
基本介绍
在撰写软著文档或做项目结项时我们一般都需要统计工程的代码行数,如果逐个文件进行统计的话,不仅费时费力,还不一定能得到准确的数据,所以我就在做这工作的时候找了下相关的工具,发现 VSCode 有一款好用的插件:Lines of Code(LOC)
- 插件市场链接:https://marketplace.visualstudio.com/items?itemName=lyzerk.linecounter
- Github 链接:https://github.com/alimozdemir/vscode-linecounter
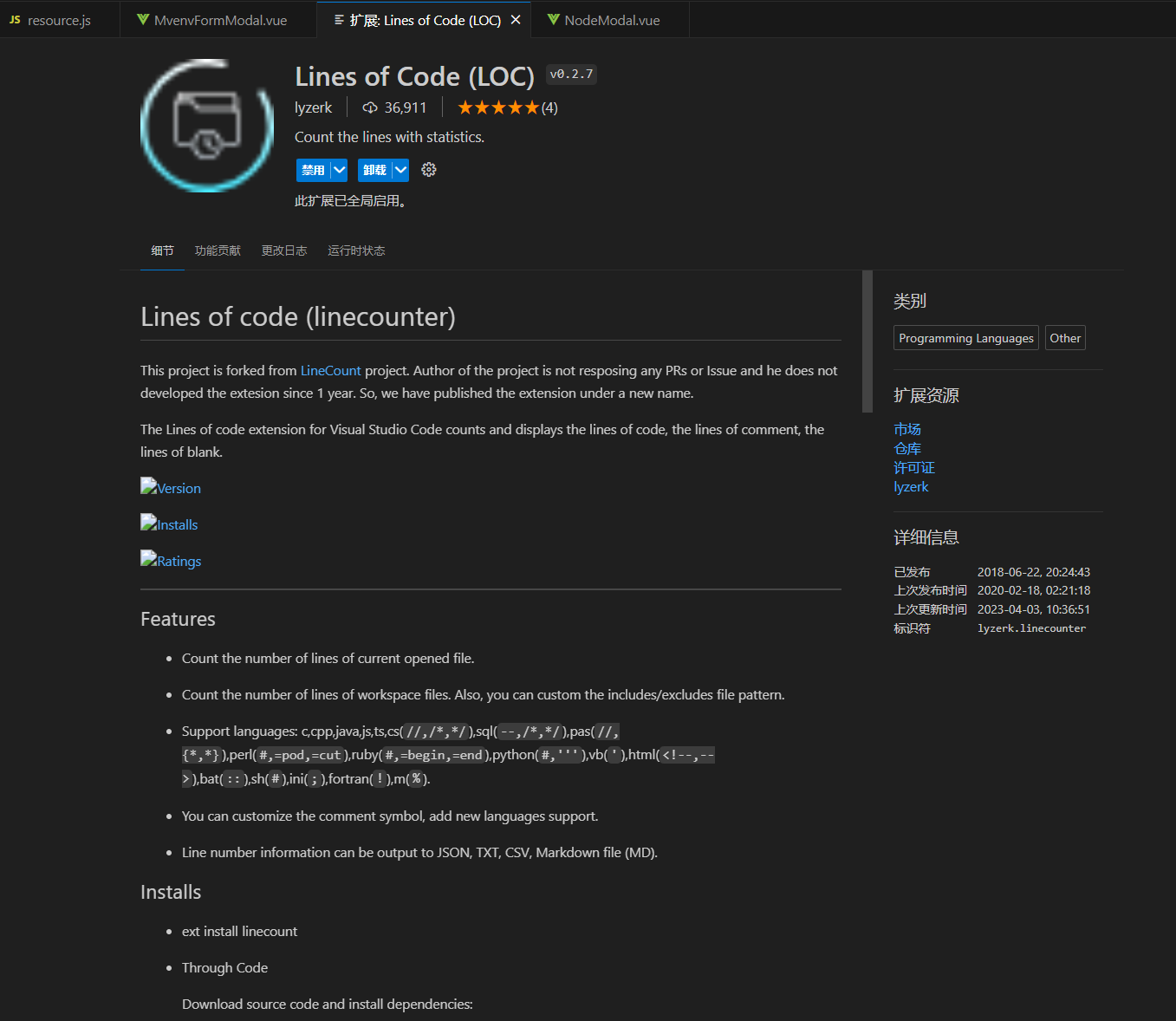
该插件当前的介绍信息见截图:
基本使用
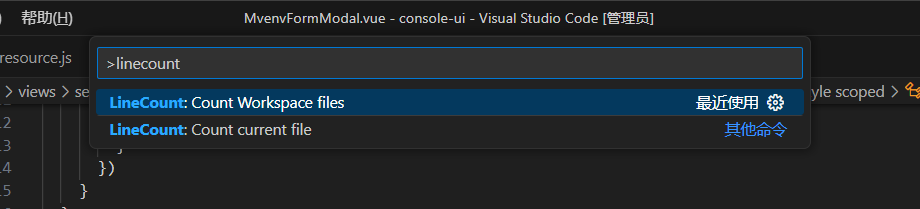
安装后,可使用 Ctrl+Shift+P 打开 命令面板,然后输入 LineCount,显示如下选项:
相关选项对应的是:
LineCount:Count Workspace files:统计当前工作区所有文件的代码行数LineCount:Count current file:统计当前文件的代码行数
选择 LineCount:Count Workspace files 后,系统将进行相关统计操作,统计完后会在当前工程的out目录生成 linecounter.txt 和 linecounter.json 文件,其中 linecounter.txt 文件内容如下:
===============================================================================
EXTENSION NAME : linecounter
EXTENSION VERSION : 0.2.7
-------------------------------------------------------------------------------
count time : 2023-12-27 09:21:44
count workspace : d:\GitRoot\SE\console\console-ui
total files : 563
total code lines : 72734
total comment lines : 3925
total blank lines : 3554
statistics
| extension| total code| total comment| total blank|percent|
-------------------------------------------------------------------------
| .devIstio| 44| 2| 7| 0.060|
| .stage| 34| 0| 0| 0.047|
| .production| 41| 0| 0| 0.056|
| | 193| 74| 42| 0.27|
| .development| 36| 0| 0| 0.049|
| .js| 13156| 1998| 752| 18|
| .html| 2347| 6| 333| 3.2|
| .md| 1660| 243| 419| 2.3|
| .svg| 1743| 0| 107| 2.4|
| .json| 3403| 7| 5| 4.7|
| .yaml| 4153| 17| 626| 5.7|
| .stg| 9| 2| 5| 0.012|
| .blsc| 10| 2| 7| 0.014|
| .conf| 103| 5| 27| 0.14|
| .key| 30| 0| 0| 0.041|
| .yml| 71| 0| 4| 0.098|
| .crt| 28| 0| 0| 0.038|
| .scss| 1778| 83| 312| 2.4|
| .vue| 43126| 1467| 715| 59|
| .css| 769| 19| 193| 1.1|
-------------------------------------------------------------------------
.browserslistrc, code is 3, comment is 0, blank is 0.
