写作篇 ✏️
1.1 Ediary
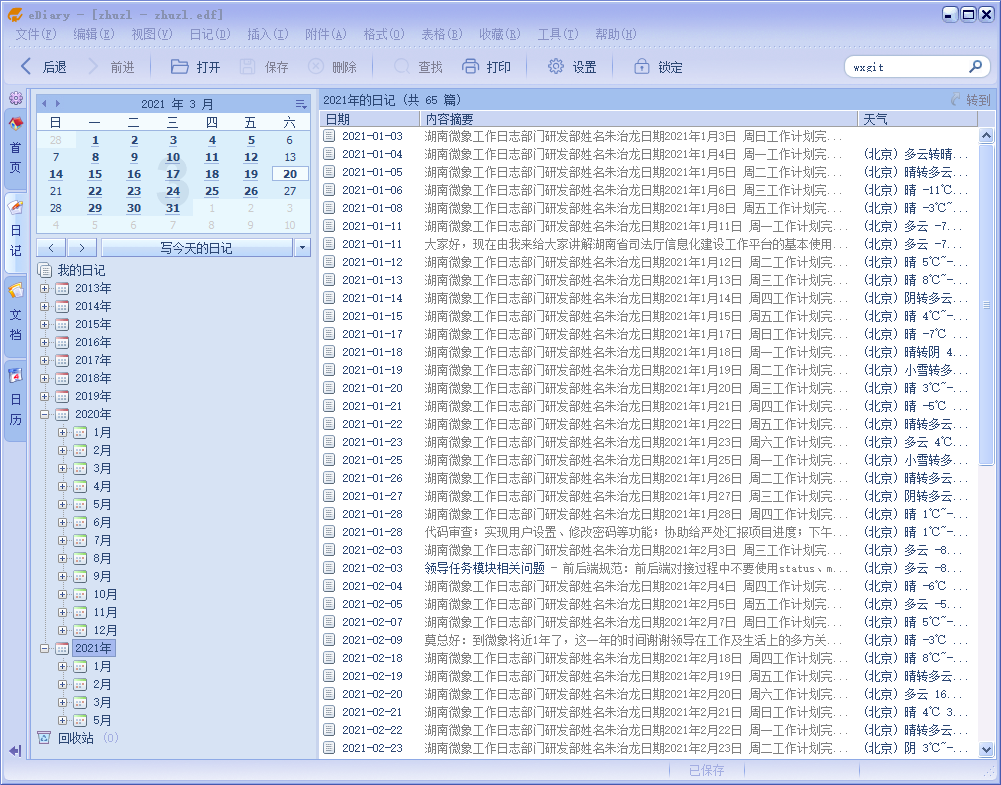
Ediary是我坚持使用最久的一款日常工作记录及知识沉淀的工具,作者也是一个很有情怀的人,从1999年发布第一个版本以来,一直维护到现在, 官方链接

1.2 语雀
语雀是一个蚂蚁金服孵化出来的专业的云端知识库,类似wiki,目前已经覆盖了10 万阿里员工的使用,来进行文档编写及知识沉淀 官方链接

语雀我常用的两个方面
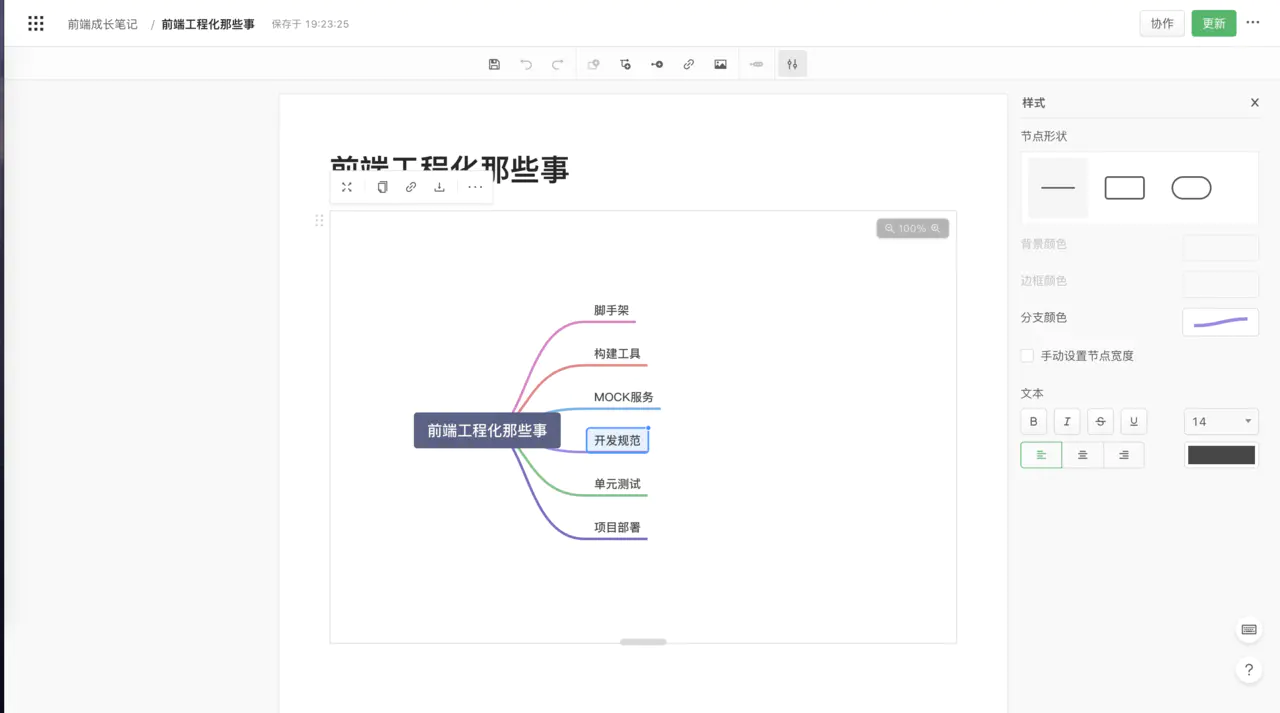
- 思维导图:一个是语雀自带的思维导图,个人觉得UI体验很强(外表协会)

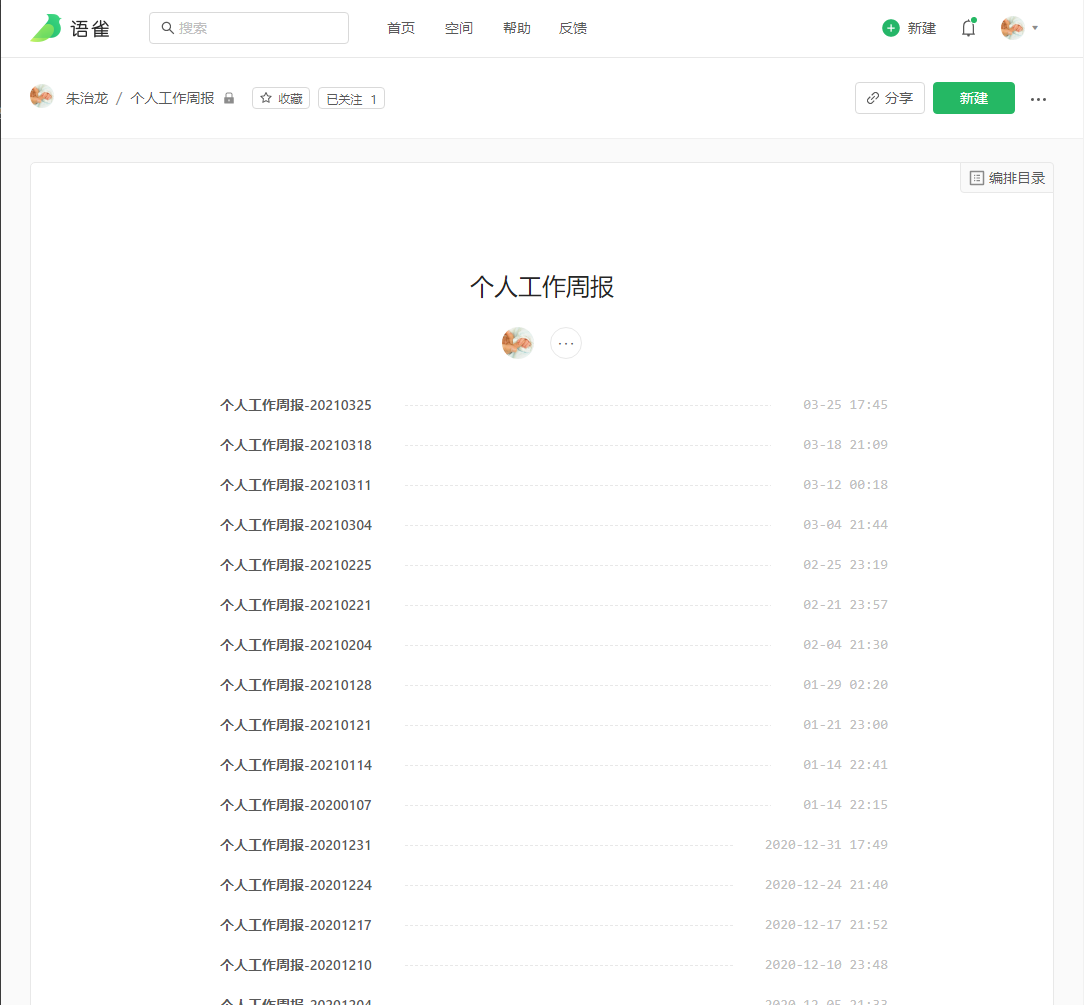
- 日记编排:用语雀来保持记录每天在前端开发中遇到的问题及心得体会,方便复盘和回归,最重要的是排版体验高,支持编排,当你回顾你写的文章的时候,阅读体验高,像是在翻书一样