.editorconfig, code is 9, comment is 0, blank is 1.
.env, code is 19, comment is 0, blank is 0.
.env.blsc.development, code is 20, comment is 0, blank is 0.
.env.blsc.devIstio, code is 20, comment is 0, blank is 0.
.env.blsc.production, code is 23, comment is 0, blank is 0.
.env.blsc.stage, code is 21, comment is 0, blank is 0.
.env.development, code is 16, comment is 0, blank is 0.
.env.devIstio, code is 14, comment is 0, blank is 0.
.env.production, code is 18, comment is 0, blank is 0.
.env.stage, code is 13, comment is 0, blank is 0.
.eslintignore, code is 1, comment is 4, blank is 0.
.eslintrc.js, code is 196, comment is 129, blank is 0.
.gitignore, code is 20, comment is 0, blank is 2.
.prettierrc, code is 6, comment is 0, blank is 0.
admin.html, code is 21, comment is 2, blank is 0.
cspell.json, code is 96, comment is 7, blank is 2.
default.conf, code is 14, comment is 0, blank is 2.
... 统计的文件列表
src\views\userCenter\modals\WarningCcLimitModal.vue, code is 218, comment is 5, blank is 1.
vite.config.js, code is 183, comment is 30, blank is 5.
===============================================================================从上面的信息不难看出当前工程内的文件总数及总代码行数, 包括注释行数及空行数。其中该插件有不少配置信息,可以在统计前根据实际情况进行文件排除等场景,配置信息示例数据如下(相关配置信息保存到 VS Code 的 settings.json 文件):
{
"LineCount.showStatusBarItem": true,
"LineCount.statistics": true,
"LineCount.includes": [
"**/*"
],
"LineCount.excludes": [
"**/.vscode/**",
"**/node_modules/**"
],
"LineCount.output": {
"txt": true,
"json": true,
"csv": true,
"md": true,
"outdir":"out"
},
"LineCount.sort": "filename",
"LineCount.order": "asc",
"LineCount.comment":[
{
"ext": ["c","cpp","java"],
"separator": {
"linecomment": "//",
"linetol":false,
"blockstart": "/*",
"blockend": "*/",
"blocktol": false,
"string":{
"doublequotes": true,
"singlequotes": true
}
}
},
{
"ext": ["html"],
"separator": {
"blockstart": "<!--",
"blockend": "-->",
}
}
]
}


评论 (0)