1.3 ProcessOn
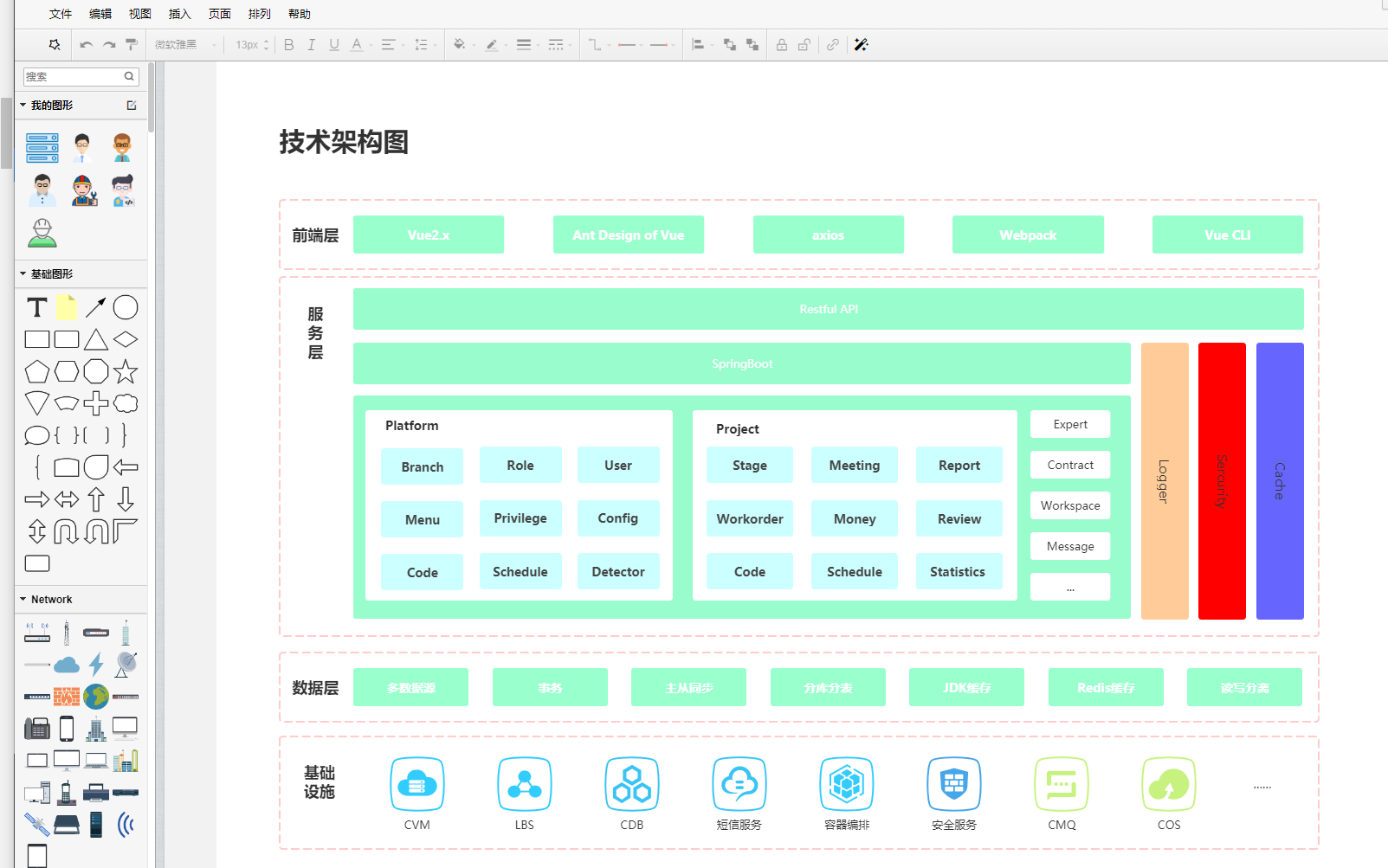
ProcessOn是一个在线协作绘图平台,为用户提供最强大、易用的作图工具。支持在线创作流程图、思维导图、组织结构图、网络拓扑图、BPMN、UML图、UI界面原型设计等

我主要用ProcessOn来绘制交互图及流程图,支持在线实时编辑,不足的就是如果非付费用户则会限制绘制图的数量,下面是操作页面

1.4 Carbon
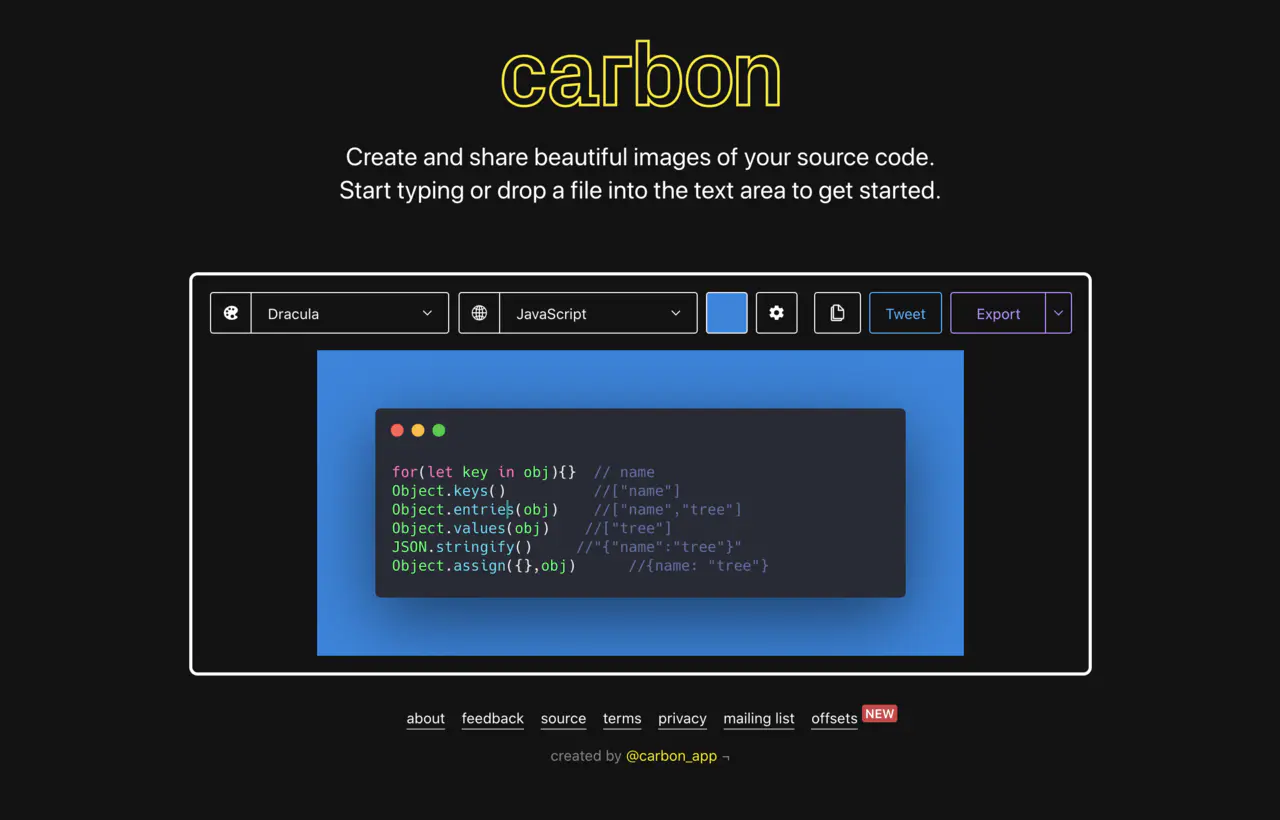
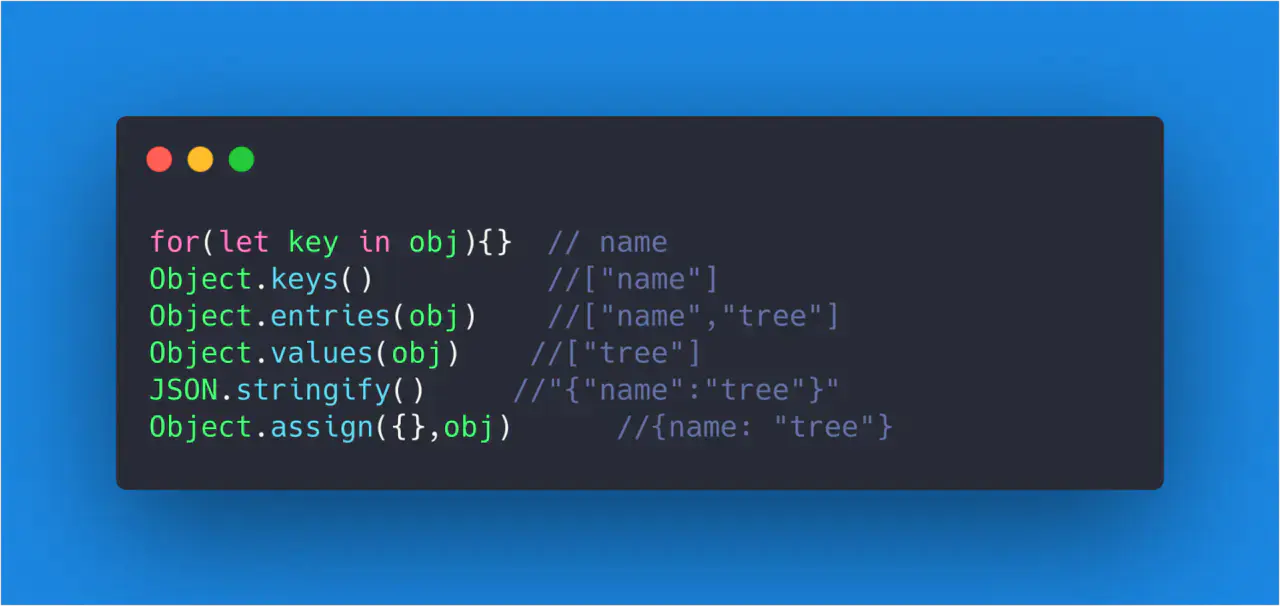
Carbon 用来创建美化版的代码片段,可筛选多种主题切换,然后生成你想要效果的代码片段图 官方链接


1.5 Mdnice
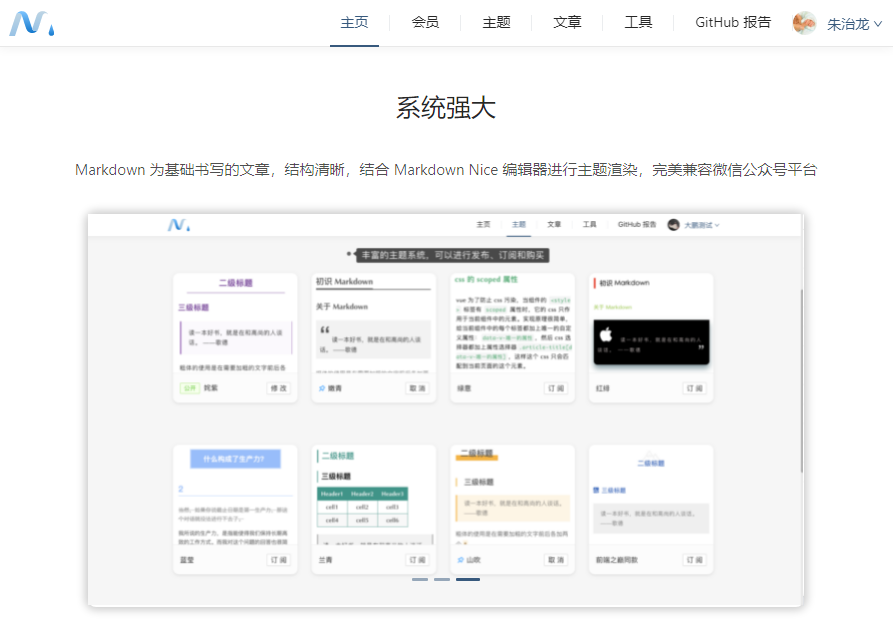
mdnicde全名为Markdown Nice,支持给markdown添加“主题元素”,有点像换肤的感觉,支持多种主观,让你的文章仿佛披上了嫁衣,最重要的是支持微信公众号、知乎、还有掘金!官方链接

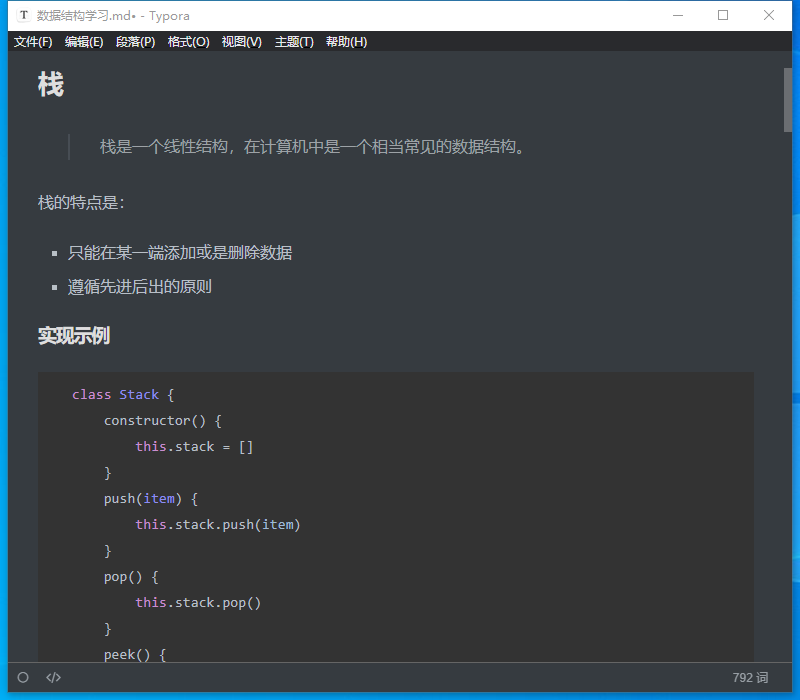
1.6 Typora
Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别,将写作与预览窗口相结合,为用户呈现所见即所得的编辑模式,支持Markdown的各种基础语法,支持快捷键操作。官方链接

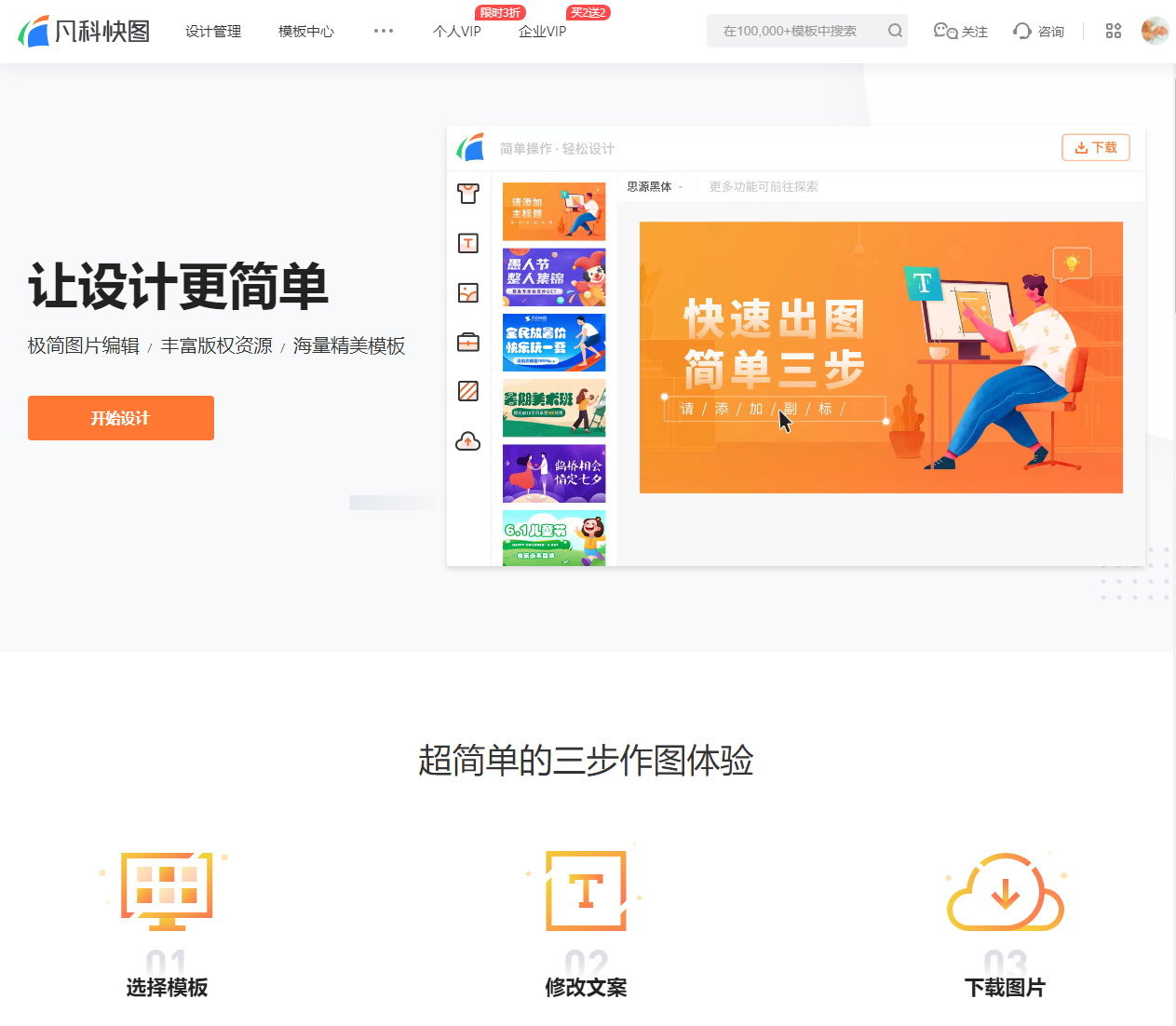
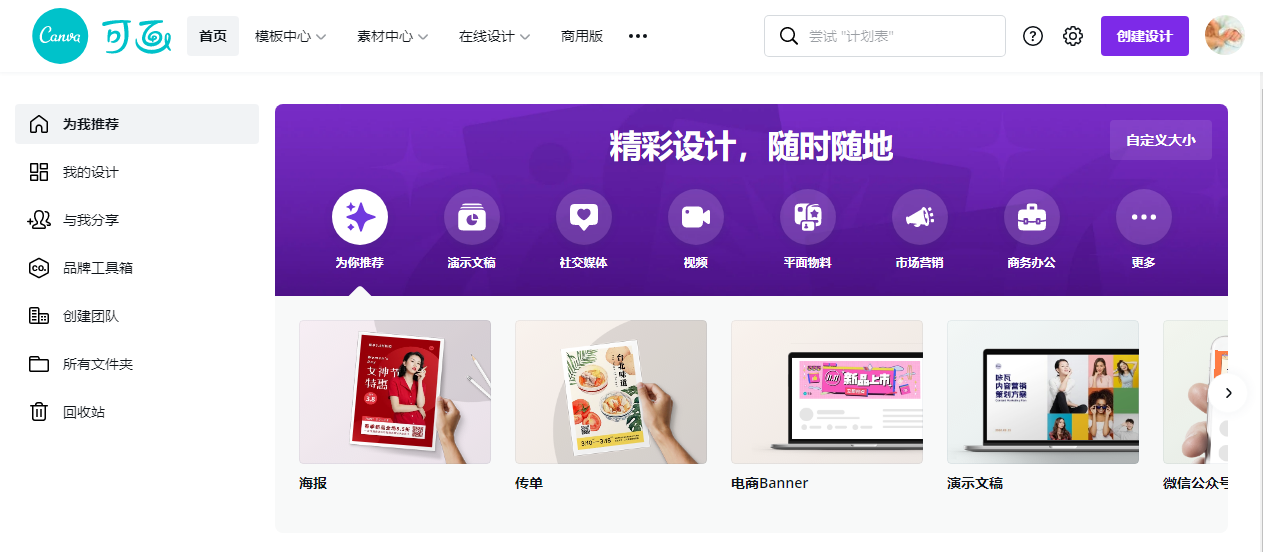
1.7 封面模版
很多童鞋很好奇,我每次文章都会附上一张主题图,是不是自己P的,虽然我会用PS做些简单的P图,但是设计还是蛮琐碎和耗时的活,时间应该用在更宝贵的地方,这里介绍的就是我使用的模版在线编辑工具 - 凡科快图 官方链接 或者 canva 官方链接


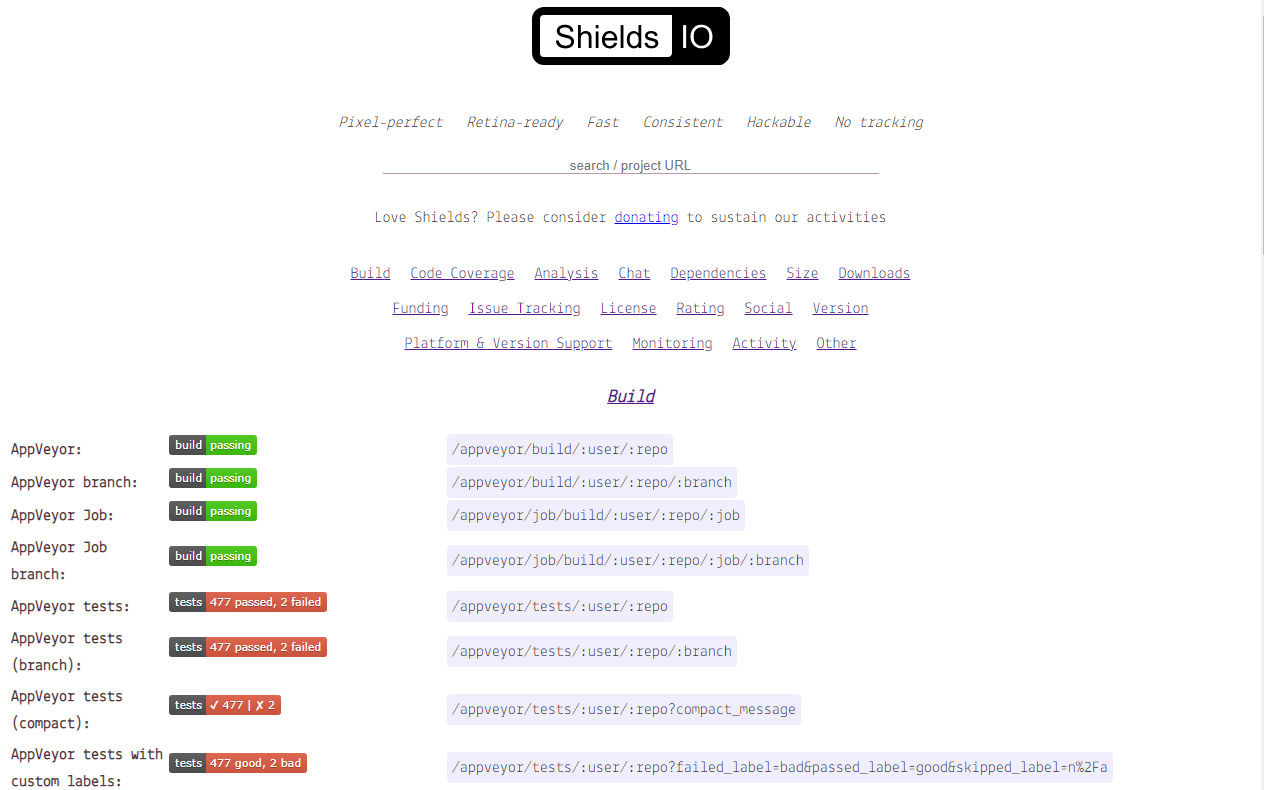
1.8 Shields
shields.io 主要是用来可以生成 在Markdown 文档中的徽章,我们经常在github的项目上看到这些徽章,来表述比如单元测试覆盖率、打包的大小、版本信息、认证信息等 官方链接

1.9 Gif截图
有时候图片无法去表达我们想要阐述的内容,这个时候动态图就起了很重要的作用,可以更直观的描述整个过程,我个人常用的工具为
ScreenToGif官方链接 ,是一款小巧、免费、开源且功能强大的工具,

1.10 网页OR屏幕截屏
文章素材需要网页截图?很长时间我要给当前网页截图,一般我们常用的桌面版IM工具(如QQ、微信、钉钉)都能使用快捷键很方便的实现截屏功能,但是面对滚动截图、截取后二次编辑等功能时,这些工具就有些捉襟见肘了,在此个人推荐使用
FastStone Capture官方链接。

2.效率篇 ⏰
在日常开发中,效率工具的使用,往往可以给我减少很多不必要时间的浪费,通过工具赋能,帮助我们提高生产效能
2.1 Iconfont 图标库
Iconfont 是阿里打造的图片管理平台,涵盖海量图标库,可讲选择的图标导出字体文件。 官方链接

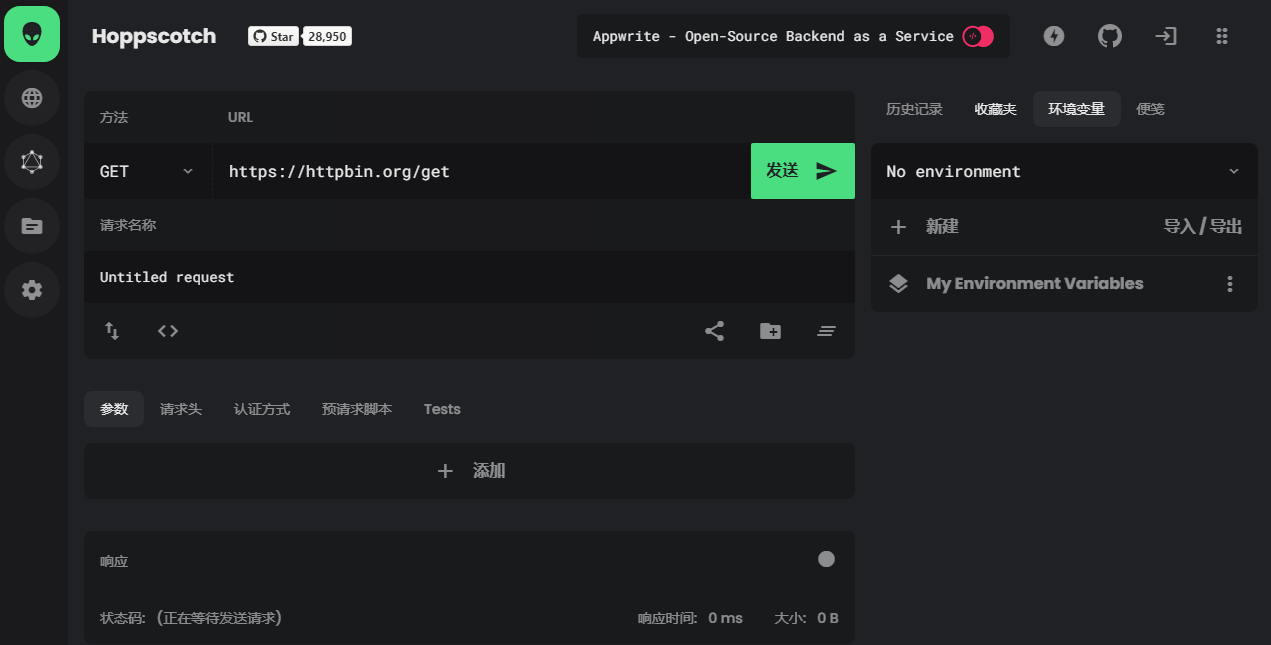
2.3 Postwoman 接口调试利器
它不仅免费开源、轻量级、快速,而且还有美观的API调试工具,原名为Postwoman。能帮助我们节省时间,提升工作效率。官方链接

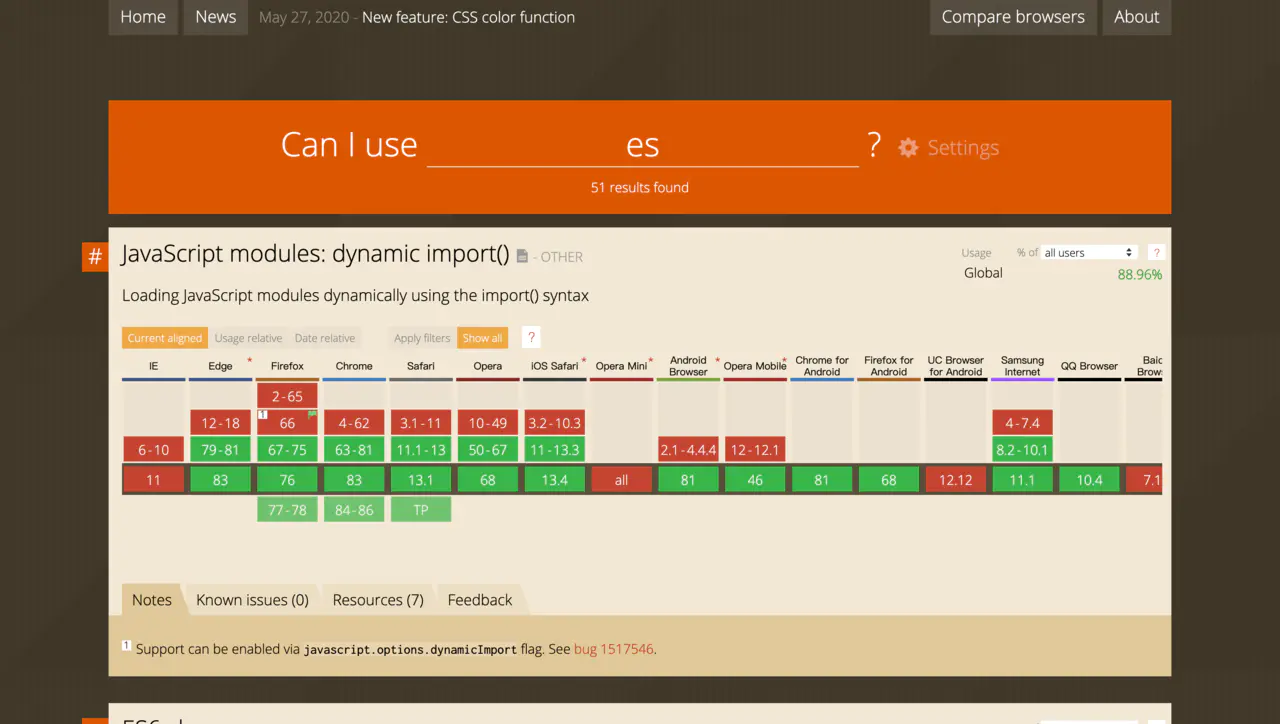
2.4 CanIuse 兼容性查询
can I use? 顾名思义:我能使用吗,能快速让我们查看浏览器对某个属性语法的兼容情况,场景应用当前在某个浏览器可以正常使用,可是换了另一个浏览器之后就不支持了,这个时候就得我们防患于未然,在对某个属性使用前,做好足够得调研,而不是等到上线才发现问题
官方链接

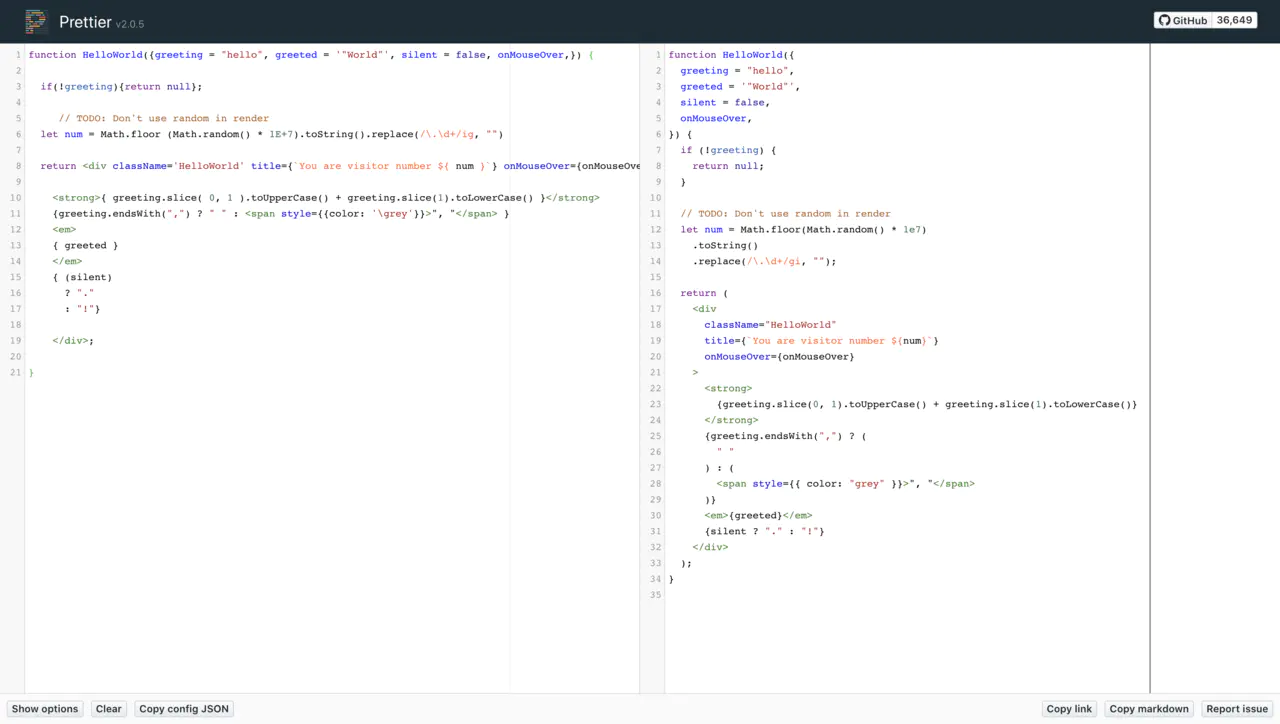
2.5 Prettier Playground 代码在线格式化
应用场景:当我使用的电脑没有安装IDE,但是我又需要看别人写的代码,这个时候 Prettier Playground可以帮我将原本凌乱的代码改头换面,大大提高可读性 官方链接
左边为源代码,右边为格式化后的代码 




评论 (0)